Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

You can customize your theme in several ways, from the basic options in Theme Options, to full customization using Custom CSS. Below we will walk you through the WordPress Customizer, and explain how you can use the Custom CSS panel and Typography Manager for additional customization.
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults? You can reset your colors to the default by expanding the Theme Color Scheme section:
To help you go back to the theme defaults yourself, we have provided a color key at the end of this section.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with Obox theme options colored in Blue:
- Site title & tagline
- General Theme Options
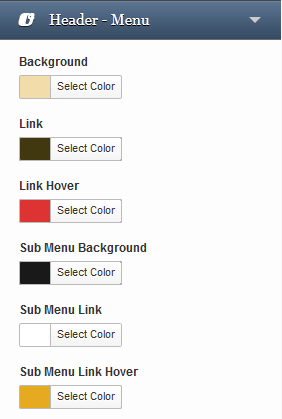
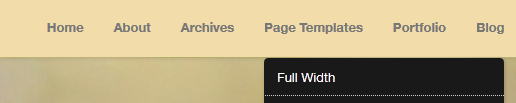
- Header -Menu
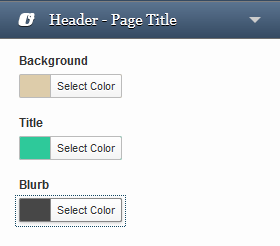
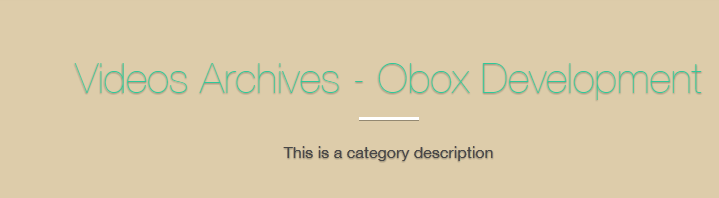
- Header – Page Title
- Header – Breadcrumbs
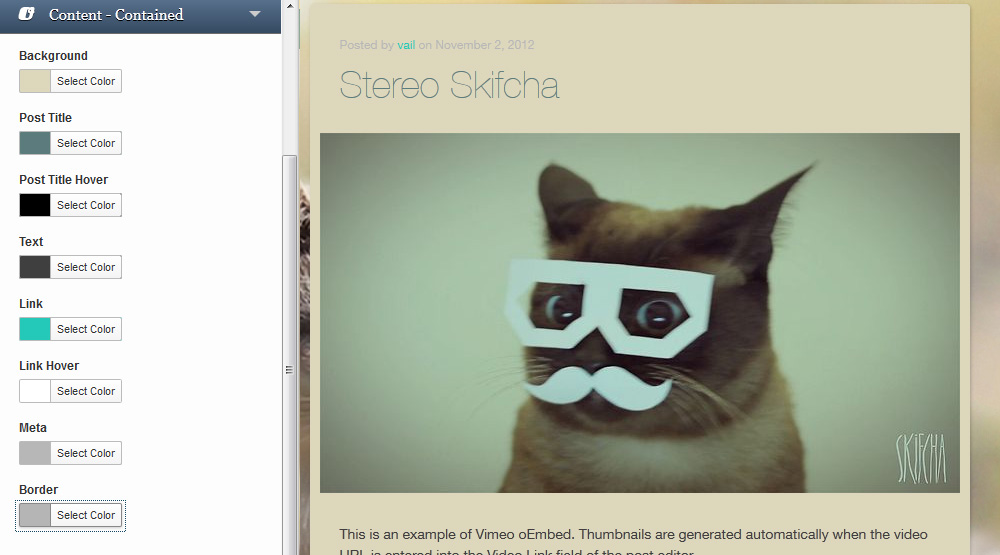
- Content – Contained
- Content – Non Contained
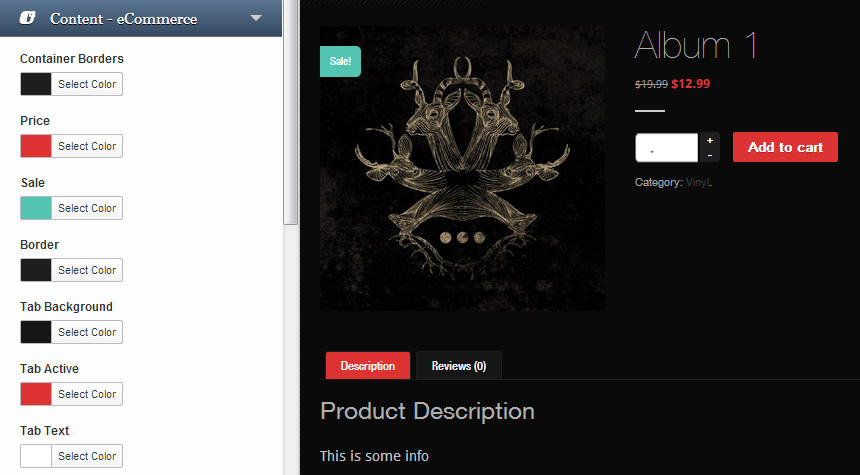
- Content – eCommerce
- Buttons – Content
- Buttons – eCommerce
- Sidebar – Blog
- Sidebar – eCommerce
- Footer – Container
- Footer – Widgets
- Colors
- Background Image
- Navigation
- Static Front Page
Below offers some detail on what these options affect.
Note that the Slider is customized within the individual Slider posts, not in the WordPress customizer.
Header -Menu
Changes the top bar containing the logo and menu.
Header – Page Title
Changes the ribbon containing the page title on all internal pages and posts.
Header – Breadcrumbs
Affects the breadcrumb bar, if enabled in Theme Options. The bar appears on posts below the title ribbon.
Content – Contained
Contained content refers to widgets and posts – anything inside a box in the content area that is not a sidebar.
Content – Non Contained
This affects the title, link colors and excerpt text color on custom page layouts such as Team, Services and Testimonials.
Content – eCommerce
Affects the product blocks and product post area.
Buttons – Content
Affects buttons in general areas of the theme that are not covered by other options
- Search & Search Hover – Affects WordPress search widget
- Add Comment & Add Comment Hover – change the color of the comment button on single posts. Does not affect Product Reviews.
- Call to Action & Call to Action Hover – change the color of the slider button globally rather than per-post.
- Pagination & Pagination Hover – change the pagination arrow buttons background color
Buttons – eCommerce
Set individual colors for each botton on the various WooCommerce pages and product listings. Includes widgets.
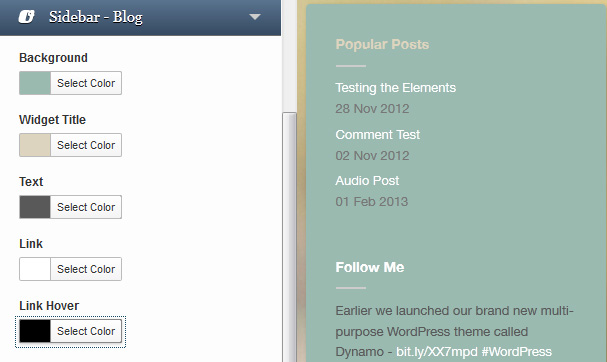
Sidebar – Blog
Change the colors in your page and post sidebar. Does not affect the shop templates.
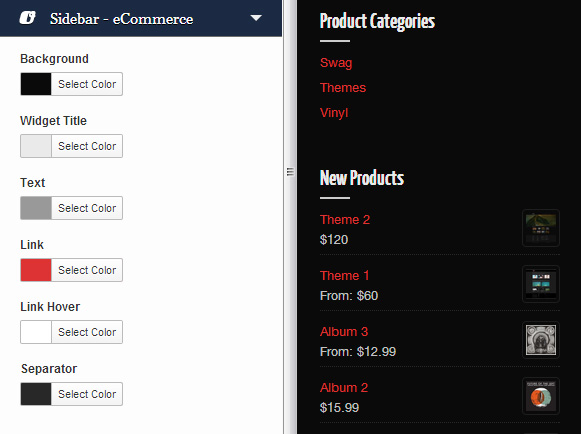
Sidebar – eCommerce
Change the colors in the sidebar of your shop and product posts.
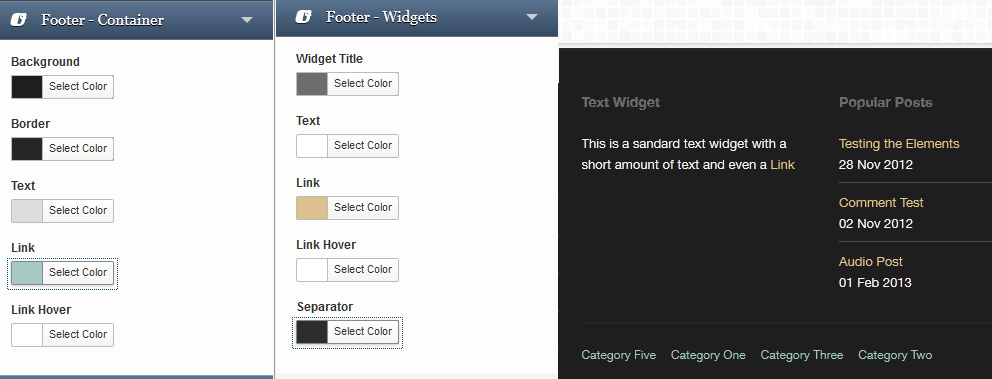
Footer – Container & Footer – Widgets
These colors affect the general style of the footer area.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.
Typography
Font and font size may be customized for global elements in the theme via the Typography Manager under Theme Options.
Customizing Fonts
Font replacement beyond the Typography Manager requires extensive Custom CSS. The following articles provide some direction on how to customize your fonts: