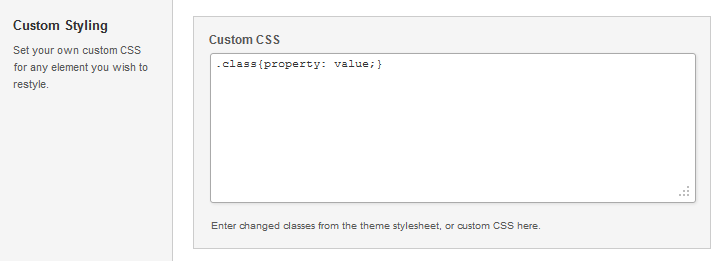
Custom CSS refers to styling customizations you make to the theme, specifically using the Theme Options Custom CSS field.
This field is conveniently located under Theme Options, and will store the input in your database. This provides an advantage over using child themes for styling changes only, or a custom.css file which risks being lost if you reinstall the theme or your site encounters file corruption.
Add custom CSS in one of the following ways:
Theme Options (recommended)
This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or pates your styles into the Custom CSS field
- Click Save
- How to Find the ID or class name for an element to use in Custom CSS
- Where can I get help with modifications or advanced Custom CSS?
A custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Related Articles:
Glossary: custom.css
For help and information on how to use CSS:
or visit our Tips & Tricks area
« Back to Glossary Index