Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

You can customize your theme in several ways, from the basic options in Theme Options, to full customization using Custom CSS. Below we will walk you through the WordPress Customizer, and explain how you can use the Custom CSS panel and Typography Manager for full customization.
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults? You can reset your colors to the default by expanding the Theme Color Scheme section:
To help you go back to the theme defaults yourself, we have provided a color key at the end of this section.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with Obox theme options colored in Blue:
- General Theme Options
- Header -Menu
- Header – Page Title
- Header – Breadcrumbs
- Content
- Content – eCommerce
- Buttons – Content
- Buttons – eCommerce
- Sidebar
- Sidebar – Features/Services
- Site-Wide Call To Action
- Footer – Widgets
- Footer – Base
Below offers some detail on what these options affect:
Header -Menu
Changes the top bar containing the logo and menu.
- Contact Header Background – background color of top bar
- Contact Header Text – text in the top bar
- Header Background – background of the second bar containing primary menu and logo
- Menu Background – background of the drop menu
- Link – link color in the first drop menu or in main menu layout
- Link Hover – hover color for links in the header
- Sub Menu Background – submenu background color for drop-menu submenus or main menu drop-downs
- Sub Menu Link – link color in cub-menus
- Sub Menu Link Hover – hover color of links in the sub-menus
Header – Page Title
Changes the text colors in the title bar/ribbon on internal pages and posts. The background can be changed individually in the Page Options panel for static pages, or to change the color/background for posts and archives, visit →
Header – Breadcrumbs
Affects the breadcrumb bar, if enabled in Theme Options. The bar appears on posts below the title ribbon.
Content
Content elements refer to blog archives and posts – anything inside a box in the content area that is not a sidebar.
- Container Background – color of the main content area
- Post Title – Color of post titles in widgets and posts/blog
- Post Title Hover – Hover color of post titles in widgets and blog
- Text – General text color for content in widgets and posts. This may be overwritten by other settings for specific text elements.
- Link – General link color for content in widgets and posts. This may be overwritten by other settings for specific text elements.
- Link Hover –General hover link color for content in widgets and posts. This may be overwritten by other settings for specific text elements.
- Meta – Color of small text such as author, date, category etc
- Primary Borders – Affects most dividers in the content areas so you can blend them with your container colors or background
- Secondary Borders – Borders separating content areas such as the one below the breadcrumbs, in the header and the footer. You can customize these elements individually using Custom CSS if needed.
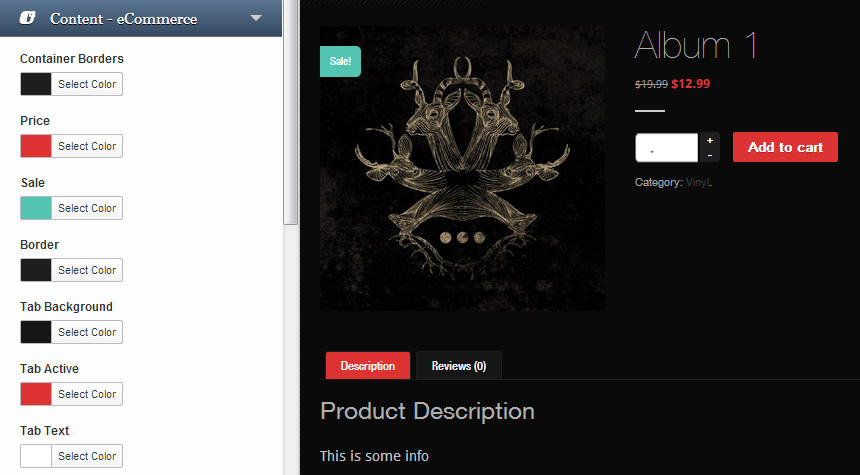
Content -eCommerce
Affects the shop, product blocks and product post area.
Comment- Thread
These colors relate to the comment thread- or the posted replies section of the comments on posts. Does not affect Product Reviews.
Comments – Reply
The background and text color here affect the reply box. Note that the link color is determined in the Comment Thread section.
Buttons – Content
Affects buttons in general areas of the theme that are not covered by other options
- Search & Search Hover – Affects WordPress search widget
- Add Comment & Add Comment Hover – change the color of the comment button on single posts. Does not affect Product Reviews.
- Read More – affects the read more button on the blog/category archives.
- Pagination & Pagination Hover – change the pagination arrow buttons background color
Buttons – eCommerce
Set individual colors for each botton on the various WooCommerce pages and product listings. Includes widgets.
- Add to Cart & Add to Cart Hover: Affects the add to cart button color in widgets, product posts and shop pages
- View Cart & View Cart Hover: Color of the View cart button in the confirmation message and Cart widget
- Checkout & Checkout Hover: Color of Checkout button on cart and widget
- Price Filter & Price Filter Hover: Color of filter bar and button in widget
- Add Review & Add Review Hover: Color of Review button on product posts
- Quantity & Quantity Hover: Color of the quantity buttons in product and cart
- Return to Shop & Return to Shop Hover: Color of return button in checkout and account pages
Sidebar – Blog
Change the colors in your page, shop and post sidebar, if enabled. Does not affect the footer.
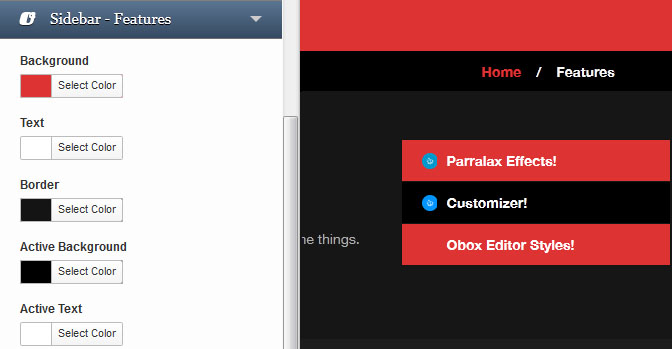
Sidebar – Features
Customize the post sidebar on the features page template.
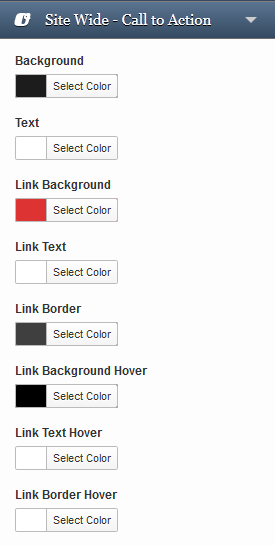
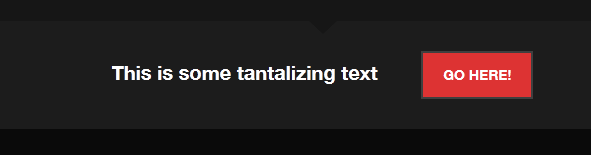
Sitewide Call to Action
Change the color of the bottom ribbon, text and button:
Footer – Container
Change the main background color for the footer area. Expands full-width for full-width layout.
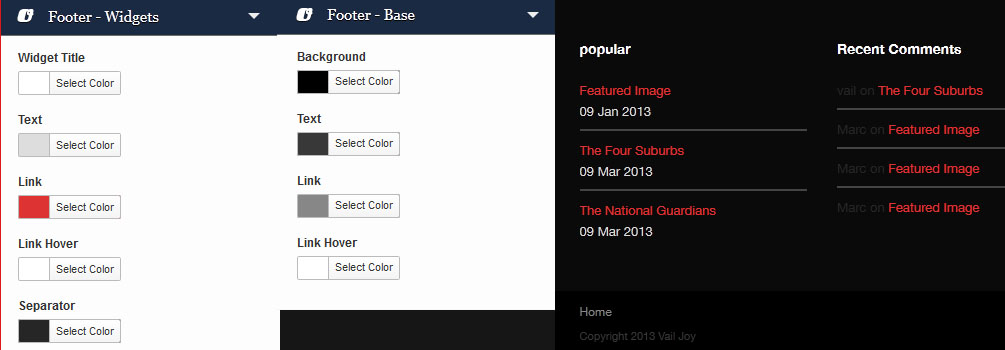
Footer – Widgets & Footer Base
These colors affect the general style of widgets in the footer, and the way your custom text appears:
When finished customizing, click Save & Publish. You may need to reload the page outside of the customizer to see some changes take effect.
If you have issues seeing changes, clear your browser cache.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.
Typography
Font and font size may be customized for global elements in the theme via the Typography Manager under Theme Options.
Customizing Fonts
Font replacement beyond the Typography Manager requires extensive Custom CSS. The following articles provide some direction on how to customize your fonts: