Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Widgets grant you a wide range of customization options to create a home page that fits your style and content. If you have no widgets set, your home page will not format correctly until they are setup.
For new WordPress installs, you may need to drag out any default widgets from the widget panels.
Access your Widget admin area under →
Under the Widgets Section you will see the following panels:
- Sidebar
- Slider
- Home Page
- Home Page Side-by-Side
- Home Page Three Column
- Shop Sidebar
- Footer
Each widget area specific to your theme has been color coded to make setup easy. Simply drag the widgets you need into the corresponding panels. At the top of the page you will find a yellow ribbon containing a handy “Click Here” link, which will display the recommended widget setup in case you get lost.
How to Customize the Homepage Layout
WordPress provides powerful default functionality for building custom content structures using Widgets. When combined with the Widget Driven Home Page Layout option, this allows you to drag n' drop widgets to build a home page content structure that suits your site's needs.
A Widget is a block of content that displays a specific type of content in a specific and condensed way. Rather than build in a proprietary interface for managing drag and drop home pages, we believe in encouraging the use and mastery of these core features in WordPress so it is easier to adapt to changes over time.
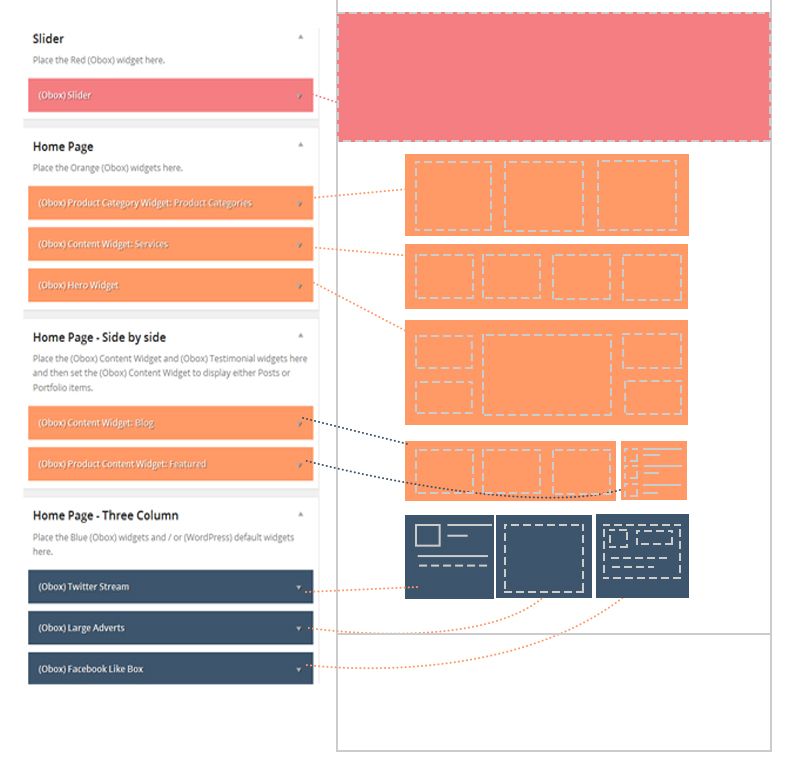
The following diagram illustrates how the Obox widget panels(left) correspond to a Widget Driven home layout. In the future, WordPress will allow you to choose which order the panels themselves appear.

Below is an explanation of each widget and how to configure it. A quick setup for how to duplicate the look of our demo is provided at the bottom of this article.
Slider
Drag the pink (Obox) Slider widget here. Any other widgets placed here may not format correctly. This widget displays Slider posts.(Obox) Slider
- Expand the Slider widget and select the Category to display (or leave All selected)
- Select the number of slides from the Post Count menu
- Choose the Order by and Order options if you wish to display slides in a specific order.
- To use the manual/ menu order option, you must enter a number into the Order field on the Slider post editor, and choose ASC in the order option to show slides from 1 = first and onwards.
- Enter an Auto-Slide interval if desired, or enter 0 for no auto-sliding.
- Click Save
Home Page
The Home Page Widget area will accept any full-width or orange (Obox) Home-Page widgets(Obox) Content Widget
This is your main layout constructor and will display various kinds of content in a multi-column layout on your home page. In most cases, it is best to use the specific post-type widgets instead of the content widget, if available, as those widgets use special post-type features. This includes Products, Features using the features layouts, Partners and Testimonials.- Add a Title if desired. The title displays centered above the widget.
- Select what type of posts to display and click Save
- Select a Filter type, if available, and click Save
- Select your filter or leave All selected and click Save
- Choose the number of columns in the Layout Columns drop-down.
- Select a number of posts from the Post Count menu. Ensure you choose at least as many posts as columns you selected in step 2
- Choose how to order the posts:
- Date orders them chronologically, with the newest on top/left by default
- Title orders them alphabetically
- Random will shuffle them on each page load.
- Comment Count looks at the number of comments to determine popularity
- Manual Order (also called Menu Order) will look at the number entered into the Order field of the post.
- Choose whether to sort Ascending(newest-oldest, 1-10, A-Z) or Descending (oldest-newest, 10-1, Z-A)
- Select whether to display Post Feature Images or Videos in the thumbnails menu. For video posts, your featured image will display if Thumbnails is chosen. For video posts without a thumbnail, the video will be shown by default.
- Toggle Show Date to hide or show the published date. (Posts or Pages)
- For Team posts, this changes to Show Position
- For Features and Partners posts, this option does not exist as there is no date meta
- Toggle Show Excerpts to show part of your post content. The default is either the content of your post's Excerpt field or the first 55 words, or you can enter a custom Excerpt Length (in characters)
- For Team posts, this changes to Show Social Links
- Partners posts do not have excerpts
- Toggle Show Read More Link to hide or show the link in the bottom right of the post column where available
- Click Save
(Obox) Page Widget
Display featured images from specific Pages and then link them to the page or anywhere you wish. This widget is useful for advertising promotions or areas of your site. For best results, link to pages within your site rather than other websites to keep users on your page.- Select the number of columns and click Save
- Enter a Title (optional) for each item
- Enter a Custom Title Link if you wish your title to link to the page or somewhere else. If left blank, the title will not link.
- Choose a Page for each column. For each column, choose to show or hide the following elements by checking or unchecking the boxes:
- Show Title - displays the page title under the image, if shown
- Show Images - displays the page featured image
- Show Description - displays the page content or Excerpt.
- If you choose to show the Description, you may control the length of text by entering an Excerpt Length (character count) . We recommend using the manual Excerpt field in the Page instead.
- Click Save
(Obox) Product Category Widget
This widget displays Category images, titles and descriptions for specific product categories and is great for displaying promos, sales or services. To add images to your categories, go to → . When creating or editing a category, you can upload an image at the bottom of the form in the Thumbnail section by clicking the Upload/Add Image button. Recommended dimensions are at least 500px wide.- Enter a Title
- Choose the number of columns under Column Layout and click Save
- Select the Category to show in each column
- Check(show) or uncheck(hide) the following options:
- Show Category Title
- Show Images
- Show Description
- Click Save
(Obox) Hero Widget
This Product-specific widget lists products on sale, product categories, featured products and recent products or collections.
- Add a Title for each column. Titles are optional, but add much needed balance to the layout and are recommended for your visitor's sake.
- Select a Product Category for each section. You may opt to show all categories in the center (like our demo) to showcase recent products, for example, and specific categories on each side. You can also add products to secondary categories like "Featured"
- Select a Post Count for each section. See how the settings shown above relate to the screenshot below
- Unlike the sidebars, the middle column displays thumbnails. Select whether to display Post Feature Images or Videos in the thumbnails menu. For video posts, your featured image will display if Thumbnails is chosen. For video posts without a thumbnail, the video will be shown by default.
- Check the Show Add to Cart button if you want it to appear when hovering over the images
- Toggle Show Excerpts to show part of your post content. The default is either the content of your post's Excerpt field or the first 55 words, or you can enter a custom Excerpt Length (in characters)
- Click Save

Product Content Widget
This widget displays products using special WooCommerce filters. If you want to display products by category, or all recent products, use the Content Widget.- Enter a Title
- Add a Cusom Link (optional). This is useful for linking to a special shop page.
- Choose a Product Content option
- Recent Products: displays the selected number of products from all categories
- Sale Items: displays products with a sale price
- Featured Products: displays products starred or selected as "featured" in the Products index.
- Select the number of columns (product posts) per row
- Select the number of posts to show. This should ideally equal a multiple of the columns you chose (ie 5 columns, choose 5 or 10 posts etc)
- Choose how to filter the posts in the Order By
- Post Date is the default and looks at when the post was published
- Post Title - alphabetical
- Random - this re-shuffles on page reload
- Comment count - useful if you want to show posts by the number of reviews
- Menu Order- this is WordPress' way of saying Manual Order. To manually order products, go to the product are of your admin and quick edit the post to enter a number in the Order box.
- Choose how to sort the posts in the Order drop-down.
- Ascending is 1-10 or A-C or oldest-newest, Descending is 10-1, C-A or newest-oldest
- Click Save
(Obox) Testimonials Widget
Displays your testimonial portraits and content in a beautifully styled ribbon. Displaying more than one will fade between each testimonial.- Enter a Title, if desired. The title displays centered above the widget.
- Select the number of testimonials from the Post Count menu
- Enter an Auto-slide interval. Leave blank if you are only displaying one post.
- Click Save
(Obox) Partners Widget
Displays partners posts in a specially formatted column layout. The images and titles in this widget will link to the Custom URL you define in the Partners post type. If you want your Partners to link to the posts, use the Content Widget.- Enter a Title
- Select your Category
- Choose the number of Columns
- Select a number of posts from the Post Count menu. Ensure you choose at least as many posts as columns you selected in step 2
- Toggle Show Title to hide or show the partners post titles
- Toggle Show Excerpts to show part of your post content. The default is either the content of your post's Excerpt field or the first 55 words, or you can enter a custom Excerpt Length (in characters)
- Click Save
(Obox) Features Widget
This widget allows you to display features using the special Features layouts you choose in each post (similar to the Features Alternate template). To display features in a standard multi-column layout with the featured thumbnails stacked above the title, use the Content Widget.- Enter a Title
- Select a Category
- Choose a number of features to display
- Select whether to show Images or Videos. If you have oEmbed links in your feature posts, images will be generated automatically if Thumbnails is selected.
- Check Show Excerpts to show any custom excerpts in a secondary text style below the post title. This pulls from the post Excerpt field only - it will not auto-generate an excerpt.
- Check Show Content to show the content of the post.
- Click Save
Text Widget
To reproduce the full-width text-only sections as seen on our demo/preset layout, simply use the Text widget. Enter a title and some content, and ensure "Automatically Add Paragraphs" is unchecked.Home Page Side-by-Side
This page area accommodates two widgets side by side, with the first widget being 2/3 width on the left and the second being 1/3 width on the right.. You can use the orange home page widgets, blue sidebar widgets, WordPress widgets or WooCommerce widgets. Experiment wit different combinations to get the best look as not all widgets will work great in the first position. We recommend using a Content Widget set to 3 columns in the top position(displays left) and any blue Obox widget or the Testimonial widget in the second position(displays right).Home Page Three Column
Add three single-column (default, Woocommerce or Obox blue ) widgets to this panel to display them side-by-side in three columns. Example:- Text Widget
- WooCommerce Featured Products
- Twitter Widget
Shop Sidebar
This block is designed to display WooCommerce and default WordPress widgets such as Text, Latest Posts and Comments. Any widget that you would usually place in the sidebar of your theme can be placed in this area, so it really is up to you. View our demo for examples. For help with Woo Widgets, visit the WooCommerce Documentation.Sidebar
This block is designed to display Obox (blue) and any single-column widgets (grey) such as Text, Latest Posts and Comments, although you can also put WooCommerce widgets here such as Recently Viewed, Featured Products etc. This sidebar appears on category/post-list pages, the Archives page template, Blog page template (with sidebar enabled) and default pages. Below are details on configuring Obox widgets. For help with default widgets, visit the WordPress Codex. For Woo Widgets, visit the WooCommerce Documentation.(Obox) Twitter Stream
Display the Twitter timeline. Please note that you cannot customize or change the format of the tweets beyond what the widget offers (this is a Twitter requirement)- Enter a Title such as “Follow Me on Twitter”. This title will link to your profile.
- Enter your Twitter ID without the @
- Click the link to go to your Twitter Profile widget page
- Select the number of Tweets to show.
- Select whether to display Replies/ Retweets
- Select a default color scheme. When used in the sidebar or any dark background, choose Dark.
- Enter a custom color for the links using an HTML color code (gray by default)
- Enter a widget height to adjust the container height if showing more than 3 tweets.
- Click Save

(Obox) Social Links
Displays icons linking to your social profiles. Enter the full URLs to your social profiles here. For the email field, enter your email address. For RSS, enter your RSS Feed Url or Feedburner URL.(Obox) Facebook Like Box
Displays a styled Like box for your sidebar.- Enter a Title for the widget
- Enter your Facebook page name.
- If your page still has an ID instead of a name, see this article for help
- Enter a height for the box, in pixels. Default is 300, but if you want to show a lot of content, enter more. Keep the average height of your pages in mind when choosing this value, since visitors tend to ignore sidebar content that extends lower than the end of the page or post area.
- Select Show Faces to show your follower avatars
- Select Show Feed to show latest posts to your Facebook page timeline.
- Click Save
(Obox) Popular Posts
This widget displays posts links ranked by the number of comments received in all time.- Enter a Title
- Select a Post Count
- Select a Post Category
- Click Save
(Obox) Thumbnail Slider
This widget displays videos or featured images in your sidebar.- Enter a Title, or a blank space if no title is desired
- Select a post category
- Select the number of slides
- Select whether to display Post Feature Images or Videos in the thumbnails menu. For video posts, your featured image will display if Thumbnails is chosen. For video posts without a thumbnail, the video will be shown by default.
- Click Save
125x125 Adverts (also called Small Adverts Widget)
Displays 125x125 blocks added under →300px Adverts (Also Called Large Adverts Widget)
Displays 300x250 blocks added under →Footer
Displays sidebar widgets in 4 columns. This block is designed to display regular widgets (grey) such as Text, Latest Posts and Comments. You can also place blue Obox widgets and WooCommerce widgets here.



