Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

You can customize in several ways, from the basic options in Theme Options, to full customization using Custom CSS. Below we will walk you through the WordPress Customizer, and explain how you can use the Custom CSS panel and Typography Manager for full customization.
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults? You can reset your colors to the default by expanding the General Theme Settings section and choose Reset Color Scheme.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with Obox theme options colored in Blue:
- General Theme Settings
- Header Color Scheme
- Sidebar Color Scheme
- Title Color Scheme
- List Pages Color Scheme
- Single Post/Page Color Scheme
- Forms Color Scheme
- Colors
- Footer Color Scheme
- Header Image
- Background Image
Each option is explained with illustration below:
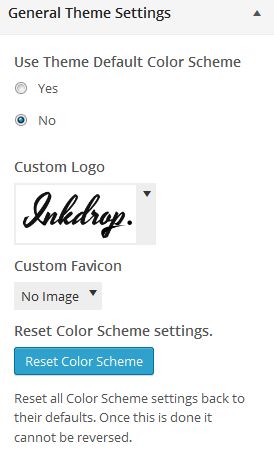
General Theme Settings
Use Theme Default Color Scheme
Set this to No to activate your custom color settings, or Yes to return to theme defaults.
Custom Logo
Quick-set the logo. For more control, go to →
Custom Favicon
Quick-set the favicon. For more control, go to →
Reset Color Scheme Settings
Resets all options to default whether Yes or No is chosen. Used for troubleshooting or clearing previous theme color schemes.
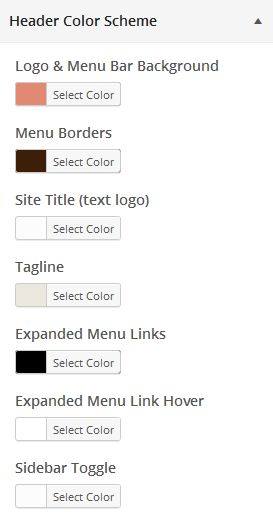
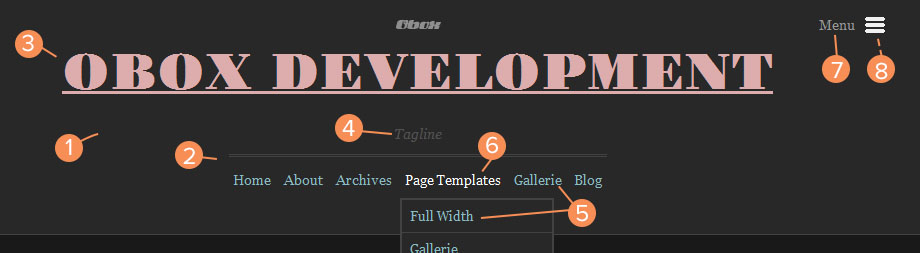
Header Color Scheme
- Logo & Menu Bar Background – header area on all pages, if no custom header image is set
- Menu Borders – borders below main menu on homepage
- Site Title (text logo) – color of text-based site title if no logo uploaded
- Tagline – color of the site description/tagline
- Expanded Menu Links – color of links in the expanded menu and submenus
- Expanded Menu Link Hover – link hover color of expanded links and submenus
- Sidebar Toggle – color of sidebar toggle menu label and icon
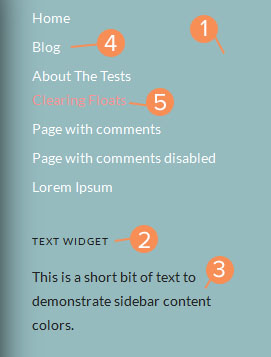
Sidebar Color Scheme
Title Color Scheme
- – global background color of title banner on interior pages, mainly seen on archives/categories. Page template options override this.
- – global background color of title on interior pages, mainly seen on archives/categories. Page/Post template options override this.
- – color of links in the title banner, usually the Portfolio categories
- – color of links when hovered in the title banner, usually the Portfolio categories
- – color of excerpt text in the title banner, displayed on pages
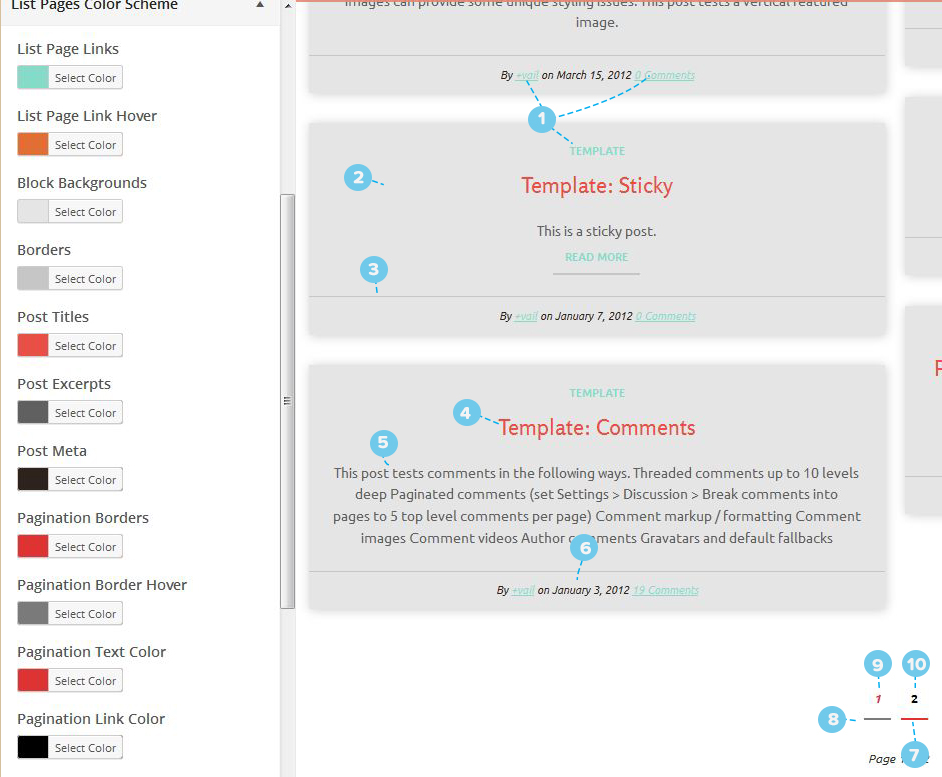
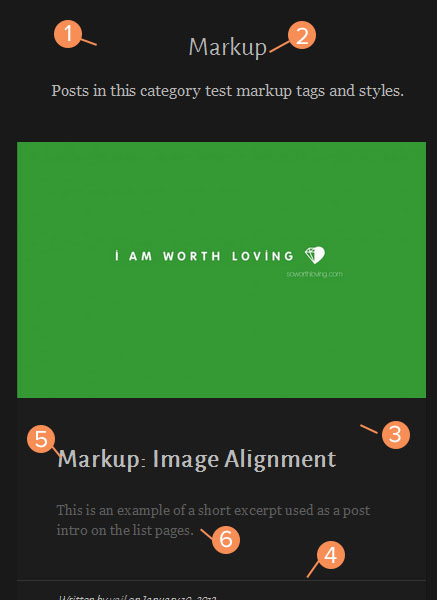
List Pages Color Scheme
- & Link Hover
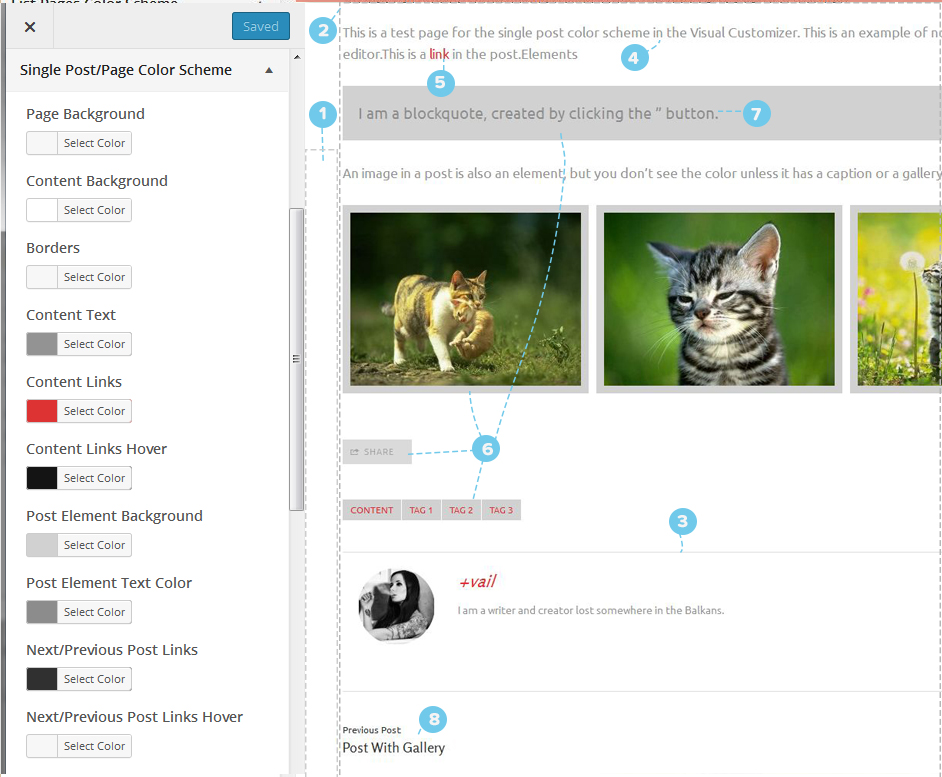
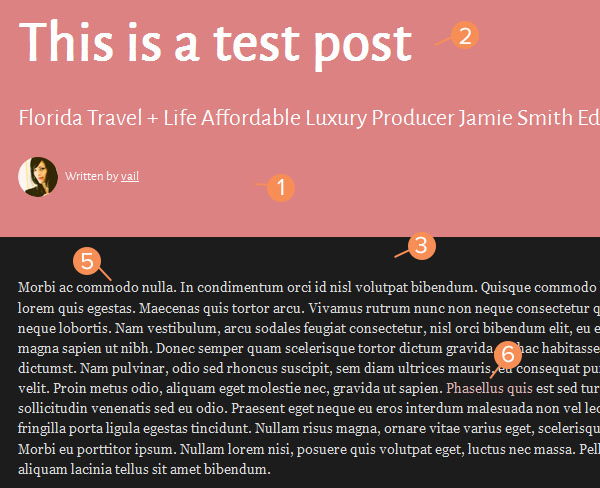
Single Post/Page Color Scheme
This section covers single views of your posts, psges and portfolios. It is broken up into two sections, the content area and the comments/related posts section. Note that forms are separated and affect all forms, not just the comments reply form.
- & Hover
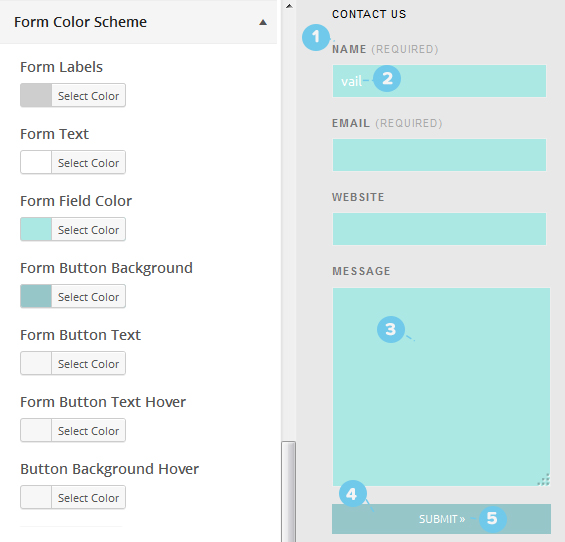
Forms Color Scheme
Form colors affect all general forms which should also extend to Gravity Forms and Contact Form 7 plugins. Other plugins may require Custom CSS or plugin settings to adopt your form color scheme. This example uses a contact form 7 widget in the sidebar. The light gray background color shown here is the Sidebar container color color found in the Sidebar Color Scheme section.
Colors
This is a standard WordPress setting which sets the general background color. This color may be overridden by other options above. For more control, or to upload a background image, go to →
Footer Color Scheme
Header Image
Global option for setting a header bacgkround. This image or texture overrides the color option above, and sets the background in the section containing your logo and navigation. This is only mainly visible on the homepage. For best results, do NOT use this to set a logo – it is best used for textures/background graphics or photos that sit under the header text/logo and menu. Recommended image size is at least 1920px tall and 250px wide. The uploader will allow you to crop the image up to 520px tall to support variations in logo size on your homepage. By default the header is around 250px tall on the homepage and 70px tall on the interior pages.
Background Image
Allows quick-setting of the background image. This may override background color options set in the above sections. For more control such as position and tiling, go to →
You can customize fall in several ways, from the basic options in Theme Options, to full customization using Custom CSS. Below we will walk you through the WordPress Customizer, and explain how you can use the Custom CSS panel and Typography Manager for full customization.
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.

How to customize your theme
- Click →
- Expand the General Theme Settings section and select No for Use Theme Default Color Scheme?
You will then have access to the following customizable options, with Obox theme options:
- Header Color Scheme
- Sidebar Color Scheme
- List Pages Color Scheme
- Posts & Pages Color Scheme
- Comments Section Color Scheme
- Footer Color Scheme
Header
Sidebar
List Pages
- Content Container Background
- Section Title Text
- Block Backgrounds
- Block Borders
- Post Titles & Meta
- Post Excerpts
- Pagination Background
- Pagination Borders
- Pagination Background Hover
- Pagination Text Color
- Pagination Label Color
Posts & Pages
- Title Background
- Post Titles & Meta Text
- Content Background
- Borders
- Content Text
- Content Links
- Content Links Hover
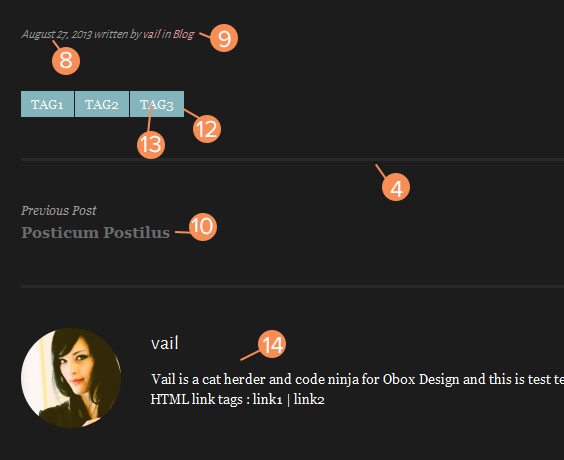
- Bottom Meta
- Bottom Meta Links
- Next/Previous Post Links
- Next/Previous Post Links Hover
- Tags Backround
- Tags Link Color
- Author Block Text
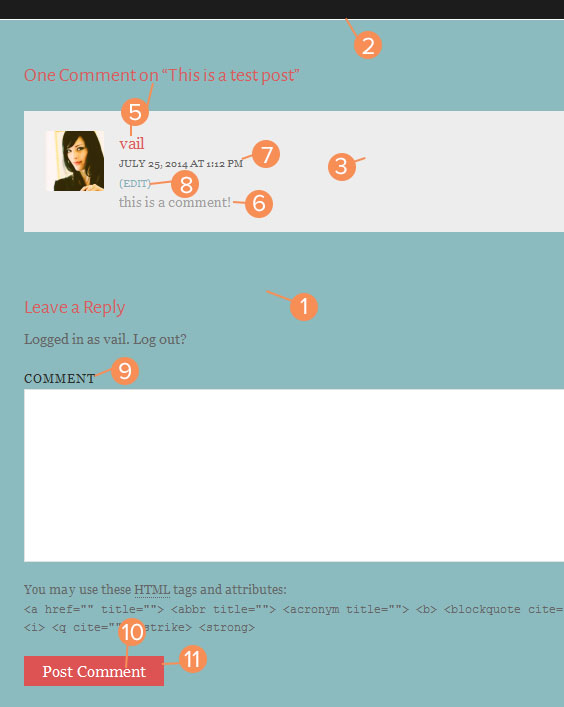
Comments
- Comments Container
- Comments Container Border
- Comment List Background
- Comment List Borders
- Titles & Author Names
- Comments Body
- Meta
- Links
- Form Labels
- Submit Button Text
- Submit Button Background
- Submit Button Background Hover
Footer
- Container Background
- Container Border
- Text Color
- Links
- Links Hover
When finished customizing, click Save & Publish. You may need to reload the page outside of the customizer to see some changes take effect.
If you have issues seeing changes, clear your browser cache.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles, and on individual posts for styling just those posts. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe.
- Go to →
- Enter or paste your styles into the Custom CSS field in the Custom Styling section. You can grab styles using Inspect Element in your browser.
- Click Save
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.
The following articles offer some tips on Custom CSS:
- Inkdrop2: Post Custom CSS for customizing posts or pages separately
-
How to Find the ID or class name for an element to use in Custom CSS
- Where can I get help with modifications or advanced Custom CSS?
Customizing Fonts
This is covered in the next article, Customize Fonts