Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. even if your main theme does not have Customizer support, you can create a completely new color theme to make Obox Mobile reflect your style and personality from within the Obox Mobile settings.
How to Customize Obox Mobile
- Click→
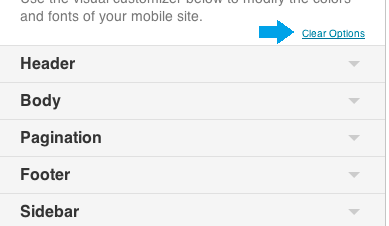
- Click through each tab of the Theme Customization section to expand the color scheme settings.
Colors & Fonts
You will then have access to the following customizable options:
- Header
- Body
- Pagination
- Footer
- Sidebar
Each change should preview live in the preview pane. Not all elements may be visible on your home page and therefore must be previewed after saving and viewing single posts on the mobile site.
The customizzer may not be able to affect every single element. To tweak specific things such as borders or images, we provide a Custom CSS area which is explained at the end of this article.
Oh no! I screwed up!
You can reset your color schemes to the default and start over anytime by clicking the Clear Options link just above the option panels
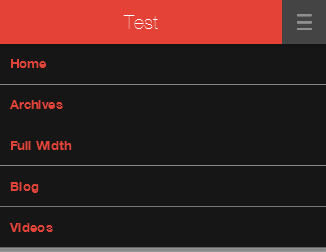
Header
This section sets font and color options for the title bar and menu.
Body
This section sets the main body colors such as background, text, titles and links
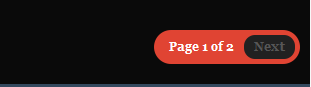
Pagination
This section customizes the pagination element visible on the bottom of category/archive pages.
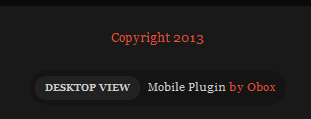
Footer
Controls the colors for the footer bar, which includes the copyright text, custom footer text and mobile switcher.
Sidebar
This section affects the mobile sidebar. The sidebar only appears if you have added widgets to the Obox Mobile Sidebar panel under →.
Logo & Images
This tab allows you to add an image-based logo and background if you desire. If you skip this section, a text-based site title and flat color background is used.
Custom Logo
Enter the URL or click Browser/Choos Files to upload your image. For best results, use images that are 240 pixels wide by 45 pixels tall or smaller.
Custom Background
Enter the URL or click Browser/Choos Files to upload your image. For best results, use images that 460 pixels wide for full-screen type backrounds. The image will tile by default. Backgrounds will not scale, so do not upload desktop-size images or it may make your page load slowly.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in the Obox Mobile Options to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe.
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
We do not offer support or documentation for modifying the Obox Mobile templates or functions.