Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Start by clicking on in the left-hand admin menu and choose
All Obox Themes come with some General options for setting a custom logo and favicon, and other customization options like colors, meta tags and so on. Here we will explain each option:
Custom Logo
 This option allows you to upload a Custom Logo to replace the default theme logo/title text. The dimensions are purely up to you, however it should not exceed 300 pixels wide, or 100 pixels tall. Click on Browse to upload an image file from your hard-drive, or enter the URL of your image file if it is hosted elsewhere.
This option allows you to upload a Custom Logo to replace the default theme logo/title text. The dimensions are purely up to you, however it should not exceed 300 pixels wide, or 100 pixels tall. Click on Browse to upload an image file from your hard-drive, or enter the URL of your image file if it is hosted elsewhere.
Favicon
Facebook Sharing Options
This option allows you to disable the theme's OpenGraph support if you are using a plugin that duplicates the feature and does not allow disabling it. If left on, you may set a default site image for Facebook to use if it cannot find a featured image on the page or post being shared. Your image must be at least 200px by 200px. View this article for more on Facebook OpenGraph and how it works in your theme.
Purchase Options
These determine whether the Add to Cart button is immediately visible, or the user must click a Purchase Options button to display pricing, variable selections and quantity.
Button Slide: displays a Purchase Options button that expands price, variation and Add to Cart button.
Price Visible: displays everything with no toggle.
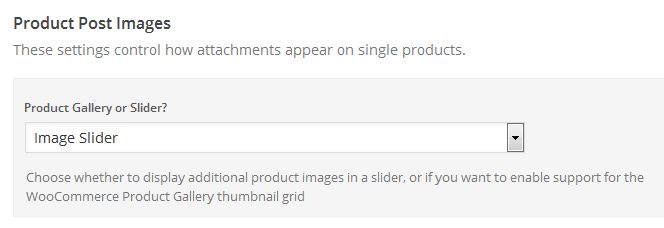
Product Post Image
This option determines how your product images will appear on the product posts.
Image Slider displays your featured image and all product gallery( uploaded to the product gallery or attached to the post) in a gallery slider. See the Products article for details on correctly creating product galleries.
WooCommerce Product Gallery will display thumbnails of the product gallery images under the featured image. Clicking the thumbnails will open the WooLightbox, if enabled. Note that clicking these thumbnails will not change the main image, nor will selecting variations change the images automatically.
The max size of the thumbnails and thus the number of columns is determined by the Product Thumbnail dimensions you set in WooCommerce > Settings on the Products tab. If you change them, remember to run the Regenerate Thumbnails plugin after!
Post Meta
The Post Meta section allows you to enable (check) or disable (uncheck) various elements that appear on your posts and pages. By default, all elements are enabled.
- Date – Uncheck to hide the date.
- Author Link – Uncheck to hide the Author on posts.
- Tags – Check to show tags on single posts
- Comment Link – Uncheck to hide the comment link on archives.
- Short URL – Uncheck to hide the Sharing Short-URL on posts and products.
- Social Sharing – Uncheck to hide the Sharing buttons on posts and products.
Custom RSS URL
Enter the URL to your custom feed, such as Feedburner if you have one. If left blank, the default WordPress RSS URLs will be used.
Site Layout
The Homepage layout options are covered in detail in Setup Your Homepage
Footer
Custom Footer Text
This section gives you some control over the copyright area of the footer. You can put simple HTML in this field such as links or small images.
Hide Obox Logo
All of our themes come with an Obox Logo at the bottom right of the footer. To switch this off, simply uncheck the box (although you get extra awesome points for leaving it on!)
Site Analytics
If you would like a quick and painless way to implement Google Analytics, paste your preferred tracking code into this text area. Your code will then be inserted into the footer of the theme, which is best for performance reasons. Learn more about Google Analytics here.
Customize
Color Options
Kiosk comes with a light and dark starting color scheme. Select your preferred choice from the menu.You may customize colors further under Appearance → Customize, explained in mroe detail in the Customize Your Theme article.
Custom Styling
This field allows you to enter any Custom CSS overrides used to customize the theme beyond simple color changes. Add any styles from the style.css or create your own here. Content in this field is saved to the database, so you won't lose changes if reinstalling the theme.
Save your options by clicking the Save Options button in the top-right or bottom-right corner.