Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults?
You can reset your colors to the default by expanding the Theme Color Scheme section and selecting Yes for Use Default Color Scheme:
In the event this does not reset all colors, expand the color scheme panel, locate the color that is not resetting and click the Default button, then Save.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with the theme-specific sections in bold:
- Site title & tagline
- General Theme Settings
- Theme Color Scheme
- Colors
- Background Image
- Navigation
- Static Front Page
Site Title & Tagline
- Site Title: This is displayed in the browser’s title bar and is the same setting under →
- Tagline: Also displayed in the browser’s title bar, you may optionally leave this blank.
General Theme Settings
- Custom Logo: Upload an image to replace the “Cleansale” logo. For best results, use an image that is around 250 pixels wide by 35 pixels tall and is not larger than 450 pixels wide or 200 pixels tall. You can access full custom Logo options under
- Custom Favicon: This should be a 16px by 16px PNG or transparent gif and appears in the browser’s address bar next to your URL. Access full favicon options under
Header Color Scheme
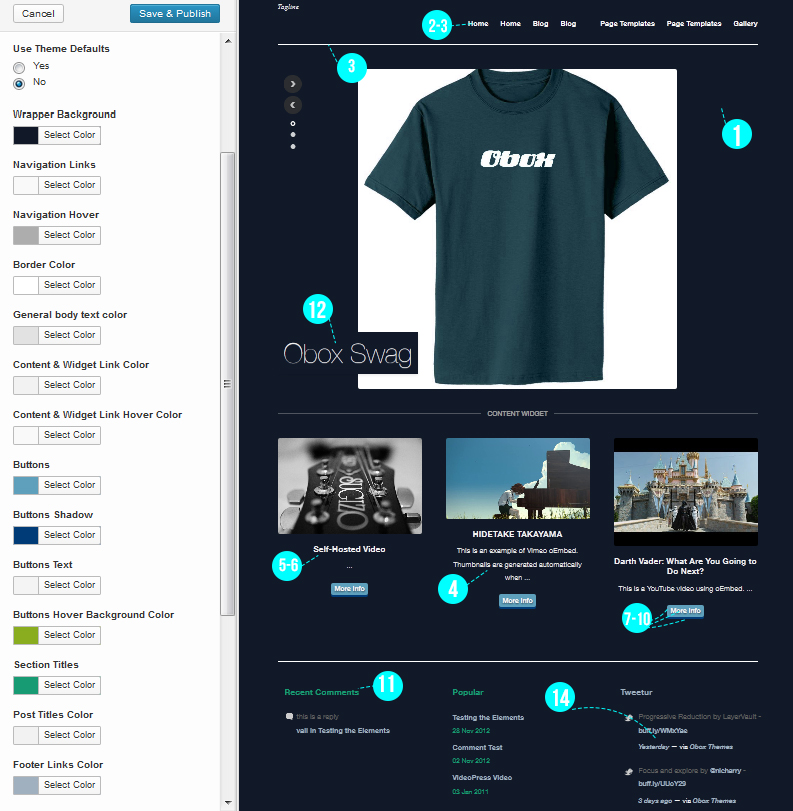
Change the color of elements in the body or layout area. Not ALL classes are included here. To change the color of an element not affected by the customizer, grab the style by right-clicking and choosing “Inspect Element” in your browser, then copy the style into the Custom CSS of your Theme Options area to customize it.
Use the Default? Select Yes if you need to reset, or No to begin building a custom scheme.
- Wrapper Background – used to set a unique color for background color of center content area, different from site background
- Navigation Links – color of main menu links
- Navigation Hover – color of main menu link text hover
- Border Color – all lines, dividers and borders around elements
- General body text color – text color of content in widgets and posts or pages not affected by other styles
- Content & Widget Link Color – color of links in widgets and content
- Content & Widget Link Hover Color – hover color for links in content and widgets
- Buttons – button background color
- Buttons Shadow – secondary color for button background
- Buttons Text – color of the text on the button
- Buttons Hover Background Color – color of the button on mouse-over
- Section Titles – color of titles for homepage sections
- Post Titles Color – color of post titles on posts, archives and widgets
- Footer Links Color – set a unique color for links in the footer
- Footer Links Hover Color – footer link text hover color
- Footer Text Color – color of unlinked text in widgets and copyright
- Footer Background – set a unique color for the footer background, if desired.
Note these may not affect special widgets/plugins you are using.
Colors
Change general colors such as the header text (not active in MagPress) and Background color. Because CleanSale uses a Background image by default (visible above the content area), the Background Color here will not take effect. Use the main Background manager under → to see all of the options available to you for changing the background.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.