Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Your theme's slider allows you to set a video background for any slider panel. This is a great way to add mood, motion and flair to your website. The videos will appear full-width, autoplay and loop automatically.
Converting your video file
Video backgrounds require a self-hosted video file converted into two formats, one H.264-H.265 compatible .mp4/mov/mpeg or webm, and one .ogv. Two formats are needed to satisfy the HTML5 video standards defined by your visitor's browser. For example, Firefox and Chrome support the .ogv file, whereas Safari requires the .mp4.- You will need to create an mp4 and ogv of your source file. You can do this in any modern video editing software, or use a website such as this one. If you have trouble converting to ogv, a single webm format video works in most browsers except older IE
- Make sure both video files have the same name. For example, video-bg.mp4 and video-bg.ogv
- Use hi-res videos of 720p or higher. They may be viewed on large desktop screens (1920 pixels wide) and smaller videos will pixelate if not HD.
- Keep your videos short - 1-5 minute clips are best and should loop cleanly for best results. This also keeps the file size down so the video does not take too long to load
- Consider removing sound from your videos unless it is integral to your site's experience to avoid annoying your visitors.
Setup the Background
- Click on and then click
- Add your Title, content and excerpt as desired
- Upload your videos by clicking on Add Media.
- Note that large files over 7MB will probably fail. Reduce the video length or size if possible, or upload directly via FTP and skip this step.
- Once uploaded, select the video by clicking on it. The details will display on the right side.
- Under Attachment Display Settings, ensure Link to Media File is selected, and copy the File URL.
- Close the Media browser and scroll down to the Slider Options panel.
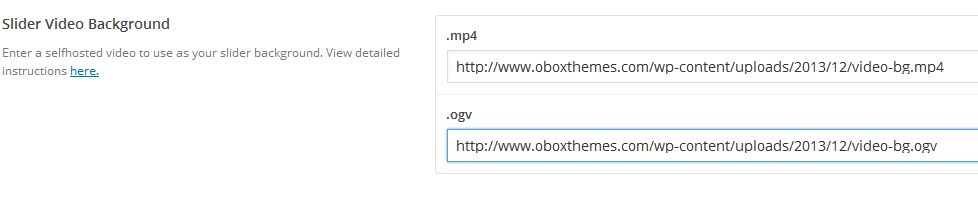
- Select your Slider layout, colors etc, then paste the video file url into both fields, then change the file extension appropriately.
Caviats
Video backgrounds require fast loading for a good user experience. Ensure your server is up to the task. We also recommend auto-slide not be used with video backgrounds if you notice lagging. This can be caused by the video loading holding up the script.