Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

This theme has been retired and is no longer being actively developed. Don’t worry, it should still work for some time and will continue to receive critical updates for up to one year from your original purchase date. Learn More Here
The CleanSale home page is designed to use widgets for the home page layout. Widgets grant you a wide range of customization options to create a home page that fits your style and content. If you have no widgets set, your home page will display a post slider by default. For new WordPress installs, you may need to drag out any default widgets.
Access your Widget admin area under →
Under the Widgets Section you will see the following panels:
- Home Page
- Shop Sidebar
- Blog Sidebar
- Footer
Each widget area specific to your theme has been color coded to make setup easy. Simply drag the widgets you need into the corresponding panels. At the top of the page you will find a yellow ribbon containing a handy “Click Here” link, which will display the recommended widget setup in case you get lost.
Below is an explanation of each widget and how to configure it.
Slider
(Obox) Slider
- Drag the blue Slider widget here. Any other widgets placed here may not format correctly.
- Expand the slider panel and select a post type to display, then click Save
- Select a filter type and click Save
- Select a filter or leave the default (All) selected and click Save
- Select whether to display Post Feature Images or Videos in the Thumbnails menu. For video posts, your featured image will display if Thumbnails is chosen. For video posts without a thumbnail, the video will be shown by default.
- Select a number of slides and click Save
Home Page
The Home Page Widget area will accept any full-width or Obox home page (blue or orange) widgets.
(Obox) Content Widget
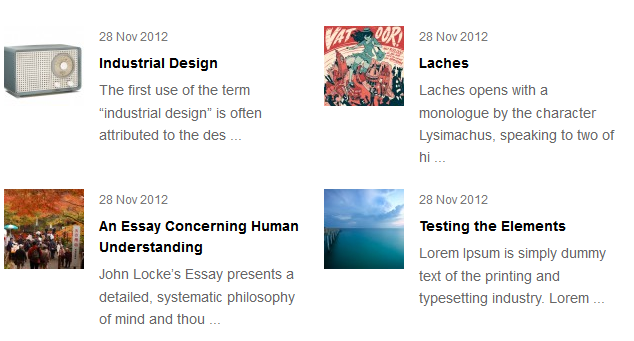
Display various kinds of content in a multi-column layout on your home page. Products will display large thumbnails with a price overlay. Posts will display small thumbnails with a title (we recommend you enable excerpts when using posts)
- Add a title. If you do not want a title to be visible, enter a space in the title field.
- Choose the number of columns to display
- Select what type of posts to display and click Save
- Select a Filter type and click Save
- Select your filter item or leave All selected and click Save
- Select a number of posts from the Post Count menu. Ensure you choose at least as many posts as columns you selected in step 2
- Select whether to display Post Feature Images or Videos in the Thumbnails menu. For video posts, your featured image will display if Thumbnails is chosen. For video posts without a thumbnail, the video will be shown by default.
- Toggle Show Date to hide or show the published date
- Toggle Show Excerpts to show part of your post content. The default is either the content of your post’s Excerpt field or the first 150 words, or you can enter a custom Excerpt Length
Example:
(Obox) Product Category Widget
This widget displays Category images titles and descriptions for specific product categories and is great for displaying promos, sales or services.
- Enter a title
- Select the number of columns and click Save
- Select the category to show in each column
- Choose the remaining options and click Save
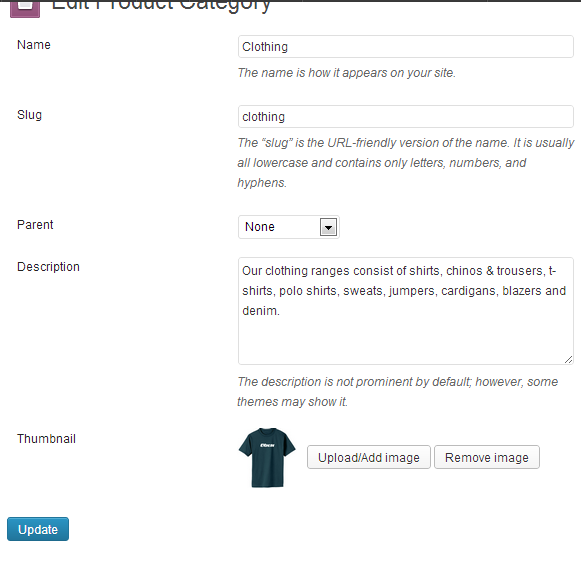
To add images to your categories, go to Products → Categories. When creating or editing a category, you can upload an image at the bottom of the form in the Thumbnail section by clicking the Upload/Add Image button. Recommended dimensions are at least 500px wide.
Shop Sidebar
This block is designed to display WooCommerce (green) and default widgets (grey) such as Text, Latest Posts and Comments.
Any widget that you would usually place in the sidebar of your theme can be placed in this area, so it really is up to you. View our demo for examples. For help with Woo Widgets, visit the WooCommerce Documentation.
Blog Sidebar
This block is designed to display Obox (purple) and any single-column widgets (grey) such as Text, Latest Posts and Comments, although you can also put WooCommerce widgets here such as On Sale, Featured Products etc.
Anywidget that you would usually place in the right column of your theme can be placed in this area, so it really is up to you. Below are details on configuring Obox widgets. For help with default widgets, visit the WordPress Codex. For Woo Widgets, visit the WooCommerce Documentation.
(Obox) Twitter Stream
Display a simple feed of your latest Tweets.
- Enter a title such as “Follow Me on Twitter”. This title will link to your profile.
- Enter your Twitter ID without the @
- Select the number of Tweets to show.
- Select whether to display Replies/ Retweets
- Click Save
(Obox) Comments
Display the latest comments with a short excerpt and link to the post. This differs from the default WordPress widget in how it displays the information.
(Obox) Social Links
Displays icons linking to your social profiles. Enter the full URLs to your social profiles here. For the email field, enter your email address. For RSS, enter your RSS Feed Url or Feedburner URL.
(Obox) Search Box
Provides a styled search field.
(Obox) Contact Details
Display your email and phone number with some custom text.
- Enter a Title (such as Customer Support)
- Enter a Phone Number
- Check Link Phone Number to enable “click to call”. Linking your phone number adds compatibiity for mobile devices. If using this option, ensure the number is entered using the correct format for your location. Click to call opens the default call app on mobile phones, or any call app configured on desktop browsers, such as Skype.
- Enter your Email Address
- Check Link Email Address if you would like to enable a mailto link. This opens the user’s default email client.
- Select your Contact page from the Link to Contact Page menu. This is often preferable to linking the email address.
- Use the Pages section to create a Contact page.
(Obox) Popular Posts
This section displays posts in a specially styled 3 column layout. Popularity is based on the number of comments the posts have received.
- Enter a Title
- Select a Post Category
- Select a Post Count
- Check Show Images to display the post thumbnail or video
- Check Show Excerpt to display an excerpt. If unchecked, only the image and title will show.
- Click Save
Footer
This block is designed to display regular widgets (grey) such as Text, Latest Posts and Comments. You can place Obox and WooCommerce widgets here also, however depending on the styling of some widgets, you may need to experiment to get the best layout. View our demo for examples.