Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Now that you’ve added your content and configured the theme, you will be able to setup your Home page and move on to customizing the theme. Get started by going to → .
On the right you will see a number of panels that you can expand:
- Home Page
- Sidebar
- Footer
Each widget area specific to your theme has been color coded to make setup easy. Simply drag the widgets you need into the corresponding panels. At the top of the page you will find a yellow ribbon containing a handy “Click Here” link, which will display the recommended widget setup in case you get lost.
Below is an explanation of each widget and how to configure it.
Home Page Area
You can drag the orange widgets into the Home Page area.
(Obox)Page Widget (formerly “About You”)
This widget is designed to display content from any page. The widget also supports two call-to-action buttons which you may link to any URL. Use this widget to introduce yourself to visitors, link to feature areas of your site or advertise a service. The widget will display the page content unless you enter a manual excerpt into the Except box on the page editor. To learn more about using excerpts, visit the WordPress Codex.
- Enter a Title. This is displayed above the buttons.
- Select a page to display.
- Enter the first button title and the URL to link to. Leave blank for no button.
- Enter the second button title and the URL to link to. Leave blank for no button.
- Click Save
(Obox) Content Widget
This incredibly versatile widget displays any content type from all or a specific category in 1-6 columns. This widget uses a standard layout of image-title-meta-excerpt for displaying content whereas the post-type specific widgets use specialized layouts to fit the content type.
- Enter a Title. This appears above the widget and to the left of the button, if shown.
- Enter custom text for the button and a link, or select Hide Button.
- Select a content type to display and click Save
- Select a filter type, such as Category, and click Save
- Select the filter or leave All selected and click Save
- Select the number of Columns. The single-column is full-width and 5-6 columns work best without dates/meta enabled so select wisely!
- Select a number of posts to show in the Post Count menu
- Select how to order your posts. The default is chronologically by date, however you can choose random etc. Menu Order only works on custom post types, not posts!
- Choose to sort Ascending or Descending
- Select whether to show Featured Thumbnails or Videos in the Thumbnails menu
- Video posts using oEmbed links will generate thumbnails automatically when Thumbnails is selected
- Check Show Date if you want the published date to show
- Check Show Video Meta if you want extra info such as the oEmbed Views & Likes and the Comments link to be visible.
- Views & Likes will not appear by default if the post is not featuring a video that uses an oEmbed link. YouTube may not display Likes for some videos.
- Check Show Excerpts if you want your post excerpt to appear, then enter an Excerpt Length into the following field if enabling this option. For best results, choose a length between 30-160.
- Check Show Read More if you would like the link to appear. This is not dependent on Excerpts being enabled.
- Click Save
(Obox) Events
Display upcoming events that you will be attending or hosting. This widget draw from the Events post type.
- Enter a Title. This appears above the post list.
- Select a Category, or leave All as default.
- Select the number of posts to show from the Post Count drop-down
- Choose to sort the events Ascending(oldest first) or Descending(upcoming/recent first)
- Check Show Images to display the event featured image thumbnail. This is especially useful for events that have a poster or advert attached.
- Check Show Address & Comment Count to display the address and comment bubble link under the title
- Check Hide End Date if your events are day-specific
- Enter some custom Button Text or check Hide View All Button. This button links to the Events page.
- Click Save
(Obox)Latest Gallery
The gallery widget will display your latest galleries from all or a specific category using a “masonry” or grid-style layout similar to the Gallery page layout. When a gallery thumbnail is clicked, the corresponding gallery page is displayed.
- Enter a Title to appear above the gallery thumbnails
- Choose a Layout
- Grid uses the same layout as the Gallery page template, showing gallery thumbnails
- Slider displays a slider with right-hand thumb and arrow navigation.
- Select a Category, or leave All to display the latest galleries only.
- Select the number of galleries to show from the Post Count menu
- Enter some custom button text or check Hide View All button if you do not want to show the button linking to your Gallery page
- Click Save
(Obox) Latest News
This widget displays Posts of any format using an archive or list-style with small thumbnails.
- Enter a Title to appear above the posts list.
- Select a Category to show, or select All to show the latest from across all categories.
- Select the number of posts to show
- Toggle Show Date to show/hide the date block
- Toggle Show Meta to show/hide the comments/author/category links
- Enter some custom button text or check Hide View All button if you do not want to show the button linking to your category
- Note that if All is selected, you should hide the button since it wont link anywhere
- Click Save
(Obox) Latest Audio Widget (formerly Soundcloud)
For those of you who wish to show off some tunes, the Latest Audio widget will display full-width audio embed clips from audio format posts in the category you select, along with a thumbnail and your post excerpt. This widget is formatted specifically to work with Soundcloud embeds but may also work with Mixcloud, Rdio or Spotify
- Add a Title to appear above the post list
- Select the Category to pull from.
- Select the number of posts to show
- Enter some custom button text or check Hide View All button if you do not want to show the button linking to the format archive
- Toggle Show Excerpt to show or hide your audio post excerpts
- Click Save
Tip: Want to feature a clip that is not the latest? Create a “Featured” category for your posts and add your post to it(in addition to its regular category), then select Featured in the Category menu here.
(Obox) Skills
Display your achievements, skills, services, etc in a tabbed layout. Use the Skills section to add posts pertaining to your achievements, skills or services.
- Enter a Title to be displayed above the widget
- Select a Category
- Skill categories are displayed as “tabs” across the top of the widget, with your selected category displayed first.
- Select the number of items to show from this category
- Enter some custom button text or check Hide View All button if you do not want to show the button linking to the Skills page
- Click Save
(Obox) Sponsors
Display featured thumbnails and excerpts from the Sponsors post type in a two or four-column layout. Use the Sponsors section to add Sponsors posts. Use this post type to create a portfolio, show off your clients or display sponsor logos.
- Enter a Title to appear above the widget
- Column Layout: Select the number of columns.
- Category: Select a specific category or choose All to display the last 2 or 4 posts from all categories.
- Select the number of items to show
- Select whether to show Feature Thumbnails or Videos in the Thumbnails menu.
- If oEmbed links were used for adding featured videos to a sponsor post, thumbnails are generated automatically when Feature Thumbnails is chosen here
- Toggle Show Images to show/hide images or videos.
- Toggle Show Excerpts to show/hide excerpt text from the Sponsor post
- This will be generated automatically unless you have entered an Excerpt into the post (recommend).To learn more about using excerpts, visit the WordPress Codex.
- Toggle the Hide View All button if you do not want to show the button linking to the Sponsors page
- Click Save
(Obox) Testimonials
Display comments and quotes from mentors, celebrities and friends. Use the Testimonials section to add all your favourite quotes. Visit the Theme Options area to customize the font, if desired.
- Enter a Title to be shown above the widget
- Select a Category or leave All selected to view the latest number of quotes.
- Select the number of items to load into the slider.
- Toggle the Hide View All button if you do not want to show the button linking to the Testimonials page
- Click Save.
(Obox) Video Widget
This displays the latest video format post from your selected category in a full-width/HD layout, along with four related videos. Want to display a video that is not necessarily the latest? Create a “Featured” category for your posts and add your desired post to it (along with its regular category) and choose the Featured category in the widget.
- Enter a Title to display above the video, such as “Featured Video”
- Select a Category
- Toggle Show Meta to show/hide the oEmbed Views & Likes and a Comments link under the post title. Views & Likes will not appear by default if your video post is not using oEmbed, or for providers who do not support views and likes.
- Toggle Show Excerpt to show/hide the post excerpt
- This will be generated automatically unless you have entered an Excerpt into the post (recommend).To learn more about using excerpts, visit the WordPress Codex.
- Enter some custom button text or check Hide View All button if you do not want to show the button linking to the category archive
- Click Save
Sidebar & Footer
You are free to put any single-column (purple, green or gray) widgets you wish into the sidebar or footer area, or leave it blank. Footer widgets are visible on all pages. Sidebar widgets are only visible on the Blog Sidebar template and Shop. Experiment to find a layout that suits your website.
The following widgets are specifically designed for use in the theme’s Footer panel:
(Obox) Contact
The contact widget is a neat, stylized way of giving your visitors (and most importantly, prospects and organizers) a quick way to contact you. The phone number is coded for mobile compatibility and the email link uses a standard “mailto” if enabled.
- Enter a title for the widget
- Enter a contact phone number. Use the official format for writing your phone number.
- Check Link Phone Number to allow mobile visitors to tap your number to call you.
- Enter an email address
- Check Link Email Address to allow visitors to launch their email program directly.
- Select your Contact page from the drop-down to create a button that sends visitors to further details or a contact form.
- Click Save
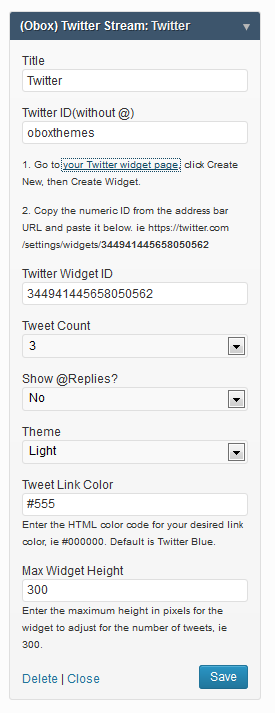
(Obox) Twitter Stream
Display the Twitter timeline. Please note that you cannot customize or change the format of the tweets beyond what the widget offers (this is a Twitter requirement)
- Enter a Title such as “Follow Me on Twitter”. This title will link to your profile.
- Enter your Twitter ID without the @
- Click the link to go to your Twitter Profile widget page
- Select the number of Tweets to show.
- Select whether to display Replies/ Retweets
- Select a default color scheme. When used in the sidebar or any dark background, choose Dark.
- Enter a custom color for the links using an HTML color code (gray by default)
- Enter a widget height to adjust the container height if showing more than 3 tweets.
- Click Save
(Obox) Comments
Display the latest comments with a short excerpt and link to the post. This differs from the default WordPress widget in how it displays the information.
(Obox) Popular Posts
Display a list of links to your most popular posts based on the number of comments they have received. This widget draws from regular Posts only (but will see Video and Audio post formats).