Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

The homepage in your theme uses a standard, dynamically generated layout that is based on the layout you choose in Theme Options. This has advantages over using a static page in that you have one less page to manage, and your homepage is more easily crawled by search engines.
- Start by clicking on →
- Ensure Latest Posts is selected. This allows WordPress to use the dynamic homepage.
- Save any changes, then return to →
- Click the Site Layout tab
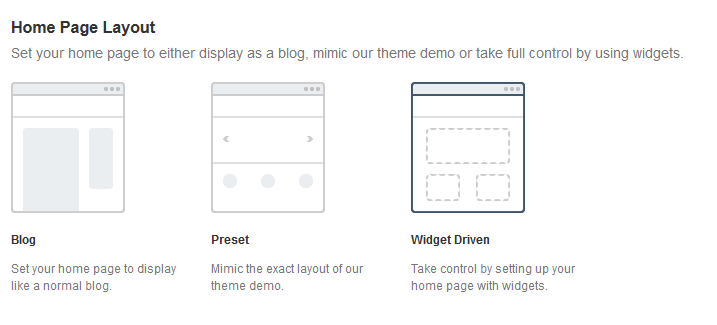
- Select a Home Page Layout by clicking on one of the layout thumbnails. Each is explained below.
Blog
Displays your Homepage header and Posts in chronological order with the sidebar (if enabled). To set the number of posts to display, go to →
Preset
Choose this option if you are new to WordPress or want a similar layout as our page demo and don’t want to mess around with widgets.
Note that the Preset options are limited – all posts in the preset layout order by date/chronologically with the most recent first/left. If you need more control, jump to the Widget-Driven layout.
Feature Slider
Displays Slider posts
- Select Yes in Exclude Widget if you don’t want to display the slider, otherwise leave default
- Select the number of slides in the Post Count menu
- Enter an Auto Slide Interval (seconds) or set to 0 for no auto-sliding
Product Categories Four Column
Displays Product Category Images
- Enter a Title
- Select the category to show from each drop-down menu.
Products Four Column(1)
Displays Product Posts
- Enter a Title, if desired (shown centered above the widget)
- Select a Category
- Select the number of slides in the Post Count menu
Text Widget
Enter a Title and a sentence or two. You may enter basic HTML here such as small images or links, but do not enter scripts or shortcodes.
Products Four Column(2)
Displays Product Posts
- Enter a Title, if desired (shown centered above the widget)
- Select a Category
- Select the number of slides in the Post Count menu
Services Three Column
Displays Services
- Enter a Title, if desired (shown centered above the widget)
- Select a Category, or leave All selected
- Select the number of slides in the Post Count menu
- Select whether to show Videos (if your posts have featured videos) or Featured Images. Video posts using oEmbed links will generate a thumbnail automatically if Images is selected.
- Select whether to Show Excerpts
Parters Six Column
Displays Partners images, 6 per row
- Enter a Title, if desired (shown centered above the widget)
- Select a Category
- Select the number of posts in the Post Count menu (6, 12 etc)
Posts Three Column
Displays Posts
- Enter a Title, if desired (shown centered above the widget)
- Select a Category, or leave All selected
- Select the number of slides in the Post Count menu
- Select whether to show Videos (if your posts have featured videos) or Featured Images. Video posts using oEmbed links will generate a thumbnail automatically if Images is selected.
- Check Show Dates to enable dates
- Check Show Excerpts to enable the teaser text. If checked, enter an excerpt length in the next box. Anything between 180-260 is generally a good number. If using manual excerpts, enter 600 to ensure the whole thing shows up, and ensure your manual excerpt is not more than a few lines/sentences.
- Check Show Read More to enable to post link button. The image and title will otherwise link to the post.
Text Widget
Enter a Title and a sentence or two. You may enter basic HTML here such as small images or links, but do not enter scripts or shortcodes.
Click Save Options
Widget-Driven
The aim of widget driven layout is to give you much more control over your home page layout, content and widget options. Using WordPress’ built-in drag n’ drop functionality via widgets, you can build a wide variety of Home Page content arrangements. Once active you will need to go to → to add the correct widgets to the correct areas. Widgets are explained in detail in Configure Your Widgets. For now, continue to Configure Theme Options.