Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

You can customize your theme in several ways, from the basic options in Theme Options, to full customization using Custom CSS. Below we will walk you through the WordPress Customizer, and explain how you can use the Custom CSS panel and Typography Manager for full customization.
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults? You can reset your colors to the default by expanding the Theme Color Scheme section:
To help you go back to the theme defaults yourself, we have provided a color key at the end of this section.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options specific to the theme:
- General Theme Options
- Header -Menu
- Header – Page Title
- Header – Breadcrumbs
- Body
- eCommerce Content
- eCommerce Butons & Inputs
- Site-Wide Call To Action
- Footer
Below offers some detail on what these options affect:
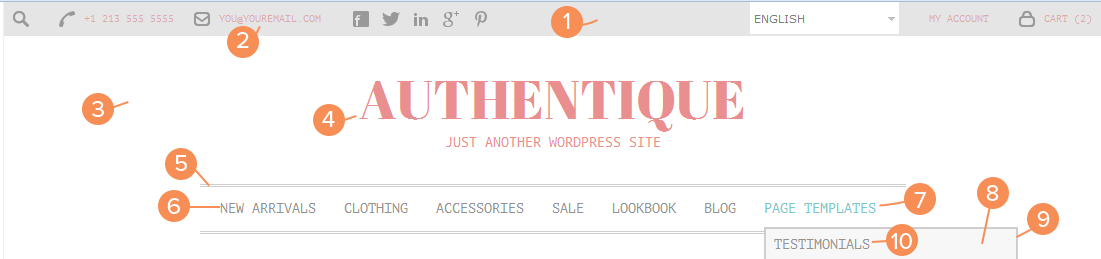
Header -Menu
Changes the top bars containing the contact info, logo and menu.Contact Header Background
- Contact Header Text
- Header Background
- Site Title & Tagline
- Menu Borders
- Menu Text
- Menu Text Hover
- Drop Menu Background
- Drop Menu Borders
- Drop Menu Text
- Drop Menu Text Hover
- Drop Menu Background Hover
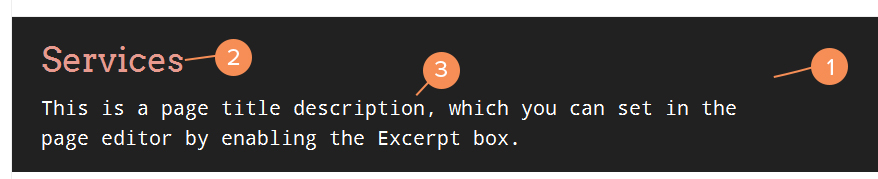
Header – Page Title
These two options change the title and description text colors in the title bar/ribbon across the top of your internal pages/posts. The background can be changed individually in the Page Options panel for static pages, or to change the color/background for posts and archives, visit →
- Background
- Title
- Blurb (aka Page Title Description)
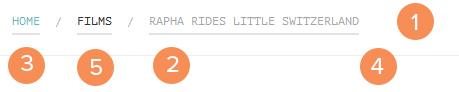
Header – Breadcrumbs
Affects the breadcrumb bar, if enabled in Theme Options. The bar appears on posts below the title ribbon.
- Background
- Text
- Link
- Border Color
- Link Hover
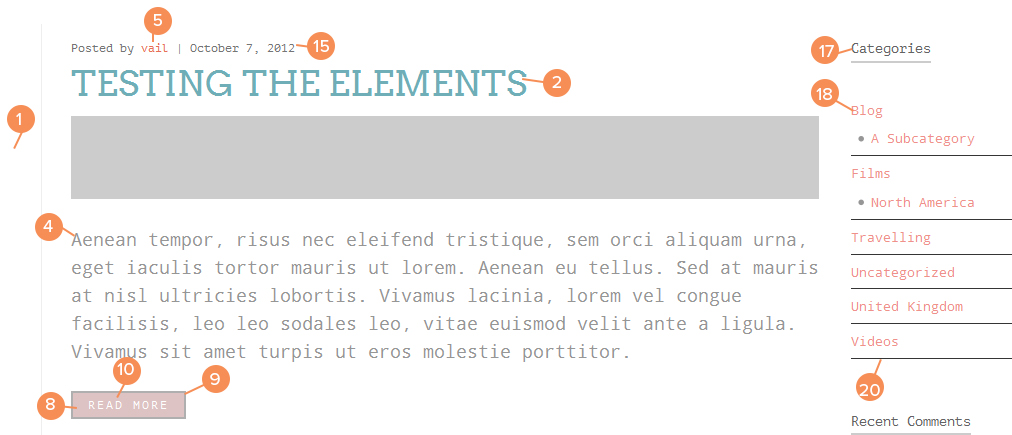
Body
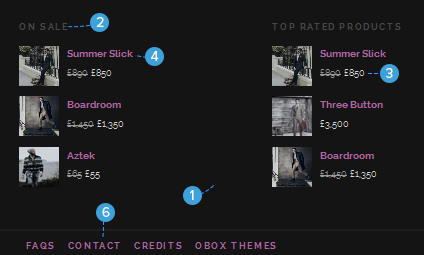
This section generally targets all the elements between the title bar and the footer. Some options here are specific to the home page. The following diagram outlines what you can see on the blog page.
The following illustrates each:
- Background
- Post Titles
- Post Title Hover
- Text
- All Links
- All Links Hover
- Borders
- Button Color
- Button Border
- Button Text
- Button Hover Color
- Button Hover Text
- Section Titles
- Section Title Background
- Meta
- Next & Previous Post Text
- Sidebar Widget Title
- Sidebar Link
- Sidebar Link Hover
- Sidebar Dividers
Sitewide Call to Action
The Site-wide-call-to-action is the banner at the bottom of pages and posts just above the header.
Want a full-width call-to-action banner?
The following will expand your Site-Wide-Call-to-Action banner to be the full width of the screen. Change the color code to your desired color, then paste into the Custom CSS box under →.
#site-wide-container{width: 100%;}
Footer
When finished customizing, click Save & Publish. You may need to reload the page outside of the customizer to see some changes take effect.
If you have issues seeing changes, clear your browser cache.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.
Typography
Font and font size may be customized for global elements in the theme via the Typography Manager under Theme Options.
Customizing Fonts
Font replacement beyond the Typography Manager requires extensive Custom CSS. The following articles provide some direction on how to customize your fonts: