Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

You can customize your theme in several ways, from the basic options in Theme Options, to full customization using Custom CSS. Below we will walk you through the WordPress Customizer, and explain how you can use the Custom CSS panel and Typography Manager for full customization.
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults? You can reset your colors to the default by expanding the Theme Color Scheme section:
To help you go back to the theme defaults yourself, we have provided a color key at the end of this section.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with Obox theme options colored in Blue:
- General Theme Options
- Header -Menu
- Header – Page Title
- Header – Breadcrumbs
- Body
- Site-Wide Call To Action
- Footer
Below offers some detail on what these options affect:
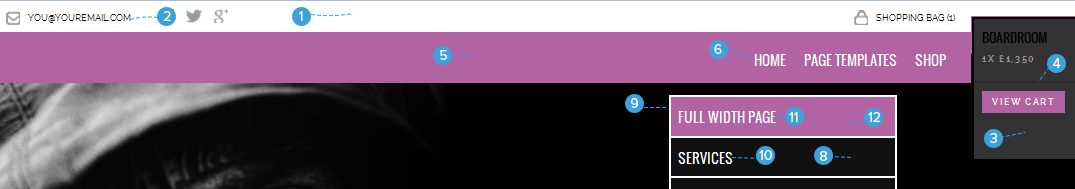
Header -Menu
Changes the top bars containing the contact info, logo and menu.
- Contact Header Background: The top bar containing the contact info/shopping cart/social links
- Contact Header Text: Text in the top bar such as “Shopping Bag”
- Header Cart Background: Background of the header cart drop-down
- Header Cart Dividers: The lines in the cart drop-down
- Header Background: Main header bar containing your logo and menu
- Link: Main menu links. If using the Compact menu, this only changes the “menu” text
- Link Hover: Hover color of main menu links
- Drop Menu Background: drop-down menus for the primay menu. If using the compact menu, this is the main menu background
- Drop Menu Borders: the border and lines in the primary drop-down
- Drop Menu Link: links in the drop-down
- Drop Menu Link Hover: link hover color
- Drop Menu Background Hover: background behind the link text on hover
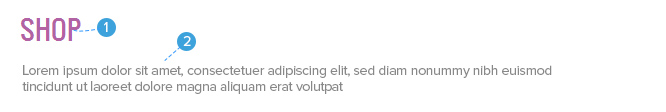
Header – Page Title
These two options change the title and description text colors in the title bar/ribbon across the top of your internal pages/posts. The background can be changed individually in the Page Options panel for static pages, or to change the color/background for posts and archives, visit →
- Title
- Blurb (aka Page Title Description)
Header – Breadcrumbs
Affects the breadcrumb bar, if enabled in Theme Options. The bar appears on posts below the title ribbon.
- Text: Color of the active page/post link (“Aztek” below) and dividers
- Link: Color of the link text leading up to the current page/post link
- Link Hover: Hover color for the link
Body
This section generally targets all the elements between the title bar and the footer. Some options may not be visible on all pages. The following explains each:
- : Content area extending from the header down to the footer. This is different from your global background color (Appearance > Background which only appears when the page is loading.
- : General link color in the body. You can set link color inside post content separately using the post editor.
- : hover of general body links
- : The border under the breadcrumbs and any dividers in posts and pages. This also sets the border around homepage widgets and products.
- : Post titles in Products and all single post views
- : hover color of the post title links
- : Text color of the homepage widget title bars
- : the bar color above widgets if a title was entered
- : The small text below product info or above post titles such as author, date, category, etc
- : Color for the next and previous post links at the bottom of posts if enabled
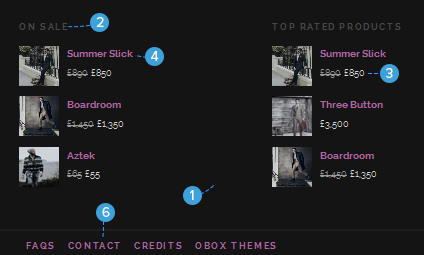
- : Price text color on products. Note that the crossed out price on sale items takes the general body text color.
- : Color of the sale bubble on the product image
- : Text inside the Sale bubble on the product image
- : Text fields such as the search bar in the sidebar, coupon field, comment box, checkout fields, etc.
- : Text inside input fields
- : Titles/labels above input fields on comments, checkout, cart, etc
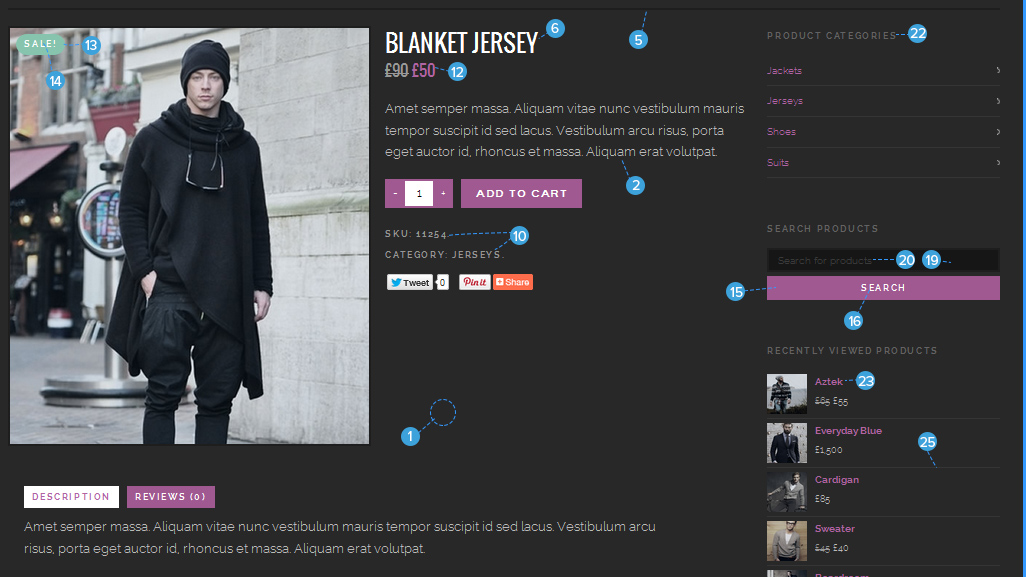
The following example shows a single product and how the options affect it:
Sitewide Call to Action
The Site-wide-call-to-action is the banner at the bottom of pages and posts just above the header.
Want a full-width call-to-action banner?
The following will expand your Site-Wide-Call-to-Action banner to be the full width of the screen. Change the color code to your desired color, then paste into the Custom CSS box under →.
#site-wide-container{background-color: #000000;}
Footer
When finished customizing, click Save & Publish. You may need to reload the page outside of the customizer to see some changes take effect.
If you have issues seeing changes, clear your browser cache.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.
Typography
Font and font size may be customized for global elements in the theme via the Typography Manager under Theme Options.
Customizing Fonts
Font replacement beyond the Typography Manager requires extensive Custom CSS. The following articles provide some direction on how to customize your fonts: