Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

The Gigawatt widget-driven home page is designed to use widgets for the home page layout. If you are not using the widget-driven layout, you may skip the Slider and Home Page Panel sections. Each widget area specific to your theme has been color coded to make setup easy. Simply drag the widgets you need into the corresponding panels.
For new WordPress installs, you may need to drag out any default widgets.
Access your Widget admin area under →
Under the Widgets Section you will see the following panels:
- Slider
- Home Page
- Shop Sidebar (eCommerce only)
- Sidebar
- Footer
At the top of the page you will find a yellow ribbon containing a handy “Click Here” link, which will display the recommended widget setup in case you need some inspiration.
How to Customize the Homepage Layout
WordPress provides powerful default functionality for building custom content structures using Widgets. When combined with the Widget Driven Home Page Layout option, this allows you to drag n’ drop widgets to build a home page content structure that suits your site’s needs.
A Widget is a block of content that displays a specific type of content in a specific and condensed way. Rather than build in a proprietary interface for managing drag and drop home pages, we believe in encouraging the use and mastery of these core features in WordPress so it is easier to adapt to changes over time.
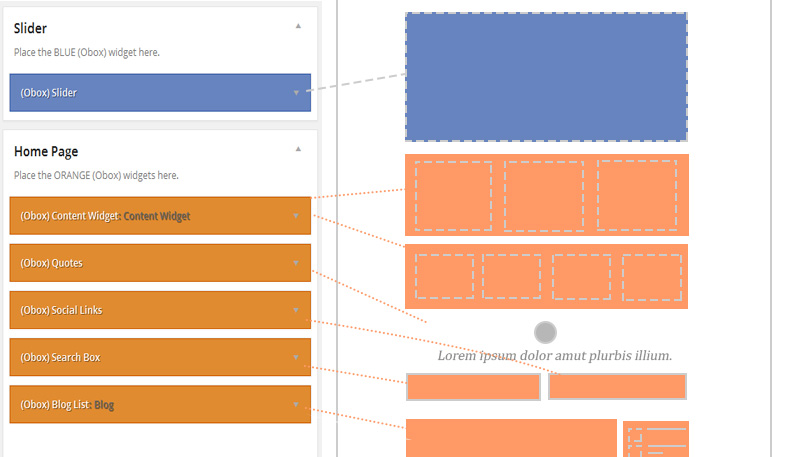
The following diagram illustrates how the Obox widget panels(left) correspond to a Widget Driven home layout. In the future, WordPress will allow you to choose which order the panels themselves appear.
Below is an explanation of each widget and how to configure it.
Slider
 The Slider widget displays a large format featured image or video from posts or portfolio items that links to the corresponding post.
The Slider widget displays a large format featured image or video from posts or portfolio items that links to the corresponding post.Video slides can only have one click action – to play the video. For this reason, the video itself won’t take the viewer to the post when clicked. If you want users to click-through to view your video posts, set the slider to display Images.
- Expand the Slider panel and drag over the blue (Obox) Slider widget.
- Select a Content Type to display and click Save
- Select the Filter type and click Save
- Select the Filter you would like to use. This is where you can choose your Featured category to display your handpicked posts, display All posts, or select a specific category.
- Select the number of posts you would like your slider to slide through in the Post Count menu
- Select what to Order by. The default is by date, but you can choose random, alphabetical or manual.
- Manual Order will only work on Products and Portfolio posts!
- Select whether to sort ascending or descending (default is Ascending)
- Choose whether to display videos or your featured image in the Thumbnails menu. If you prefer for thumbnails to display on video posts, select Post Feature Image here. You will need to upload featured images to your posts, or use oEmbed video links to auto-generate the thumbnails.
- You can select where the slider dots appear by selecting Vertical Overlay or Horizontal Overlay from the Slider Dots Placement menu. Vertical Overlay may be preferable if you are displaying videos in the slider.
- Enter the number of seconds for slides to delay while auto-sliding in the Auto Slide Interval field. Enter 0 for no auto-sliding.
- Click Save
Videos, and the player they are displayed in, are controlled by the video service. As a result, there is currently no way for the slider to know if someone has clicked Play on your videos. For this reason, we recommend you do not use auto-sliding when displaying videos in your slider.
Home Page
The Home Page Widget area accepts full-width or orange Obox widgets.
Below are details on configuring Obox widgets. For help with default widgets, visit the WordPress Codex. For Woo Widgets, visit the WooCommerce Documentation.
(Obox) Search Box
The search box may be paired with the Social Links in the Home Page panel to get the same look as our demo, or used in the sidebar. These are the only two single-column widgets that will work this way in the Home Page.
(Obox) Social Links
This widget will display a small icon bar containing icon links to your social profiles. Enter in the social network URLS in each field. For best results, enter 7 or less and click Save
(Obox) Content Widget

- Enter a Title (optional)
- Enter a Custom Title Link (optional – this is good for linking to a category page, for example)
- Select a Post Type from the Display menu and click Save
- Note: “Media” and custom post types from plugins you have installed may not display well or work properly in this widget.
- Select a filter type and click Save
- Select a filter(such as your category) and click Save
- Select the number of columns to display
- Select the number of posts to show in the Post Count menu. Note that sticky posts will always display, so set your count to one less if showing stickies.
- Select a sort order from the OrderBy menu. The Default is by date, but you can choose random, alphabetical or manual.
- Select whether to sort ascending or descending (default is Ascending)
- Choose whether to display videos or images in the Thumbnails menu. If you prefer for thumbnails to display on video posts, select Post Feature Image here. You will need to upload featured images to your posts, or use oEmbed video links to auto-generate the thumbnails.
- Check Show Dates to enable dates
- Check Show Excerpts to enable a snippet of your post content and enter a character length (it should not exceed 120 characters or it won’t look good.)
- Check Show Continue Reading if you wish to display a Continue Reading link (recommended if Excerpts are enabled)
- If Products are selected, this option turns into Show Buy Now Button
- Click Save
(Obox) Dual Category Posts

- Enter a Title for column 1
- Select a Post Type from the Display menu and click Save
- Select a Filter by type and click Save
- Select a Filter (category, etc) and click Save
- Select the Category you would like to use.
- Enter the number of posts you would like to display in the Post Count menu.
- (Posts only) Check Show Date to show the post date
- Check Show Images to enable images or videos to appear.
- Check Show Excerpts to enable a snippet of your post content
- (Products Only) Check Show Buy Now Button if you wish it to appear below the price
- Repeat for Column 2
- Click Save Changes
(Obox) Single Column
Displays posts in a full-width, single-column format. This widget is best used in place of the slider for static images/featured video, or on widgetized pages. Use sparingly with videos on your homepage to help keep the load time short.
- Enter a Title
- Enter a Custom Title Link (optional – this is good for linking to a category page, for example)
- Select a Post Type from the Display menu and click Save
- Select a Filter by type and click Save
- Select a Filter (category, etc) and click Save
- Select the Category you would like to use.
- Choose whether to display videos or your featured image in the Thumbnails menu. If you prefer for thumbnails to display on video posts, select Post Feature Image here. You will need to upload featured images to your posts, or use oEmbed video links to auto-generate the thumbnails.
- Enter the number of posts you would like to display in the Post Count menu.
- (Posts only) Check Show Dates to enable images or videos to appear.
- Check Show Excerpts to enable a snippet of your post content
- Click Save
The column widgets can be used as many times as you want on the home page. If you want posts displayed on the homepage to be divided by category, then drag as many of these widgets into the home page block as you like, selecting a different category for each. Selecting “All” in just one widget will show your last number of posts in chronological order from all categories. If you are featuring videos, keep your homepage loading time in mind when adding a large number of items.
(Obox) Blog List

Sidebar widgets are placed into the regular Sidebar panel.
- Enter a Title
- Enter a Custom Title Link (optional – this is good for linking to a category page, for example)
- Select a Post Type from the Display menu and click Save
- Select a Filter by type and click Save
- Select a Filter (category, etc) and click Save
- Select the Category you would like to use.
- Enter the number of posts you would like to display in the Post Count menu.
- Check Show Images to enable images or videos to appear.
- Check Show Excerpts to enable a snippet of your post content
- Click Save
This widget is coded to display a specific number of posts, and will not paginate. If you want paginated posts on your homepage, use the Blog Style homepage and place any other full-width widgets you want to use into the Slider panel.
(Obox) Quotes
This widget is a specially formatted text widget that will display the content of your Quotes post types. Quotes are explained in more detail in the Quotes article.
Shop Sidebar (WooCommerce Only)
This panel accepts any single-column (purple) Obox widgets, standard WordPress widgets (gray) or green WooCommerce widgets. For details on WooCommerce Widgets, visit the WooCommerce Documentation.
If you choose to use the WooCommerce Product Search widget, it must be placed in the bottom position (last)
Sidebar
The sidebar accepts any single-column( purple) or default gray widgets. If you are using WooCommerce/Gigawatt eCommerce, you may also use any green WooCommerce widgets here.
(Obox) Search Box
There are no options for this widget.
(Obox) Social Links
This widget will display a small icon bar containing icon links to your social profiles. Enter in the social network URLS in each field. For best results, enter 7 or less and click Save
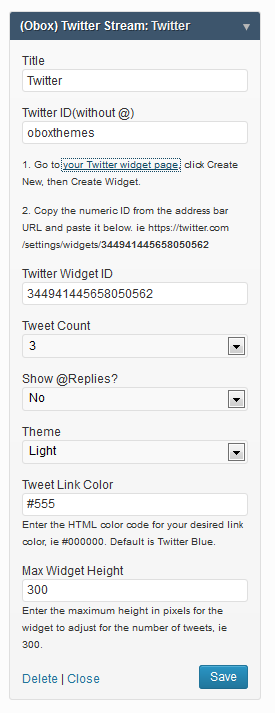
(Obox) Twitter Stream
Display the Twitter timeline. Please note that you cannot customize or change the format of the tweets beyond what the widget offers (this is a Twitter requirement)
- Enter a Title such as “Follow Me on Twitter”. This title will link to your profile.
- Enter your Twitter ID without the @
- Click the link to go to your Twitter Profile widget page
- Select the number of Tweets to show.
- Select whether to display Replies/ Retweets
- Select a default color scheme. When used in the sidebar or any dark background, choose Dark.
- Enter a custom color for the links using an HTML color code (gray by default)
- Enter a widget height to adjust the container height if showing more than 3 tweets.
- Click Save
(Obox) Comments
Display the latest comments with a short excerpt and link to the post. This differs from the default WordPress widget in how it displays the information.
(Obox) 125 x 125 Adverts
Displays any small adverts added using the Advert Manager
(Obox) Large Adverts
Displays any large adverts added using the Advert Manager
(Obox) Popular Posts
Displays a list of posts ranked by the most comments. Nothing will appear in this widget until a post has at least one approved comment. Choose the number of posts and Posts Category from the drop-down menu and click Save.
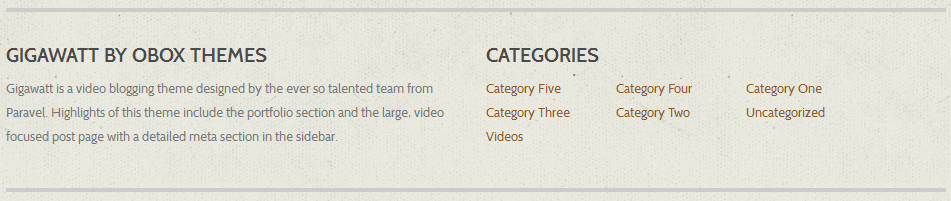
Footer
This block is designed to display regular WordPress widgets (grey) such as Text, Latest Posts and Categories in two columns. You can place Obox sidebar or WooCommerce widgets here also, however depending on the styling of some widgets, you may need to experiment to get the best layout. The below example shows a Text widget and Category widget