Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

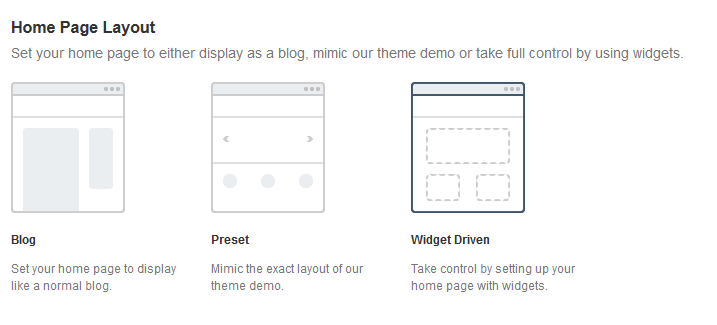
Gigawatt offers three different layouts for your home page.
- Regular Blog Layout
- Business Layout (Preset)
- Widget Driven Layout (Advanced)
Select A Home Layout
- Go to
- Click the Site Layout tab and select the image for layout you wish to use
- Click Save Changes
- Go to → and ensure Latest Posts is selected.
For Gigawatt with eCommerce, please use the Widget-driven layout for best results
Blog Layout
The Blog Layout offers your two simple settings:
- Post Count: The numberof posts you want to display per page
- Category: Use this if you only want one category to be displayed on the home page.
The Blog Layout can be used with or without a slider. The widgets shown on the Homepage sidebar are set by going to → , under the Sidebar box, and are the same widgets that will appear on your category and blog pages. Widgets are explained in detail in Setup Your Widgets
Preset Layout
The Preset Layout on Gigawatt may be used if you are an absolute beginner and do not want the control and customization of the Widget-Driven layout. Below is an explanation of each setting:
Feature Slider
This section controls how your home page slider appears.
- Select a post category from the Category menu, or choose All to display images from all categories.
- Select the number of posts in the Post Count field (up to 10)
- Select a sort order from the OrderBy menu. The Default is by date, but you can choose random, alphabetical or manual.
- Choose to display thumbnails or videos. If oEmbed links are used, thumbnails are generated automatically when choosing the thumbnail option.
- Enter an Auto-Slide interval (the number of seconds you want the slider to delay between slides). Set 0 for no sliding. If showing videos, set this to 0.
- Choose your Slider Dot Position. If showing videos, vertical is best.
If you set the slider to a category containing posts with featured videos, do not set an auto-slide interval as the Play button can conflict with the auto-slide (the slides will keep sliding)
Social Links
Enter in the URL to each social media profile you wish to link to. These appear as icons on your Home page.
Featured Content
This will display your videos or featured images in four columns underneath the Home page slider.
- Select the Category you would like to use
- Select the column layout you wish to use
- Select a number of posts you would like it to display from the Post Count menu, corresponding to the column layout
- Select a sort order from the OrderBy menu. The Default is by date, but you can choose random, alphabetical or manual.
- If you prefer to use thumbnails for video posts rather than have tiny videos appear, select Post Feature Image from the Thumbnails menu, otherwise choose Videos.
- Select whether to Show Post Dates
- Select whether to Show Excerpts. If Show Excerpts is set to Yes, enter a Content Length (character amount). Keep it below 160 for best results.
- Select whether to show the continue reading link
- Click Save Changes
Widget Driven Layout (Recommended)
The aim of widget driven layout is to give you much more control over your Home page, and is recommended for most setups. By using widgets you will be able to determine exactly how much content, and the type of content, that is displayed.
With the widget-driven layout active, go to → to setup the widgets. Each panel is explained in the next article, Setup Your Widgets.