Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Your theme comes with a Portfolio post type for showcasing showreels, design, art, photos or any body of work that can be represented with images or video. Portfolio items can be arranged by logical categories similar to “albums” that help you filter which posts are shown together in the Portfolio widget.
Setup Categories
- Go to →
- Enter the category name and click
- Repeat to add more categories.
Because there is no category view for portfolio posts beyond the widget, use one level of categories to ensure they are all visible in the widget menu.
Add a Portfolio Item
- Click →
- Add a Title for your item
- Enter any text into the post editor. For best results, limit this to a few paragraphs only.
- Click in the right sidebar of the post editor, (or, for themes that support featured videos, add an oEmbed URL to take advantage of auto-thumbnails, not a video embed code)
- Click on Add Media to upload additional images for display in a thumbnail gallery if desired. Refer to How to showcase multiple images in one Portfolio post
- There is currently no default support for video galleries. If you need to showcase multiple videos in one post, look into a video gallery plugin with shortcode support that allows you to insert it into the post body.
- Choose a category under the Category box at right.
- Click Publish. This button will change to Update once a post has been published once.
You can change the order images appear on the portfolio post by dragging and dropping them in the Media Manager.
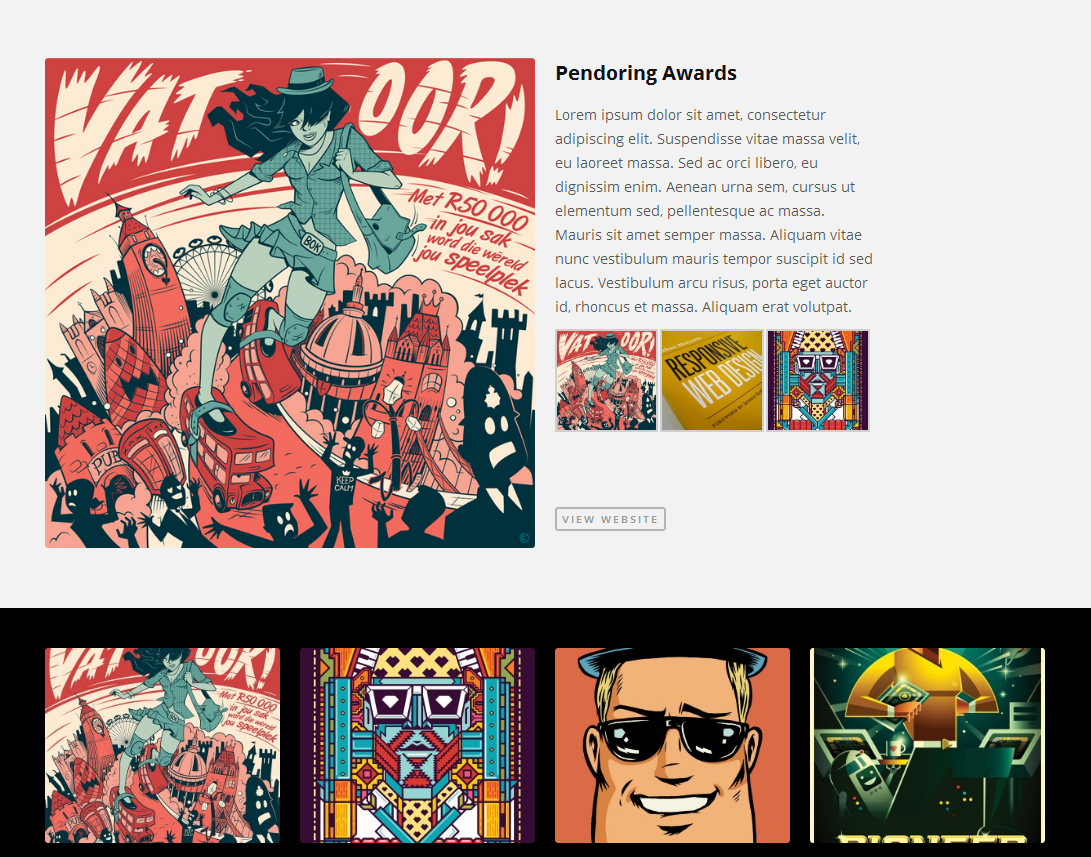
The featured image of each portfolio post can now be displayed in various column layouts on your homepage or widgetized page templates. When clicked, it will expand to display the featured image and content:
Your featured image and gallery thumbnails in expanded view will link to whatever you have the image set to in the Media Library settings. We recommend using the default “Media File” and installing a lightbox plugin such as Responsive Lightbox set to use PrettyPhoto.