Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

You can customize fall in several ways, from the basic options in Theme Options, to full customization using Custom CSS. Below we will walk you through the WordPress Customizer, and explain how you can use the Custom CSS panel and Typography Manager for full customization.
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.

How to customize your theme
- Click →
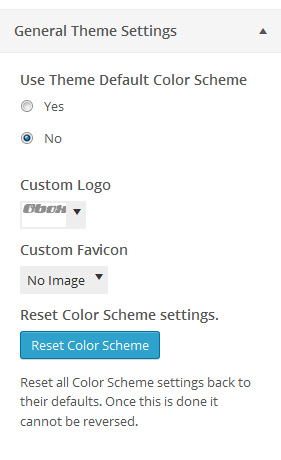
- Expand the General Theme Settings section and select No for Use Theme Default Color Scheme?
You will then have access to the following customizable options, with Obox theme options:
- Header Color Scheme
- Sidebar Color Scheme
- List Pages Color Scheme
- Posts & Pages Color Scheme
- Comments Section Color Scheme
- Footer Color Scheme
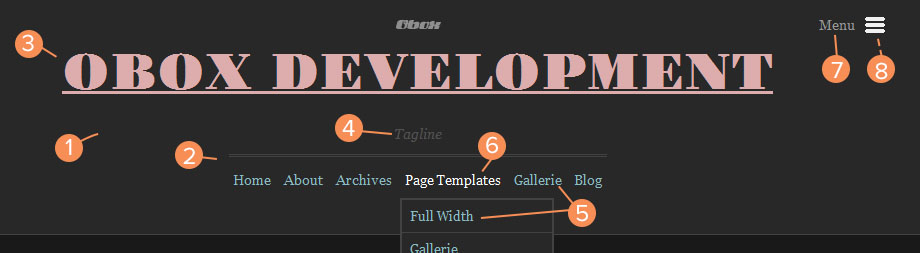
Header
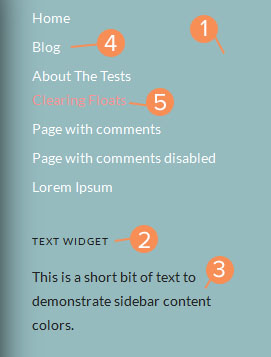
Sidebar
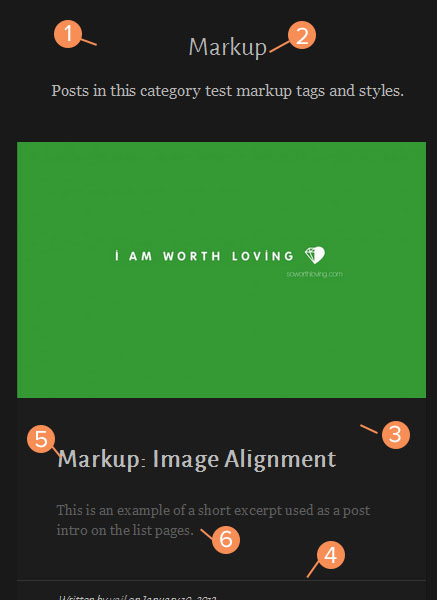
List Pages
- Content Container Background
- Section Title Text
- Block Backgrounds
- Block Borders
- Post Titles & Meta
- Post Excerpts
- Pagination Background
- Pagination Borders
- Pagination Background Hover
- Pagination Text Color
- Pagination Label Color
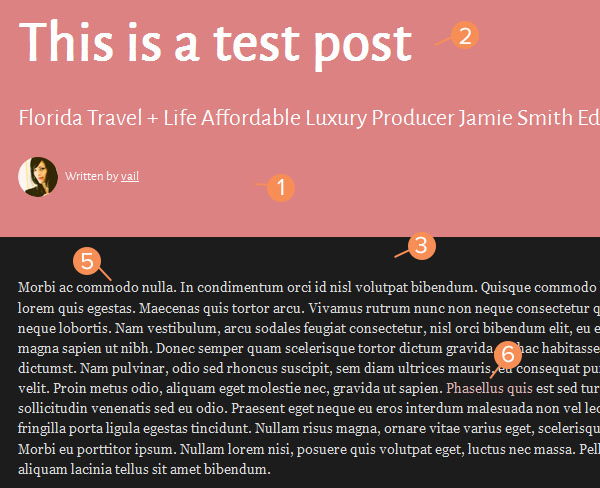
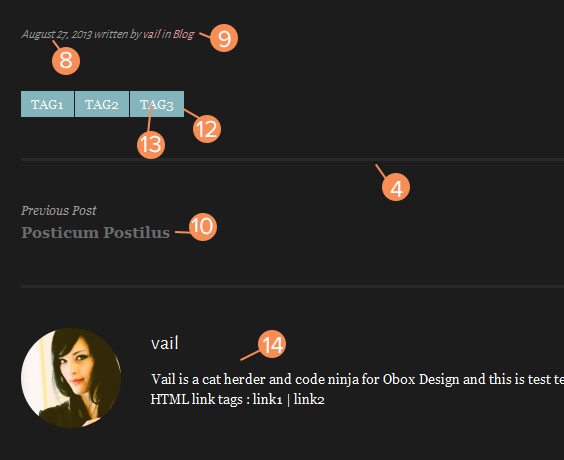
Posts & Pages
- Title Background
- Post Titles & Meta Text
- Content Background
- Borders
- Content Text
- Content Links
- Content Links Hover
- Bottom Meta
- Bottom Meta Links
- Next/Previous Post Links
- Next/Previous Post Links Hover
- Tags Backround
- Tags Link Color
- Author Block Text
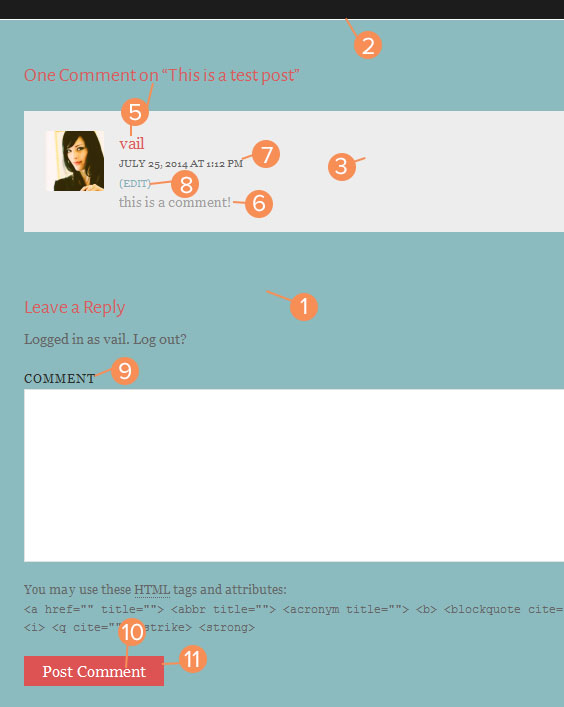
Comments
- Comments Container
- Comments Container Border
- Comment List Background
- Comment List Borders
- Titles & Author Names
- Comments Body
- Meta
- Links
- Form Labels
- Submit Button Text
- Submit Button Background
- Submit Button Background Hover
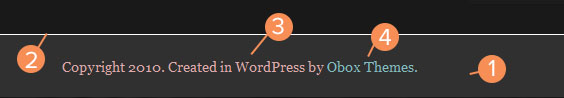
Footer
- Container Background
- Container Border
- Text Color
- Links
- Links Hover
When finished customizing, click Save & Publish. You may need to reload the page outside of the customizer to see some changes take effect.
If you have issues seeing changes, clear your browser cache.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles, and on individual posts for styling just those posts. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.
The following articles offer some tips on Custom CSS: