Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

This theme has been retired and is no longer being actively developed. Don’t worry, it should still work for some time and will continue to receive critical updates for up to one year from your original purchase date. Learn More Here
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults?
You can reset your colors to the default by expanding the General Theme Settings section and selecting Yes:
In the event this does not reset all colors, expand the color scheme panel, locate the color that is not resetting and click the Default button, then Save.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with the theme-specific sections in bold:
- Site title & tagline
- General Theme Settings
- Header Color Scheme
- Content Color Scheme
- Footer Color Scheme
- Colors
- Background Image
- Navigation
- Static Front Page
Site Title & Tagline
- Site Title: This is displayed in the browser’s title bar and is the same setting under →
- Tagline: Also displayed in the browser’s title bar, you may optionally leave this blank.
General Theme Settings
- Use the Default? Select Yes if you need to reset, or No to begin building a custom scheme.
- Custom Logo: Upload an image to replace the “Cleansale” logo. For best results, use an image that is around 250 pixels wide by 35 pixels tall and is not larger than 450 pixels wide or 200 pixels tall. You can access full custom Logo options under
- Custom Favicon: This should be a 16px by 16px PNG or transparent gif and appears in the browser’s address bar next to your URL. Access full favicon options under
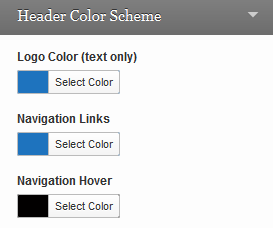
Header Color Scheme
Change the color of elements in the body or layout area. Not ALL classes are included here. To change the color of an element not affected by the customizer, grab the style by right-clicking and choosing “Inspect Element” in your browser, then copy the style into the Custom CSS of your Theme Options area to customize it.
- Logo Color : Change the color of the logo text, if you are not using a custom logo image
- Navigation Links : Change the main menu link color
- Navigation Hover : Change the main menu link hover color
*The Navigation menu background changes with the “content background color” choice.
*The background of the top of the site is your main background image.
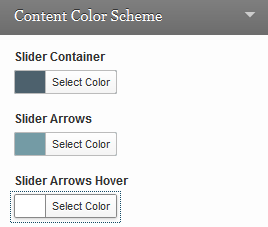
Content Color Scheme
Change the color of elements in the content/post area. Below we explain what these elements refer to
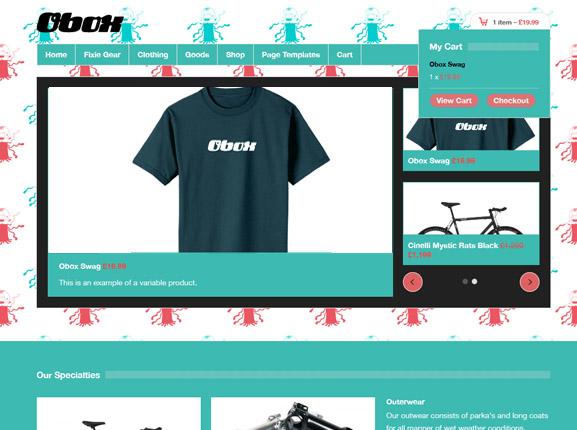
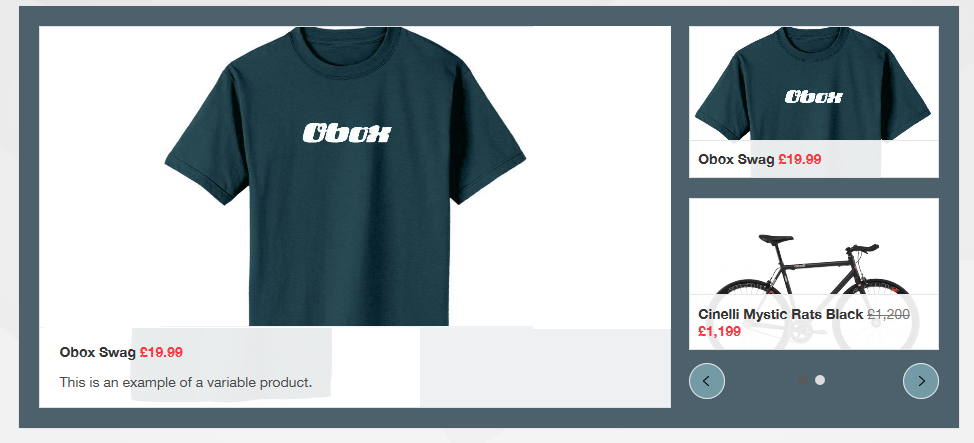
Slider Colors
Adjust the main slider color and navigation buttons. For detail elements such as overlays, text and borders, you will need to use Custom CSS
- Slider Container : Adjust the slider background
- Slider Arrows : Change the main color of the navigation buttons
- Slider Arrows Hover : Hover color for the navigation buttons
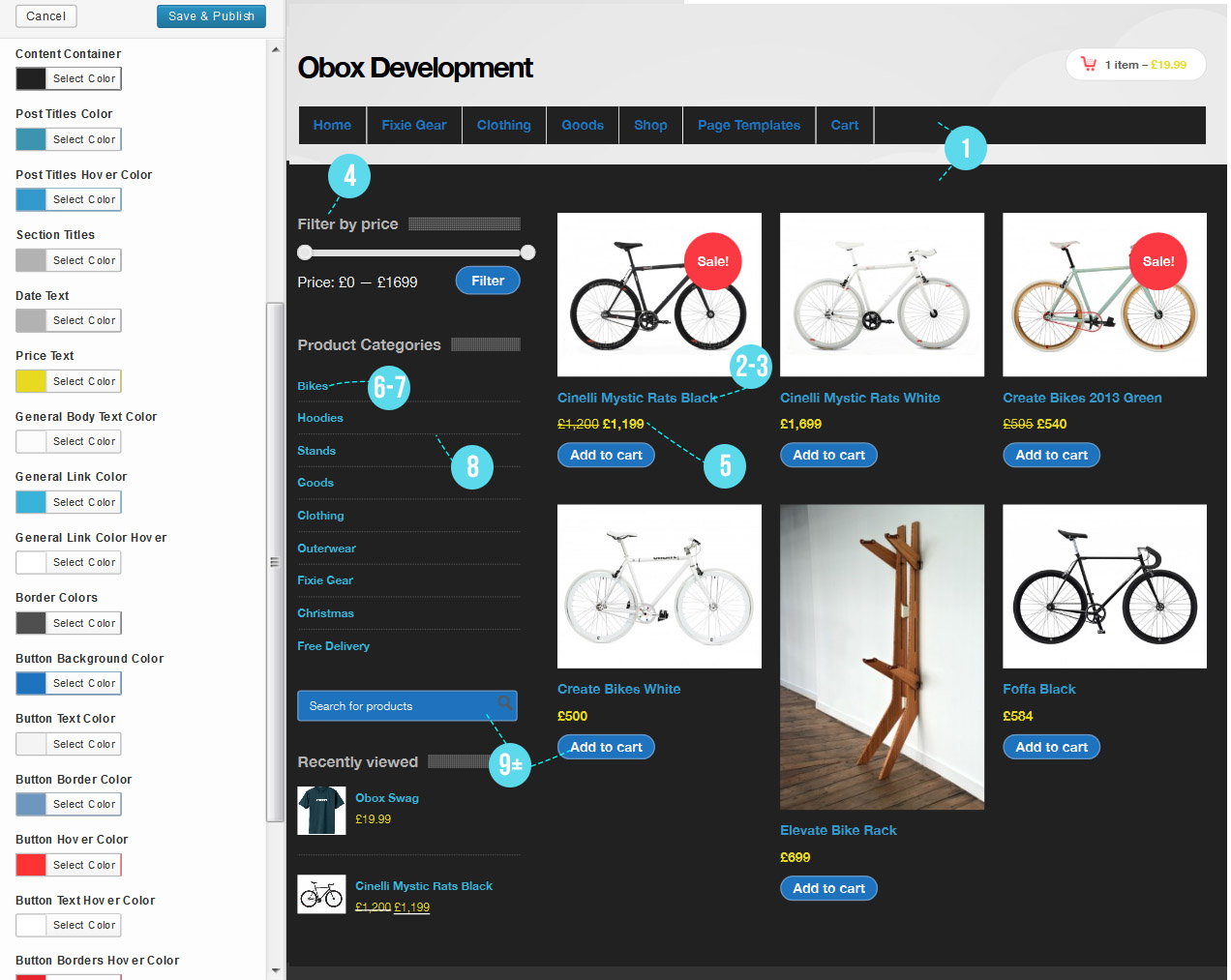
Content Area
- Content Container – This is the main page area background color.
- Post Titles Color – Main titles on archives, widgets and single posts/products
- Post Titles Hover Color – Hover color for the title links
- Section Titles – Title color for widgets on homepage and sidebars
- Date Text – Color of the meta text below titles (date, author, etc)
- Price Text – Color of the product price
- General Body Text Color – Text color for text in your posts and product content where not covered by other styles
- General Link Color – Links in your post and product content that are not affected by other styles.
- General Link Color Hover – Hover for general links
- Border Colors – Borders under links in widgets, dividing elements or around thumbnails and images where applied.
- Button Background Color – Main color for buttons, text areas and input fields
- Button Text Color – Main link/text color for buttons, text areas and input fields
- Button Border Color – Main border color for buttons, text areas and input fields
- Button Hover Color – Main hover color for buttons
- Button Text Hover Color – Main link hover color for buttons
- Button Borders Hover Color – Main border hover color for buttons
Note these may not affect special widgets/plugins you are using.
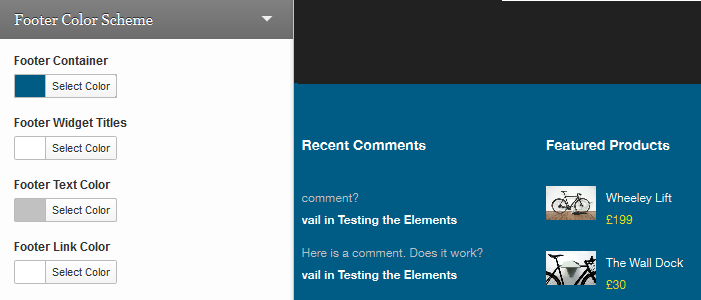
Footer Color Scheme
- Footer Container – The main background of the footer area
- Footer Widget Titles – Change the color of the widget titles, if widgets are used
- Footer Text Color – General text color not affected by other styles, including the copyright and footer text below the widget area
- Footer Link Color – Color of Links in the footer widgets and menu
Colors
Change general colors such as the header text (not active in MagPress) and Background color. Because CleanSale uses a Background image by default (visible above the content area), the Background Color here will not take effect. Use the main Background manager under → to see all of the options available to you for changing the background.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.