Introduction
There are several reasons why custom css you enter in the theme options will not override:
- You are not using specific-enough selectors
- Your theme is not allowing the override
- The custom styles can’t load before your theme’s WooCommerce CSS, so they don’t override
The Solution
To solve the issue:
- Ensure you are on Social Commerce 1.5 or later.
- Ensure your CSS selectors are the same as the originals.
- Try using !important in all your styles if using the same selector is not working. This goes after the property value before the semicolon.
- Example: .style{color: #f00 !important;}
- If that doesn’t work, you will need to use a different plugin like JetPack with Custom CSS enabled, or add the styles to the Social Commerce theme stylesheet and repeat this process every time you update the plugin.
- Go to →
- Select Obox Social Commerce from the drop-down
- Scroll to the very bottom and click on the obox-social-commerce/default.js link
- Scroll to the bottom again and click on the obox-social-commerce/themes/default/style.css link
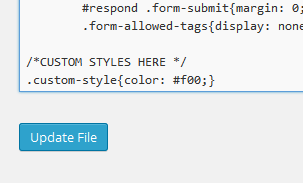
Paste your custom css at the bottom of this document below the last style, then click Update File. Your changes may take time to appear on Facebook due to their caching rules.