Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

The OCMX Framework includes an Advert manager in some of our themes, which allows for quick setup of standard 125 pixel or 300 pixel wide image ads for use in our sidebar widgets, and configuration of banner ads in themes that support them. If you require more advanced options, support for ad networks or other sizes, consider using a plugin such as WordPress Ad Manager, WP-Bannerize or WP Google Ads, which you can search for under the → page.
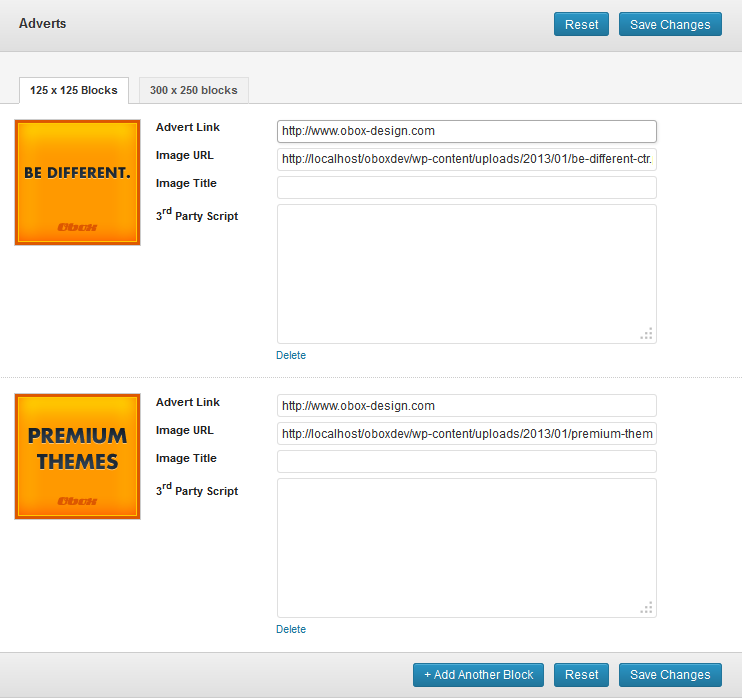
Adverts are setup under → . Once the page loads you will be presented with two tabs, 125 x 125 Blocks and 300 x 250 Blocks. If your theme supports header banners, you may also have an additional tab.
- Click the tab for the advert size you wish to add.
- Add the link you want the ad to point to in the Advert Link field
- Enter the full URL to the advert image.
- The image can be hosted elsewhere, or uploaded to your WordPress Media Library. See below for details.
- Add an Image Title. This is used in SEO and also appears on hover in the tooltip.
- If using a script like Google Ad Images, enter it in the 3rd Party Script area.
- Scripts will only work if they pull in a block or image that is 125px by 125px! You may need to manually add classes to control this (see below)
- Google Ad Words is not image-based – you may need to add Custom CSS to get it to look right in your sidebar.
- To add additional adverts, click the Add Another Block button at the bottom. New blocks will use your last block content as a model.
- Click Save when finished.
Host your own advert image
- To use an image you host yourself, click on Media in the left-hand admin menu and choose Add New.
- Click Select Files to browse to the image, select and click Open. Ensure your images are no larger than 125px by 125px or 300px by 250px for best results.
- When finished, click the link for the file. Copy the File URL from the right side, then return to → to add your image URL to the advert block.
Using Google AdSense or BuySellAds codes:
If you would like to use a third party script such as Google Or BuySellAds then paste your code into the 3rd Party Script field and leave the other fields blank.
You may need to wrap your code in a container if your ads do not sit next to each other (for themes with a sidebar larger than 300px). In the above example, we use the following:
<div class="adsense"> </div>
In the Theme’s Custom CSS, we can then add some styles to constrain the box to 125px wide:
.adsense{width: 125px; height: 125px; overflow: hidden;}
Display your Adverts
- Go to →
- Drag the Advert widget(s) into your sidebar or footer.
- Enter a title for the advert block (such as Sponsors or Advertisement).