Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults?
You can reset your colors to the default by expanding the General Theme Settings section and choosing Yes, then Save:
In the event some colors do not reset, ensure your Typography Manager settings have been cleared or expand the color scheme section and click the Default button.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
Before you begin, if you are customizing your theme to use dark colors and background, you should start with the Dark color scheme. Go to and choose Dark from the Color Styles drop-down, then head into the customizer.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with the theme-specific sections in bold:
- Site title & tagline
- General Theme Options
- Header Color Scheme
- Content Color Scheme
- Footer Color Scheme
- Colors
- Background Image
- Navigation
- Static Front Page
General Theme Settings
- Use the Default? Select No to activate your custom color scheme and click Save Changes. Select Yes at any time to go back to the theme defaults. Cli
- Custom Logo: Upload an image to replace the theme logo. For best results, use an image that is around 250 pixels wide by 35 pixels tall and is not larger than 450 pixels wide or 200 pixels tall. You can access full custom Logo options under Theme Options
- Custom Favicon: This should be a 16px by 16px PNG or transparent gif and appears in the browser’s address bar next to your URL. Access ful favicon options under Theme Options
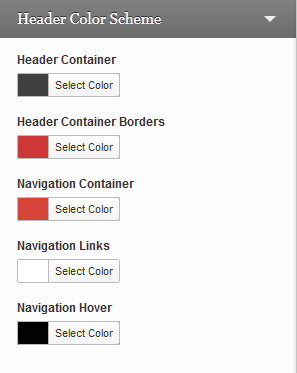
Header Color Scheme
Change the color of elements in the body or layout area. Not ALL classes are included here. To change the color of an element not affected by the customizer, grab the style by right-clicking and choosing “Inspect Element” in your browser, then copy the style into the Custom CSS of your Theme Options area to customize it.
- Header Container – changes background of top banner
- Header Container Borders – top and bottom border(above nav)
- Navigation container – background for header and footer nav bar and sub menus
- Navigation Links – main link color in header and footer nav bar and submenu
- Navigation Hover – hover color in header and footer menu and sub-menu
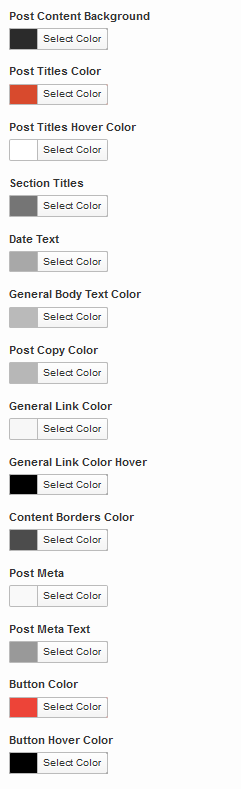
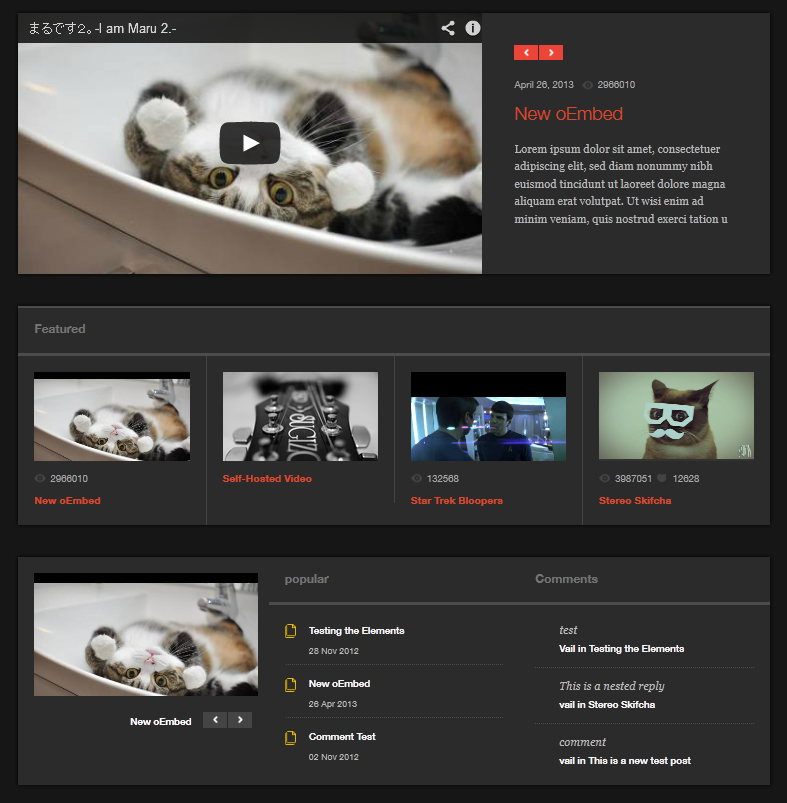
Content Color Scheme
The Content Color Scheme covers basic elements in your content area. For elements not covered by these options, see the Custom CSS section at the end of this article.
- Content Background – color of content areas, white by default
- Post Titles – post titles on posts and in widgets
- Post Titles Hover- post titles hover on posts and in widgets – will not preview
- Section Titles – titles above sections/widgets in homepage
- Date Text – color for dates in homepage widgets
- General Body Text – Sidebar and widgets. Note that this settting is also affected by the typography manager
- Post Copy Text – Text in posts and pages. Note that this settting is also affected by the typography manager
- General Links – affects links in the content area – also affected by typography manager
- General Links Hover – hover color for links in content area
- Content Borders – borders in widgets, post area and comment area
- Post-Meta – color of post meta in category/blog
- Post Meta Text – color of the text in the post meta area of category/blog pages
- Button Color – affects slider buttons, submit buttons and pagination
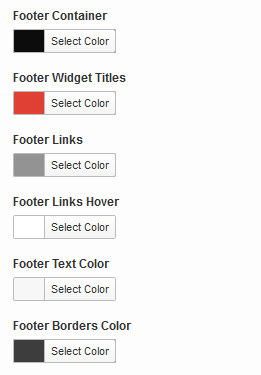
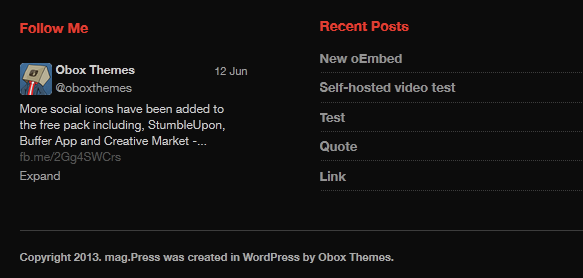
Footer Color Scheme
This section adjusts colors exclusive to the footer. Note that elements such as borders or navigation bars are affected by the above themes.
- – color of widget titles place in the footer panel
- Footer Text Color – color of text in the bottom copyright bar
- Footer Borders – color of bottom border and widget lines
Colors
Change general colors such as the Background color. We recommend you use the main Background manager under → to see all of the options available to you for the background.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.