Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Your theme comes with a Portfolio post type for showcasing showreels, design, art, photos or any body of work that can be represented with images or video. Portfolio items can be arranged by logical categories similar to “albums” that help viewers filter results on your portfolio page. Each Portfolio post is intended to showcase a single project or body of work . For example, a graphic designer may have one post for an advertising project which displays a featured image of the finished product, and several additional images of the work as used on posters, magazine ads, or photos showing the process of making the art. For photographers, your portfolio posts may only have one image per post, which is then assigned to a common category such as Landscapes, Fashion, etc.
Setup Categories
- Go to →
- Enter the category name and click Add Category
- Repeat to add more categories. The theme is designed to handle one level of categories and will not display or breadcrumb subcategories. For example: Web Design, Print and Full Motion
Add a Portfolio Post
- Click the →.
- Add a Title for your post
- Enter any text into the post editor. For best results, keep this brief and do not insert images here.
- Click in the right sidebar of the post editor (or, for themes that support featured videos, add an oEmbed URL to take advantage of auto-thumbnails, not a video embed code)
- Click on Add Media to upload additional images for display in the portfolio post or slider.
- This is an important step – images must be attached to the post to display. In other words, you cannot just select pre-existing images from the media library.
- If you have already uploaded everything or are working with pre-existing content, install the Unattach & Reattach Media plugin to manually attach images from the Media Library
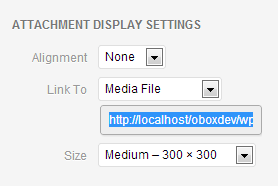
- When complete, click each image to view the image details on the right.
- Edit the image Title
- Ensure Media File is selected in the Link To menu if you are using a lightbox plugin, or optionally choose None.
- If still open, Close the Media manager (hit the X in the corner) without inserting any images into the post. They only need to be attached/uploaded to the post gallery.
- Scroll down to the Portfolio Options panel and choose your options, covered in detail in the next section.
- Choose a category under the Category box at right.
- Click Publish. This button will change to Update once a post has been published once.
customizing Portfolio Posts
The portfolio post type includes several customization options, including full-screen headers, layouts and colors, available in the Portfolio Options panel below the post editor. The following explains each section:
Custom CSS
The Post Custom CSS field is a powerful tool for advanced users which allows you to control how elements in individual posts appear indepentently of one another. Use this field to designate a specific Typekit or Google Font for your post title, change the content font size, add a content area background, or whatever you can dream up! Please note that support is limited for post Custom CSS. If you need styling reference or a little help with how to start, see How to Find CSS Styles for Elements.
Some tips for using this feature are covered in the next article Post Custom CSS
Portfolio Post Options
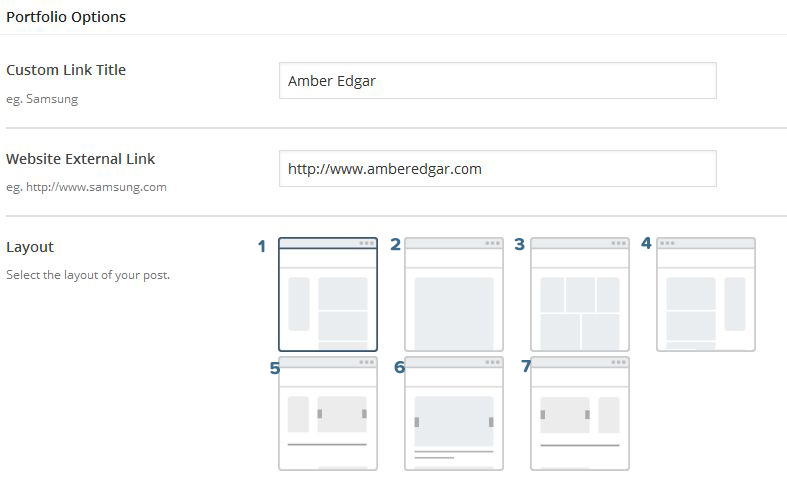
Custom Link Title
If you would like to show a link to a live example of your work, the client’s website or a post or page on your own site, add the text to represent the link here
Website External Link
Enter the full URL to the site you want to link to, or leave blank to show no link
Layout
This is where the true power of Inkdrop comes into play! Choose from one of 7 layouts to display your content. Each layout and suggestions for using it are listed below.
- Right-aligned images with info on the left – Display 2 or more images in a 2-column masonry collage to the right of the content. Example. Images should be at least 410px wide.
- Full-Width Centered – Display your images full-width in one column with the content at the bottom. This layout works best with images over 800px wide which you want to display in HD. For best results, use images at least 1200px wide. Example
- Full-Width Masonry/Collage- Display 2 or more images in a full-width 3-column masonry layout with the content below. Masonry is a grid layout that fits different height images together without gaps above and below. You can manipulate how they are stacked by clicking on Add Media in the post, choosing “Images Uploaded to this Post” from the drop-down, then dragging and dropping the images into place. Example
- Left-aligned images with info on the right – Display 2 or more images in a 2-column masonry gallery to the left of the content. Example
- Content Left, Slider Right – Display 1 or more images in a slider to the right of the content. Example
- Full Width Slider – Display 1 or more images in a slider in a centered full-wodth layout. This layout works best. This layout works best with images or a featured video over 800px/720p wide which you want to display in HD. When building an image slider, use images with similar or the same heights for best results. Example
- Content Right, SliderLeft – Display 1 or more images in a slider to the left of the content. Example
Recommended Image Sizes
For best results, use images with the same aspect ratio, at least 1200px wide.
Minimum widths:
- Left/Right Gallery Layouts : 300px
- Left/Right Sliders: 630px
- Full Width Masonry: 300px
- Full Width Centered: 1200px
Lightbox/Full Size/Overlay Galleries
Portfolio images are coded to work with a lightbox plugin. We recommend installing a lightbox to allow for HD previews when the images are clicked. Our demo uses Responsive Lightbox on the PrettyPhoto setting, which you can download and install free under →
Inkdrop Options
Portfolio posts support normal post options too, including custom headers and header colors.
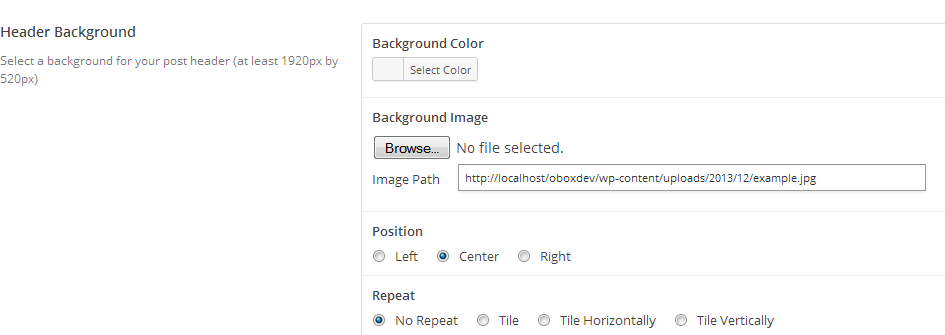
Header Background
This section controls how the post header appears, and provides a “book cover” for the post blocks in the home page and archives:
Background Color – Set the default color of the book cover/post block, and post header. If an image is used, this only affects the fade-in color before your image or video appears.
Background Image – If you choose to use an image, this will fill the background of your post blocks to create a “book cover”. It will also create a full-page intro screen to your post, therefore we recommend uploading hi-resolution images at least 1920px wide and 520 px tall. You may also use tileable images.
Position – Choose the default position for single, non-tiled images. In most cased you would choose Center. Make sure you do not leave this blank!
Repeat – Choose whether the image will appear by itself (no-repeat) or will tile in both directions (tiled) or from left to right in one line only (tile horizontally) or tile up and down in one line only (tile verically)
Attachment – Choose Scroll for normal behavior, or Fixed if you want the background image to stay in place while the page scrolls (creates a pseudo-parallax effect.
Zoom Background?
Zooming the background attempts to scale your background image somewhat to fit the viewer’s screen. Use for images smaller than 1920px wide.
Background Gradient
Enable or disable the faint gradient over the bottom of the header background image.
Post Title Color
Select the color for your post title and meta.
Enable or disable text shadows on the post titles, meta and excerpts in your post blocks.
Featured Video
This section allows you to add a mobile-friendly featured video to your post, which appears at the top of the post content. See How to Add Featured Videos Using the Obox Theme Options Panel and How to Use Self-Hosted Video Options for details on using this feature.
Only one featured image/video is supported in WordPress, therefore video portfolios should always use the non-masonry layouts (2, 5 and 7). To add more than one video to a portfolio post, use the full width layout #2 and enter your additional video’s oembed urls into the post body above your text, if any. In general. this theme is not optimized for video portfolios, and videos were not part of our testing schema.