Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

This theme has been retired and is no longer being actively developed. Don’t worry, it should still work for some time and will continue to receive critical updates for up to one year from your original purchase date. Learn More Here
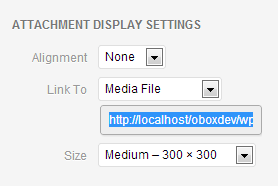
Your theme comes with a Portfolio post type for showcasing showreels, design, art, photos or any body of work that can be represented with images or video. Portfolio items can be arranged by logical categories similar to “albums” that help viewers filter results on your portfolio page. Themes with a portfolio slider do not support featured videos on single portfolios. You can change the order images appear on the portfolio post by dragging and dropping them in the Media Manager. You may have additional images for a single portfolio such as photos showing a different angle or detail How these images display in your theme depends on the theme’s design. Many of our themes create a slider if multiple images are uploaded to the post, otherwise they will be shown in a list. Uploading Additional Images Using the Media Manager The Portfolio page template creates a gallery of your portfolio items in chronological order, with a category menu along the top. Clicking a portfolio thumbnail will open the portfolio post where visitors can view details, additional images, and comment (if enabled)General: How to Setup the Portfolio
Setup Categories
Add a Portfolio Item
Creating a Gallery Slider in your portfolio post
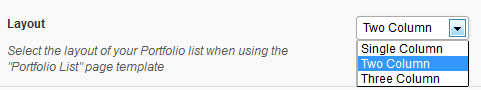
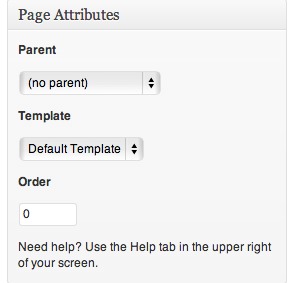
Create the Portfolio Page