Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

This theme has been retired and is no longer being actively developed. Don’t worry, it should still work for some time and will continue to receive critical updates for up to one year from your original purchase date. Learn More Here
WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.
Oh no, I screwed up! How can I go back to the theme defaults?
You can reset your colors to the default by expanding the General Theme Settings section and choosing Yes, then Save:
In the event some colors do not reset, ensure your Typography Manager settings have been cleared or expand the color scheme section and click the Default button.
The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with the theme-specific sections in bold:
- Site title & tagline
- General Theme Options
- Header Color Scheme
- Content Color Scheme
- Footer Color Scheme
- Colors
- Background Image
- Navigation
- Static Front Page
Site Title & Tagline
- Site Title: This is displayed in the browser’s title bar and is the same setting under →
- Tagline: Also displayed in the browser’s title bar, you may optionally leave this blank.
General Theme Settings
- Use the Default? Select Yes if you need to reset, or No for your custom colors to take effect.
- Custom Logo: Upload an image to replace the “Ambition” logo. For best results, use an image that is around 250 pixels wide by 35 pixels tall and is not larger than 450 pixels wide or 200 pixels tall. You can access full custom Logo options under Theme Options
- Custom Favicon: This should be a 16px by 16px PNG or transparent gif and appears in the browser’s address bar next to your URL. Access ful favicon options under Theme Options
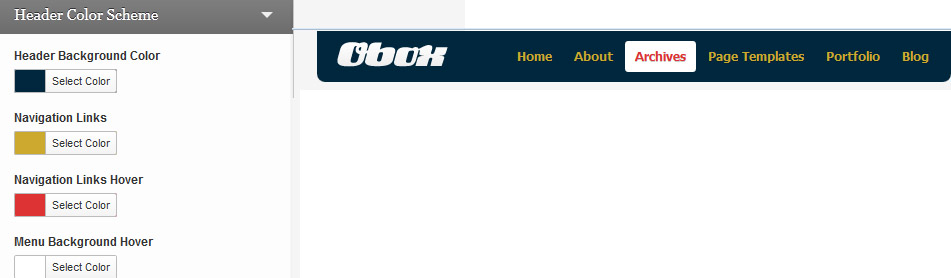
Header Color Scheme
Change the color of elements in the header area.
- Header Background – Background color of the top bar containing the logo and menu – also affects drop-down background color
- Navigation Links & Link Hover – Color of your menu links – affects both menus and submenus
- Menu Bckground Hover – Color of the hover background – also affects submit buttons
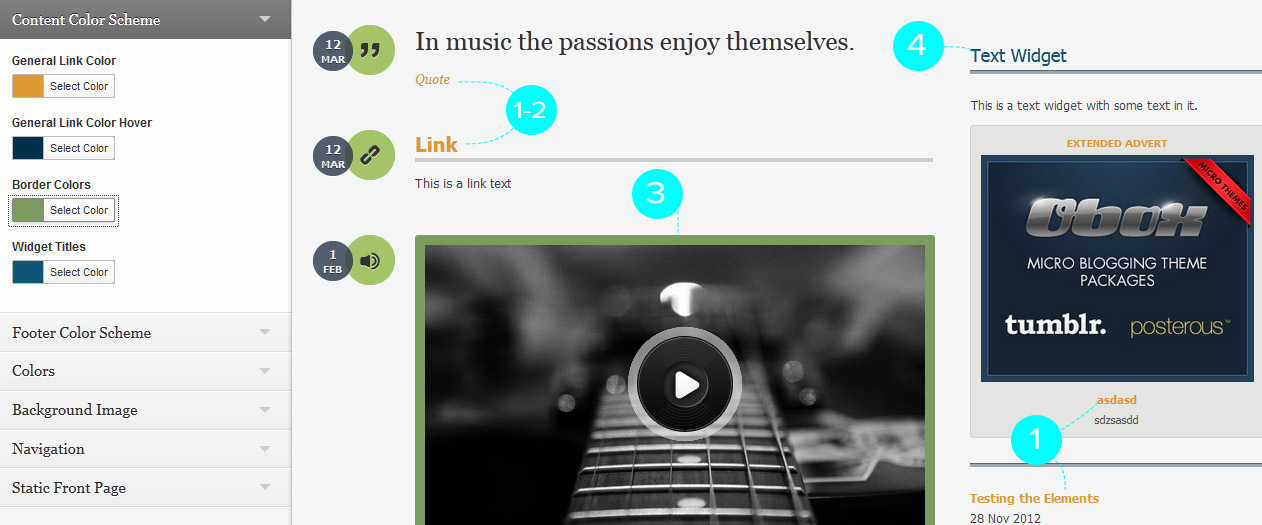
Content Color Scheme
Change colors in the content areas.
-
Not ALL classes are included here.
-
General text/font colors such as titles, body text and footer widget titles are affected by the Typography manager under Theme Options.
-
To change the color of an element not affected by the customizer, grab the style by right-clicking and choosing “Inspect Element” in your browser, then copy the style into the Custom CSS of your Theme Options area to customize it.
- General Link Color– affects links in the content area and sidebar
- General Link Hover Color – hover color for links in content area
- Border Colors – color of border around images
- Widget Titles – widget titles in the sidebar
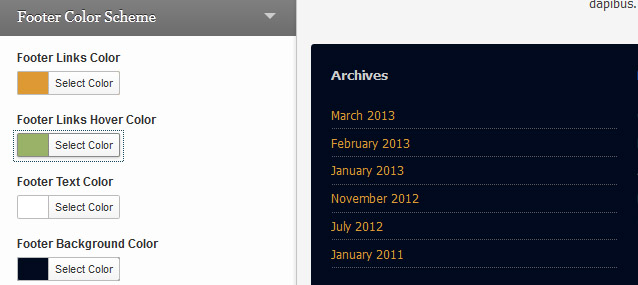
Footer Color Scheme
This section adjusts colors exclusive to the footer. Note that elements such as borders or navigation bars are affected by the above themes.
Colors
Change general colors such as the Background color. We recommend you use the main Background manager under → to see all of the options available to you for the background.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.
Typography Manager
The typography manager in Theme Options allows you to set colors, size and fonts for general text elements. Note that options such as Post Copy will override your General Text settings. To view a detailed walkthrough, go here.