Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

This theme has been retired and is no longer being actively developed. Don’t worry, it should still work for some time and will continue to receive critical updates for up to one year from your original purchase date. Learn More Here
The following guide relates to version 2.0 of your theme or later. If you are still using WooTumblog, please upgrade your theme. Your theme uses post formats to create a special layout for each post type in your blog list, and provides a special options panel on your post editor. The following instructions walk you through the basics of creating posts using these options. This post format is for basic posts with no special format. Use it when creating posts with a lot of text, etc. You may Add a featured image using the link. To break up the post in your main blog list, use the More tag. Asides are best used with small bits of text, similar to a status update on a social network. The image post format should be used when you want to showcase a specific image or gallery slider with very little text, and allows you to create an image-only archive – excellent for building photo blogs or galleries separate from your portfolio. Single Image Add a featured image using the link. Posts with Sliders (TinyBlog only) To create a slider in your post where the image appears: Use this post format to display a sleek audio player for single audio files. The theme uses JPlayer, which is compatible with all major browsers. See this article if you have issues with playback. Use an MP3 File Use a Sound Embed You can also embed media from any provider that offers an iFrame embed code, such as SoundCloud, MixCloud or ReverbNation. Note that our themes only provide styling support for SoundCloud, so you may need to add some custom CSS for other providers. The video post format accepts any video embed code from video hosts such as Vimeo, YouTube or Facebook, or you can use any oEmbed link. You can use this field with any iframe embed code, but note that the format tab / icon will say “Video” This format is great for sharing inspirational quotes or testimonials. The link post format creates a styled link using graphics and larger fonts. Use this when sharing links the way you would in a status update on a social network.General Content: Adding Posts with Post Formats
Standard Posts
Aside
Image
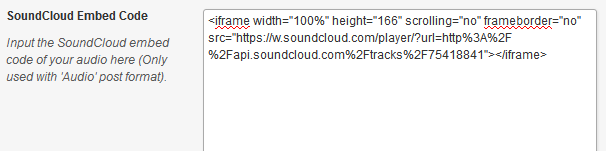
Audio
Video
Quote
Link