Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

The Galleries post type is used to create individual albums, or collections of images, to create one complete Gallery. Use this post type for showcasing creative works, professional work, snapshots or products and displaying them in a gallery format. Each post is treated like one album containing multiple images, with one image used to represent the album “cover.”
Add your Gallery Page (You only need to do this once)
- Go to → and create a page for your gallery.
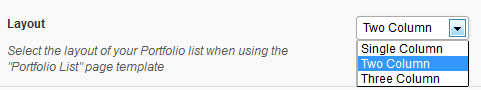
- Select the number of columns from the options panel below the page editor
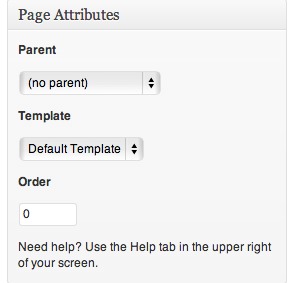
- Select the Gallery template from the Page Template drop-down on the right side.
- This may also be called the Portfolio List template
- Click Save Draft
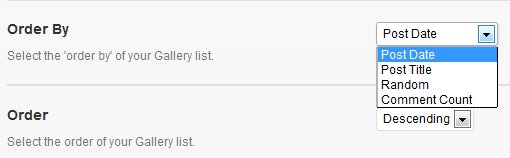
- In the Page Options panel, you will now have access to two Ordering options. These give you control over how the thumbnails appear in the main index and category pages.
- Select a OrderBy filter: Post Date (default), Post Title (alphabetically), Random, or Manual Order
- Choose to sort Ascending or Descending in the Order menu
- Click Publish
Gallery Categories
The main gallery page displays the featured image or “album cover” for each of your Gallery posts, and also creates a sub-menu of your categories. Categories divide your gallery posts into groups, disciplines or any other sub-section you can think of. Multiple Galleries may belong to one category, separate categories, or just one big category – it is up to you. The categories show across the top of the page. Clicking a link or the image on the main gallery page will bring you to the category page, which shows thumbnails of each album or gallery post that has been assigned to that category.
Gallery Page = Collage of featured images from all galleries
- Category page = Index of galleries within that category
- Gallery post = collage of images attached to the single gallery post, plus any text you add.
To add categories, go to →
Create your Gallery posts:
- Click on →
- Add a title, and optionally add any text you wish to appear on your main gallery page.
- Click on Browse/Select Files in the Gallery Options panel below the post editor and add a main image. This image is used as the album cover on the main gallery page to represent this post and will set your WordPress Featured Image automatically. You may also do this by clicking on the right sidebar.
- Click the Add Media button above the post editor to open the media manager
- Click the Upload Files link, then Select Files to add the remaining gallery images. When they finish uploading, edit the details of each image on the right side, such as title and alt text, etc. Do not insert the images into the post.
- Note: You cannot add images to a gallery that are already in your media library. If you need to do this, download and activate the “Unattach and Re-Attach Media” plugin, then attach the images to your gallery post using the Media Library area of your admin panel.
- If you chose to order your Gallery pages using Manual Order, enter a number into the Order field on the right side. Posts will display in the numbered order you set (leaving it at 0 will ignore the ordering)
- Select a Gallery category
- Click Publish.
- Go to → and add the page or categories to your menu.