Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Widgets are the lifeblood of Express and offer a wide range of drag-and-drop customization options for building your homepage and widgetized pages.
Access your Widget admin area under →
For new WordPress installs, you may need to drag out any default widgets from the widget panels.
Under the Widgets Section you will see the following panels:
Each widget area specific to your theme has been color coded to make setup easy. Simply drag the widgets you need into the corresponding panels. At the top of the page you will find a yellow ribbon containing a handy “Click Here” link, which will display the recommended widget setup in case you get lost. If your aim is to duplicate our sales demo, you may find the Preset Home Layout quicker to configure.
Below is an explanation of each widget and how to configure it. A quick setup for how to duplicate the look of our demo is provided at the bottom of this article.
Important note about widget linking:
With the exception of the Page widget and the Content Widget set to display Posts, widgets in Express do not link to internal content unless the post type supports a custom link or a button link. Custom links must be to pages, posts, anchors or external links. Any attempt to link to a custom post type single url or category will redirect to the homepage.
Slider
Drag the pink (Obox) Slider widget here. Any other widgets placed here will not format correctly. This widget displays Slider posts.
(Obox) Slider
- Expand the Slider widget and select the Category to display (or leave All selected)
- Select the number of slides from the Post Count menu
- Choose the Order by and Order options if you wish to display slides in a specific order.
- To use the manual/ menu order option, you must enter a number into the Order field on the Slider post editor, and choose Ascending in the order option to show slides from 1 = first and onwards.
- Enter an Auto-Slide interval if desired, or enter 0 for no auto-sliding.
- Click Save
Home Page
The Home Page Widget area will accept any full-width or orange (Obox) Home-Page widgets. You may also use any 3rd party widget that is full-width such as a slider however note that it may require custom styling to look right.
(Obox) Content Widget
This is your main layout constructor and will display various kinds of content in a multi-column layout on your home page. This widget uses a standard column layout for all content types except the blog, which is shown in one column in a condensed “blog style” format with left-aligned thumbnails. Images and titles in this widget will not link for any post type other than Posts.
- Add a Title if desired. The title displays centered above the widget.
- Enter a Description, if desired.
- Select what type of posts to Display and click Save
- Select a Filter type (such as Category), if available, and click Save
- Select your filter or leave All selected and click Save
- Choose the number of Columns in the Layout Columns drop-down (not available for posts)
- Select a number of posts from the Post Count menu.
- Choose how to Order by Date, Title, Random, Comment Count (popularity) or Menu Order. (Menu Order is only available for special post types, not default posts)
- Choose whether to Order the posts ascending or descending
- Select whether to display Post Feature Images or Videos in the thumbnails menu. For video posts, your featured image will display if Thumbnails is chosen. For video posts without a thumbnail, the video will be shown by default.
- Select the meta you want enabled:
- Toggle Show Date to hide or show the published date, if available
- For Team posts, check Show Social Links to show the icons on hover
- For Team Posts, check Show Position to show the special text on hover
- Toggle Show Excerpts to show part of your post content. The default is either the content of your post’s Excerpt field or the first 55 words, or you can enter a custom Excerpt Length (in characters)
- Choose a custom Background Color or Image if desired, and set the text color. By default, the background is blue and the text is white.
- Click Save
(Obox) Page Widget
Display featured images from specific Pages and then link them to the page or anywhere you wish. This widget is useful for advertising promotions or areas of your site. For best results, link to pages within your site rather than other websites to keep users on your page.
- Select the number of columns and click Save
- Enter a Title (optional) for each item
- Enter a Custom Title Link if you wish your title to link to the page or somewhere else. If left blank, the title will not link.
- Choose a Page for each column. For each column, choose to show or hide the following elements by checking or unchecking the boxes:
- Show Title – displays the page title under the image, if shown
- Show Images – displays the page featured image
- Show Description – displays the page content or Excerpt.
- If you choose to show the Description, you may control the length of text by entering an Excerpt Length (character count) . We recommend using the manual Excerpt field in the Page instead.
- Choose a custom Background Color or Image if desired, and set the text color. By default, the background is blue and the text is white.
- Click Save
(Obox) Portfolio Widget
Displays your portfolio post featured images in a column layout. Each image, when clicked, expands to show the portfolio post content. Install a lightbox plugin such as Responsive Lightbox to allow users to view high-resolution images in an overlay.
- Enter a Title, if desired. The title displays centered above the widget.
- Enter a Description, if desired.
- Select your Category
- Choose the number of Columns
- Select a number of posts from the Post Count menu. Ensure you choose at least as many posts as columns you selected in step 2
- Choose how to Order by Date, Title, Random, Comment Count (popularity) or Menu Order. (Menu Order is only available for special post types, not default posts)
- Choose whether to Order the posts ascending or descending
- Select whether to display Featured thumbnails or Videos in the thumbnails menu. For video posts, your featured image will display if Thumbnails is chosen. For video posts without a thumbnail, the video will be shown by default.
- Toggle Show Title to hide or show the post titles
- Choose a custom Background Color or Image if desired, and set the text color. By default, the background is blue and the text is white.
- Click Save
(Obox) Testimonials Widget
Displays your testimonial portraits and content in a beautifully styled ribbon. Displaying more than one will fade between each testimonial.
- Enter a Title, if desired. The title displays centered above the widget.
- Select the number of testimonials from the Post Count menu
- Enter an Auto-slide interval. Leave blank if you are only displaying one post.
- Choose a custom Background Color or Image if desired, and set the text color. By default, the background is blue and the text is white.
- Click Save
(Obox) Partners Widget
Displays partners posts in a specially formatted column layout. Partners images will link to the custom url you set in the post.
- Enter a Title
- Enter a Description, if desired.
- Select your Category
- Choose the number of Columns
- Select a number of posts from the Post Count menu. Ensure you choose at least as many posts as columns you selected in step 2
- Toggle Show Title to hide or show the partners post titles
- Toggle Show Excerpts to show part of your post content. The default is either the content of your post’s Excerpt field or the first 55 words, or you can enter a custom Excerpt Length (in characters)
- Choose a custom Background Color or Image if desired, and set the text color. By default, the background is blue and the text is white.
- Click Save
(Obox) Features Widget
This widget allows you to display features using the “Features” layouts on your homepage. Images and titles in this widget do no link.
- Enter a Title
- Select a Category
- Choose a number of features to display from Post Count menu
- Choose how to Order by Date, Title, Random, Comment Count (popularity) or Menu Order. (Menu Order is only available for special post types, not default posts)
- Choose whether to Order the posts ascending or descending
- Select whether to show Images or Videos. If you have oEmbed links in your feature posts, images will be generated automatically if Thumbnails is selected.
- Check Show Excerpts to show any custom excerpts in a secondary text style below the post title. This pulls from the post Excerpt field only – it will not auto-generate an excerpt.
- Check Show Content to show the content of the post.
- Click Save
(Obox) Text Widget
A styled text widget with additional background and text color options
- Enter a Title
- Enter some text. You may use arbitrary HTML to insert images or links, however note that font size, alignment, style and color are formatted by the theme.
(Obox) Maps Widget
A full-width map with location pin.
This widget is best used in the bottom (last) position as it needs to connect to Google to pull in the map. Depending on Google’s site load and your visitor’s internet speed, this can slow down loading of any content after the widget if placed higher on the page.
Sidebar
This block is designed to display Obox (blue) and any single-column widgets (grey) such as Text, Latest Posts and Comments, although you can also put WooCommerce widgets here such as Recently Viewed, Featured Products etc. This sidebar appears on category/post-list pages, the Archives page template, Blog page template (with sidebar enabled) and default pages.
Below are details on configuring Obox widgets. For help with default widgets, visit the WordPress Codex. For Woo Widgets, visit the WooCommerce Documentation.
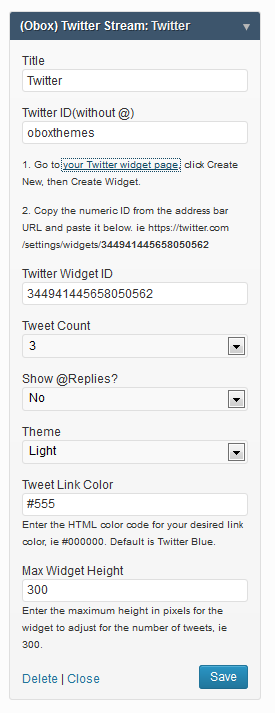
(Obox) Twitter Stream
Display the Twitter timeline. Please note that you cannot customize or change the format of the tweets beyond what the widget offers (this is a Twitter requirement)
- Enter a Title such as “Follow Me on Twitter”. This title will link to your profile.
- Enter your Twitter ID without the @
- Click the link to go to your Twitter Profile widget page
- Select the number of Tweets to show.
- Select whether to display Replies/ Retweets
- Select a default color scheme. When used in the sidebar or any dark background, choose Dark.
- Enter a custom color for the links using an HTML color code (gray by default)
- Enter a widget height to adjust the container height if showing more than 3 tweets.
- Click Save
(Obox) Social Links
Displays icons linking to your social profiles. Enter the full URLs to your social profiles here. For the email field, enter your email address. For RSS, enter your RSS Feed Url or Feedburner URL.
(Obox) Facebook Like Box
Displays a styled Like box for your sidebar.
The Facebook Like Box currently only works with pages, not personal timelines. This is a limitation determined by Facebook.
- Enter a Title for the widget
- Enter your Facebook page name.
- If your page still has an ID instead of a name, see this article for help
- Enter a height for the box, in pixels. Default is 300, but if you want to show a lot of content, enter more. Keep the average height of your pages in mind when choosing this value, since visitors tend to ignore sidebar content that extends lower than the end of the page or post area.
- Select Show Faces to show your follower avatars
- Select Show Feed to show latest posts to your Facebook page timeline.
- Click Save
(Obox) Popular Posts
This widget displays posts links ranked by the number of comments received in all time.
- Enter a Title
- Select a Post Count
- Select a Post Category
- Click Save
Footer
Displays sidebar widgets in 4 columns. This block is designed to display regular widgets (grey) such as Text, Latest Posts and Comments. You can also place blue Obox widgets and WooCommerce widgets here.