Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Important notes about linking in Express:
- There are no internal page templates for showing portfolios, features, services, team, testimonials or partners and therefore no single or category views for these post types. Any direct access to these posts will automatically redirect to your homepage by design. This is a usability feature to enforce keeping focus on your single homepage. If you want to display specific collections of these posts on an interior page, you must build your own using the widgetized page template.
- There is limited space in the Express sidebar, so depending on how many widgets you want to show, the number of links in your menu should be limited to just a handful. If you do not want any links to appear in the menu areas, create a menu, assign it to a position, but do not add any links to it.
- Standard Posts and Pages may be linked to normally.
Your theme may attempt to display your navigation menu automatically, but it may show items you don’t wish to appear, or put them in an order you don’t like. You may customize your menu using the following steps:
- Go to →
- Select a menu to edit or click the link at the top
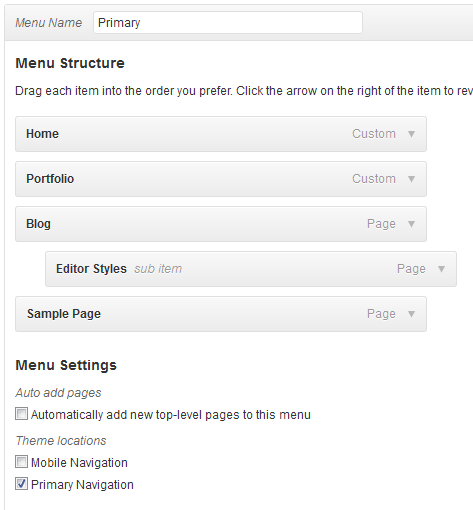
- Add or remove links from the left-hand sections (see below for details).
- There may be more sections available under the Screen Options button in the upper-right. Check them off to enable them.
- To link to specific sections of your homepage, refer to How to Use Anchor Links
- Drag and drop the links in the order you wish them to appear. See the tips below for how to create sub-menus or various link types.
- Select the Primary Location at the bottom of the link management pane. You may also manage these under the Manage Locations tab at the very top.
If you have an existing WordPress install, remove any links that are no longer relevant, such as links to special page templates that are no longer used.
For detailed help with using the Menu creator, refer to the WordPress Codex: WordPress Menu User Guide
Create a Home Link
- Click under the Pages box
- Select Home:Home and add it to your menu. This is WordPress’ automatic home link and will redirect to your site URL (it is not actually a page)
Create a Manual Link
- Click the Links section of the left menu manager menu.
- Enter the URL and Label (name of the link as it appears in the menu)
- Click Add to Menu
Add Pages, Categories or Formats
- Check the pages you wish to add under the Pages box on the left and click Add to Menu. If you have a lot of Pages, you may need to click the View All link.
- Scroll to the bottom and check your blog category in the Category box to create your blog page. This will show all posts in chronological order using the full blog/category layout. You may also choose to add individual categories instead, and use your Archives page template exclusively for showing all posts.
- Arrange your menu by dragging and dropping the link bars in your menu panel.
- Repeat these steps to add a menu for your footer if required by the theme (you will see a “Secondary Navigation” or “Footer Navigation” menu in the Locations section of the menu pane down under your links) Typically this contains an alternative set of links, or a simplified menu of your top-level links only (do not add sub-pages). Once created, select this menu from the corresponding menu drop-down at top-left and click Save
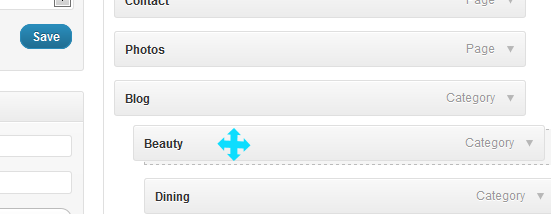
Creating Sub-Menus
Drop-down menus are produced by tucking link items under a main link in your menu editor area. To do that, add a link to your menu, then left-click and drag it under the menu item you want to use as the main link. Pull it slightly to the right until it locks in place.
Visit the WordPress Menus User Guide here for help with sub-menus, enabling link panels and adding custom classes.
Link to specific content or sections
Refer to How to Create Anchor Links
That’s it! View your page to see your results and fine-tune as needed. If you add content later, you can always come back and add or delete items from your menu.