Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

The Team post type displays round featured images using the Content Widget and can be used for any content you wish. It is optimal for showcasing people, as it provides additional fields for social profile links.
Add some Team Members
- Click →
- Enter the Team Member’s name in the Title field
- Click Browse in the Team Options panel below the post editor to upload the Logo or photo/avatar. The image can be any image you wish to use to feature or represent this person
- Images should ideally be at least 600 pixels wide, but must be at least 220 pixels wide at a minimum. For best results, use square images with the subject centered as the circle border will clip the corners.
- Enter the person’s Position. This field can be used for any sub-title which will be displayed below the name/title.
- If desired, enter the full URL for each Social Network profile icon you want displayed over the thumbnail. Any profile left blank will not display.
- Once you’ve added your content, click Publish
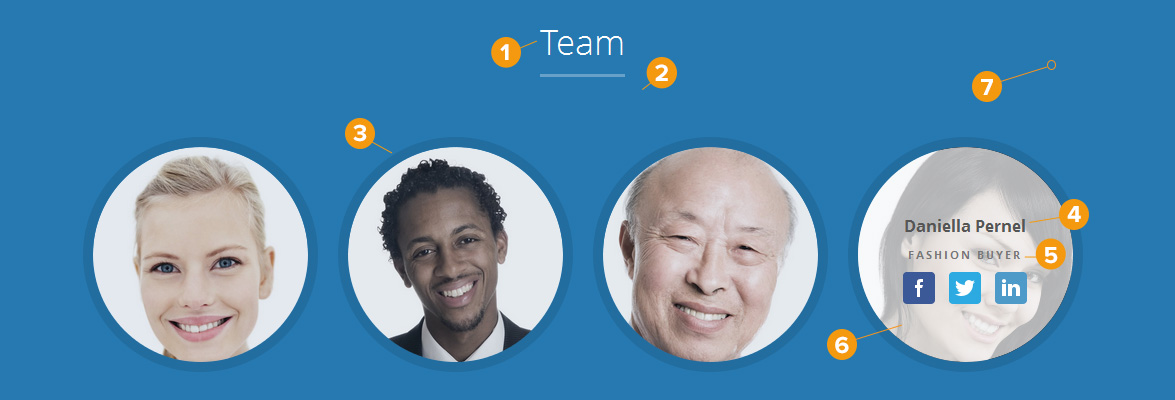
Example of Team post display in Content Widget:
- Widget Title
- Widget description (left blank in widget options, thus not displayed)
- Team post featured image
- Team post title (show on hover)
- Position field text (shown on hover)
- Social Links (shown on hover)