Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

This theme has been retired and is no longer being actively developed. Don’t worry, it should still work for some time and will continue to receive critical updates for up to one year from your original purchase date. Learn More Here
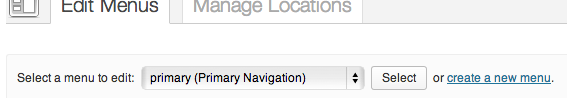
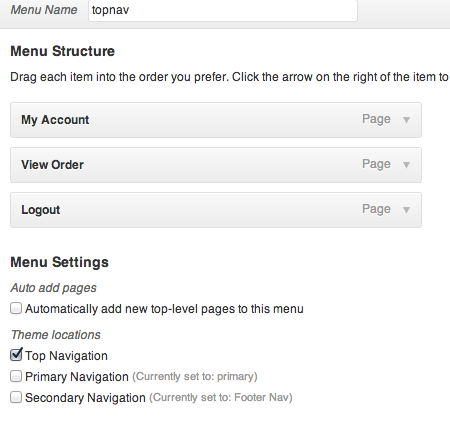
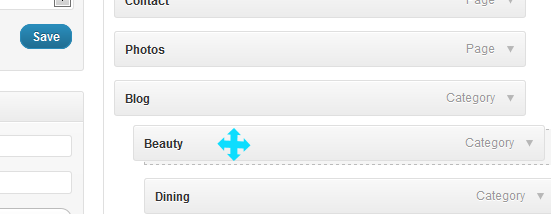
The following relates to the WordPress 3.6 Menu Manager Your theme may attempt to display your navigation menu automatically, but it may show items you don’t wish to appear, or put them in an order you don’t like. You may customize your menu using the following steps: If you have an existing WordPress install, remove any links that are no longer relevant, such as a Blog page from an old page template. For detailed help with using the Menu creator, refer to the WordPress Codex: WordPress Menu User Guide Drop-down menus are produced by tucking link items under a main link in your menu editor area. To do that, add a link to your menu, then left-click and drag it under the menu item you want to use as the main link. Pull it slightly to the right until it locks in place. Visit the WordPress Menus User Guide here for help with sub-menus, enabling link panels and adding custom classes. That’s it! View your page to see your results and fine-tune as needed. If you add content later, you can always come back and add or delete items from your menu. General: Add Your Menus
Create a Home Link
Create a Manual Link
Add Pages, Categories or Formats
Creating Sub-Menus