Introduction
In some themes, any page link in your nav that points to a custom page template such as Portfolio or Services may not highlight with an Active link color or may be stuck in the active state if you navigate to a different special page.
This is a bug in WordPress affecting custom page and post types and the nav menu.
The Solution
To work around this, you may give the menu item a custom class in →
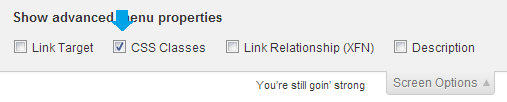
- Click Screen Options in the upper-right of the Menus page and ensure CSS Classes box is checked.
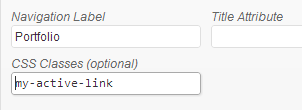
- Expand the menu item that is misbehaving and enter a custom class name in the CSS Classes field.
- In the Custom CSS, add your style like this:
.my-active-link a .class:active { color: #f00; background: #000000; font-weight: bold; } - Replace the properties/values with your desired styles.