Introduction
Any business owner that relies on scheduling customers has experience of how complicated and tedious managing appointments or bookings over the phone can be. We recommend an automated system that allows your clients to book your services online or reschedule if something comes up.
In fact, using an automated booking/appointment process eliminates most foreseeable frustrations you or your customers might experience with a manual booking process.
The good news is that you can do this via your business website without hassles. Now your customers don’t need to be placed on hold or leave a message when calling your business. All you need to do is install the JetAppointments plugin to your website and you can begin your online booking journey.
JetAppointments is a great solution for online bookings. It is easy to use and even simpler to install and activate on your website. Better yet, you do not need any special skills or experience to install this plugin.
Here are Some of the Features We Know You Will Enjoy:
- Appointment layouts: your appointments can now be displayed in a simple list using the listing grid and dynamic field widgets.
- Smart notifications: to ensure a smoother booking process you can set up custom notifications eg, insert appointments, redirect to page etc.
- Custom templates: you can customise your page templates to your needs on the front-end.
- Single-page bookings: clients can book services right from a single page.
- Page-breakers: you can seperate the Form blocks from the appointment page.
- 12 custom fields: you can now use fields interchangeably to make your booking page as informative as possible.
The Solution
How to Add Appointment Bookings to Elementor
Always make sure that your plugins are installed and successfully activated. In this case it would be Elementor, Elementor Pro, JetEngine and JetAppointments plugin.
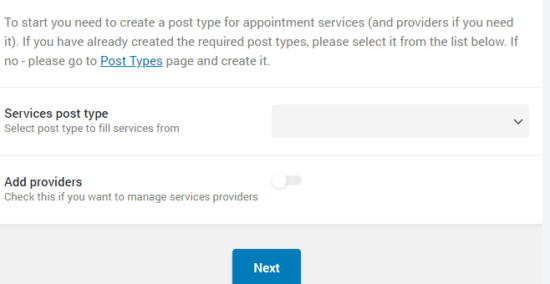
Step 1:Connect Your Post Types
First, you must select the post type that will work with your JetAppointment plugin. Choose the Services post type that you created in the drop-down menu. If you have added serviced provides too, enable Add provides and select the appropriate post type in the Provider drop-down menu.
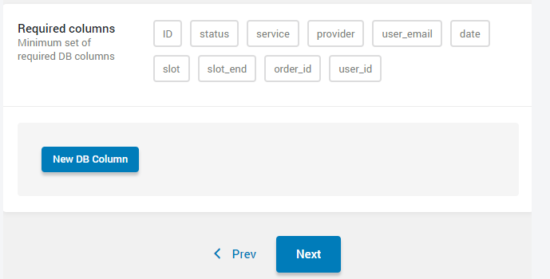
Step 2: Set up Your Database Table
After an appointment is submitted, the required columns must be created in the database, so that your bookings will be saved. This will also make it easier to manage your appointment/booking forms from the back-end and allow you to make edits.
If you require additional fields to your booking form, e.g, the name and surname of your client , you can click the New DB Column button. Create as many columns as you need.
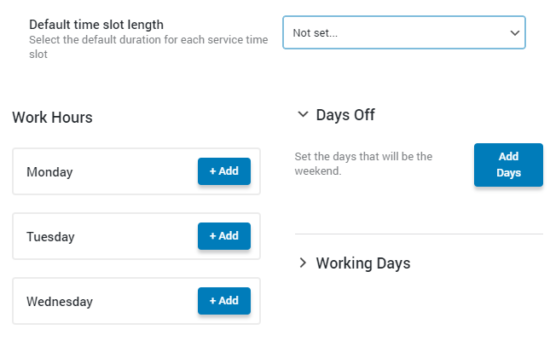
Step 3: Set up Your Working Hours.
Now, you need to stipulate your availability during the week and make sure you specify your days off too. Begin by, setting a default time slot length. You can select any time. This is just a pre-set option that will allow you to create a meta field for your service posts.
After you have set the default time length, proceed to setting your working hours for each day. You can also specify when your lunch hours are, so customers know they won’t be able to book your services then. Then click the Add button and choose a time on the drop-down list. You can also set your days off here.
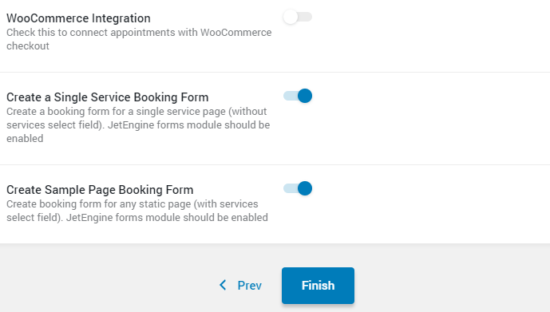
Step 4: Additional Settings
If you want your customers to pay for their bookings after they have submitted their booking time slot, you must enable WooCommerce integration. It’s as easy as enabling the options. The only difference being that one is a single service page and there is no Select Service field.