Introduction
Here are some great tips for effectively using Gutenberg’s columns to make your post or page stand out!
The Solution
Using columns or grid based design offers a great way to keep your content structured and organized. Structured content is not only pleasing to the eye but is easy to navigate and read ensuring your reader stays engaged.
Magazines and newspapers have used grid-based design for decades and Gutenberg now makes it easier to use the same concept in your website. Here are a few examples and tips that will help you create stunning pages using the Gutenberg Columns element.
- Use Columns to make your text easier to read
Instead of creating long passages of text, you can break them down using columns. This sort of layout allows users to read more without having to scroll or without losing their position. It encourages the reader to take in bite sized pieces of information and is also pleasing to the eye!
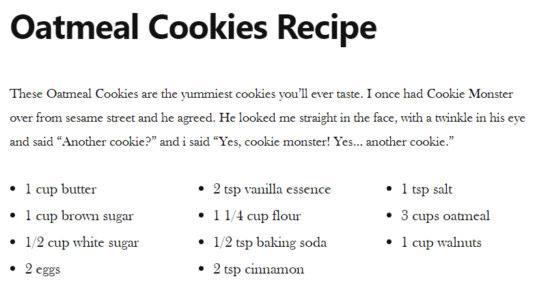
- Use columns for your lists
Keep your lists neat using columns, long lists tend to get boring and some items may be overseen. Using columns you can keep lists short and well structured.
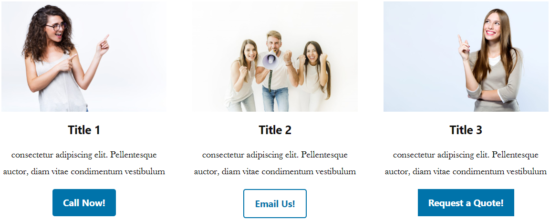
- Create stunning call-to-actions (CTAs) using columns
Using columns is a great way to present the reader with a series of Call-To-Actions (CTA’s) to get them to click a link or navigate somewhere else on your site.
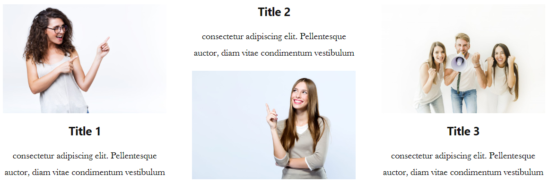
- Get Creative with your columns!
With columns you can mix and match your content using text and images to build eye-catching layouts.
- Use columns to create image galleries
You can also use your columns to create portfolios and much more!
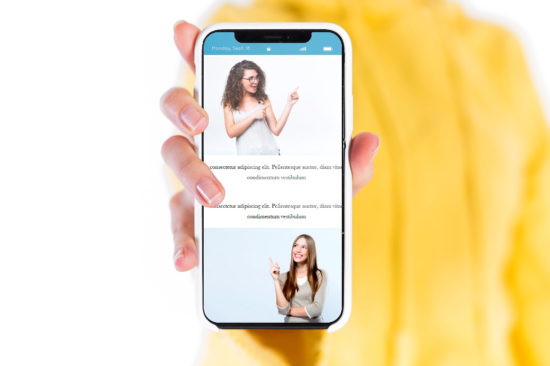
- Columns improve responsive websites
Using columns improves the layout of responsive websites by keeping the content well structured and laid out in the order it is meant to be viewed creating neater, easier to read and navigate pages.