The Solution
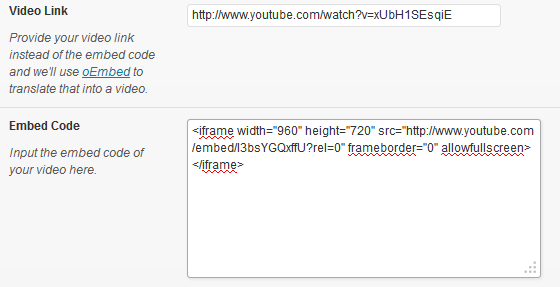
All Obox themes have the ability to display videos from YouTube, Vimeo or any source that supports embeds. oEmbed videos will be re-sized specifically for the templates and widgets. Videos can be added using the oEmbed link, or the video embed code field located in the Obox Theme Options panel below the post editor.
To add a featured video to a post using the theme options, you must use an external video host (like YouTube or Vimeo, etc.). If hosting your own videos, you may use the WordPress media manager to upload Flash videos, and follow the below instrucions for adding your other formats.
For Tumblog themes such as TinyBlog and Waves, you must paste the embed code into the Tumblog Custom Settings panel, not the Obox Theme Options (ie Waves Options etc) when using the Video format.
Using oEmbed url (Recommended)
If your video service supports the oEmbed API, then paste the URL of your video into the Video Link field. Here is a list of sites that are supported by the oEmbed function. Using oEmbed is recommended with Vimeo in particular, as it may help relieve the “black bar” issue if your video is a different format than the player size.
Using oEmbed will also enable video meta, such as Views and Likes in themes such as Azione, Motion Picture and Ambition, and automatic video thumbnails in all themes.
The oEmbed link is not the same as the share link. Grab the video URL from the address bar of your browser. Make sure the url is http:// and not https://
For YouTube, the link should look like: http://www.youtube.com/watch?v=ifGkCN93Fxg
Using Embed Code
Using the embed code field may offer more control in terms of how the video looks when pulled in, since it supports using customization attributes.
Grab the embed code from the video’s page and paste it into the Embed Code field.
- YouTube: From within the video, click Share, then click Embedon the video overlay and copy the code that appears. On YouTube, click Share, then click Embed . You can access advanced settings under the Options link. Note that the Size will be ignored in the theme. This handy tool can help you customize your embed codes, otherwise read YouTube’s official documentation.
- Vimeo: Click the Share icon on the video overlay and copy the embed code on the right. Vimeo is more restrictive on customizations. Read their FAQ here.
Self-Hosted Video
How to Use Self-Hosted Video Options
Themes with Self-Hosted Video support provide basic functionality for serving up your own videos via the bundled jPlayer video player. Self-hosted video is not recommended for novice users. Self-hosted videos require your file to be converted into two formats, one H.264-H.265 compatible .mp4 or .mpeg, and one .ogv. Two formats are needed to satisfy the HTML5 video standards defined by your visitor’s browser. For example, Firefox and Chrome support the .ogv file, whereas Safari requires the .mp4.
- You will need to create an mp4 and ogv of your source file. You can do this in any modern video editing software, or use a website such as this one
- Use hi-res videos of 720p or higher. They may be viewed on large desktop screens (1920 pixels wide) and smaller videos will pixelate if not HD.
- Click the Add Media button above the post editor
- You must upload a video in each required format and copy/paste the full file URL from the right side of the media manager screen, into the self-hosted video fields in the theme options panel under the post-editor. Most WordPress installs have a 2MB upload limit, so if your files are large, upload them via FTP and enter the full URL to the file (ie http://ww.yoursite.com/videos/file.ogv)
- For Flash fallback, paste your flash object embed code into the embed field. For more info, visit this site
Please see the jPlayer site for important information on Browser and Mobile limitations around self-hosted video.
Learn more about HTML5 video formats here.
Customizing the Player
jPlayer may be customized with different skins and options. We are not able to provide in-depth customization assistance on modding jPlayer, so please refer to the jPlayer customization guide.