Introduction
The new Gutenberg “Image” element has a lot of useful options to help you place your images into your posts and articles. Take a look at them here
The Solution
In order to insert an image into your page or post you will use the “Image Block” in your Gutenberg editor.
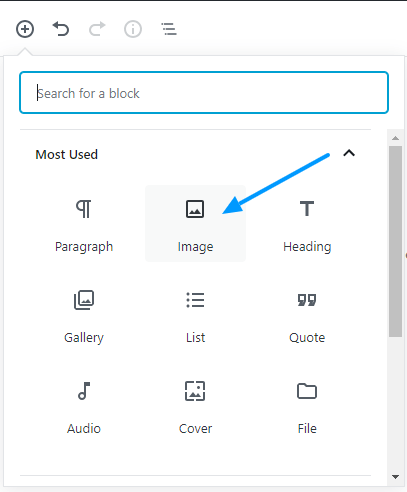
- To get started simply click the + (add block) button in the top left hand corner of your editor and select the “Image” block.

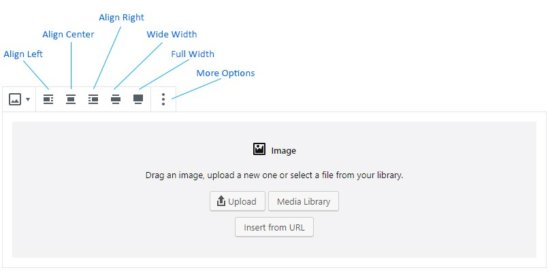
- Once you do this a text box will be inserted into your document and you will be given a few options very similar to the image properties in the old WordPress editor

- Inserting an image can be done 4 ways:
- Drag & Drop – One of the new features of Gutenberg is the ability to simply drag and drop an image directly into the image box from your computer.
- Upload – Click the upload button to select a file on your computer and add it to the image box
- Media Library – You can insert an image from your media library and you can also still drag and drop images into your media library as you did in the classic editor
- Insert From URL – This allows you to specify a URL to pull the image from
- The More Options gives you further control over your image box:
- Hide Block Settings – This hides the panel on the right. You can bring it back by clicking “More Options” à “Show Block Settings” or using the keyboard shortcut Ctrl+Shift+,
- Duplicate – This allows you to quickly make an exact copy of your image box
- Insert Before/Insert After – You can insert another block element before or after your text box
- Edit As HTML – This converts your image block into an HTML editor where you can edit the code behind your image block for raw html editing. You can switch back by again clicking “More options” à “Edit Visually”
- Add To Reusable Blocks – This saves your image block into the Gutenberg editor so you can quickly add it to other pages with the click of a button!
- Remove Block – Deletes the image block
- Once you have inserted an image you are presented with a few more options:
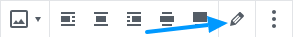
- An Edit Image button will appear next to your “More Options” button. This allows you to change the image as well as edit the Title, Caption, Alt Text and Description

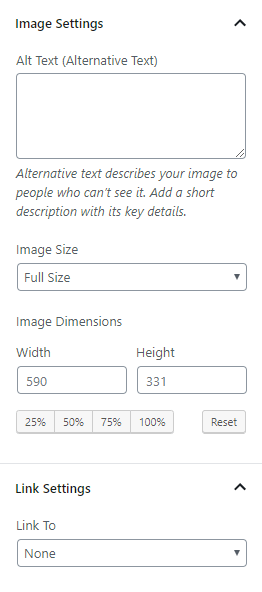
- In the right hand pane you will be presented with “Image Settings”. This allows you to add alt text to the image, change the image size and also insert a link for your image.

- Below the image you can also write a caption. Whilst the caption is largely formatted by the theme you are using, you are also given a few formatting options such as Bold, Italics, Strikethrough and Hyperlink
- An Edit Image button will appear next to your “More Options” button. This allows you to change the image as well as edit the Title, Caption, Alt Text and Description
Gutenberg gives you more control over your images more efficiently and simply then ever before. The blocks allow you to see exactly what your content will look like on the front end.
Did you know?
Our friends at Elementor have built a product that’s 10x as powerful as Gutenberg.
Upgrade your site to Elementor and make use of the best sitebuilder in the WordPress ecosystem.





