Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

WordPress Customizer
WordPress 3.4+ introduces a user-friendly and simple theme customization panel that assists you in tweaking certain aspects of your theme such as the logo, favicon, colors, background and other standard WordPress display settings. Through the customizer, you can create a completely new color theme to make Ambition reflect your style and personality.

The customizer is still an early feature of WordPress , and as such is not perfect. If a color change is not updating in the preview panel, Save and refresh the page.
How to customize your theme
- Click → OR
- Click →
- Click Customize next to the theme thumbnail.
You will then have access to the following customizable options, with the theme-specific sections in bold:
- Site title & tagline
- General Theme Options
- Header Color Scheme
- Content Color Scheme
- Footer Color Scheme
- Colors
- Background Image
- Navigation
- Static Front Page
Site Title & Tagline
- Site Title: This is displayed in the browser’s title bar and is the same setting under →
- Tagline: Also displayed in the browser’s title bar, you may optionally leave this blank.
General Theme Settings
- Use the Default? Select Yes if you need to reset, or No for your custom colors to take effect.
- Custom Logo: Upload an image to replace the “Ambition” logo. For best results, use an image that is around 250 pixels wide by 35 pixels tall and is not larger than 450 pixels wide or 200 pixels tall. You can access full custom Logo options under Theme Options
- Custom Favicon: This should be a 16px by 16px PNG or transparent gif and appears in the browser’s address bar next to your URL. Access ful favicon options under Theme Options
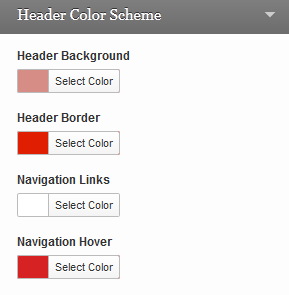
Header Color Scheme
Change the color of elements in the body or layout area. Not ALL classes are included here. To change the color of an element not affected by the customizer, grab the style by right-clicking and choosing “Inspect Element” in your browser, then copy the style into the Custom CSS of your Theme Options area to customize it.
- Header Background – Background color of the top bar containing the logo and menu
- Header Border – Border along the bottom of the header background
- Header Text – Color of your logo if an image is not used
- Navigation Links & Link Hover – Color of your menu links
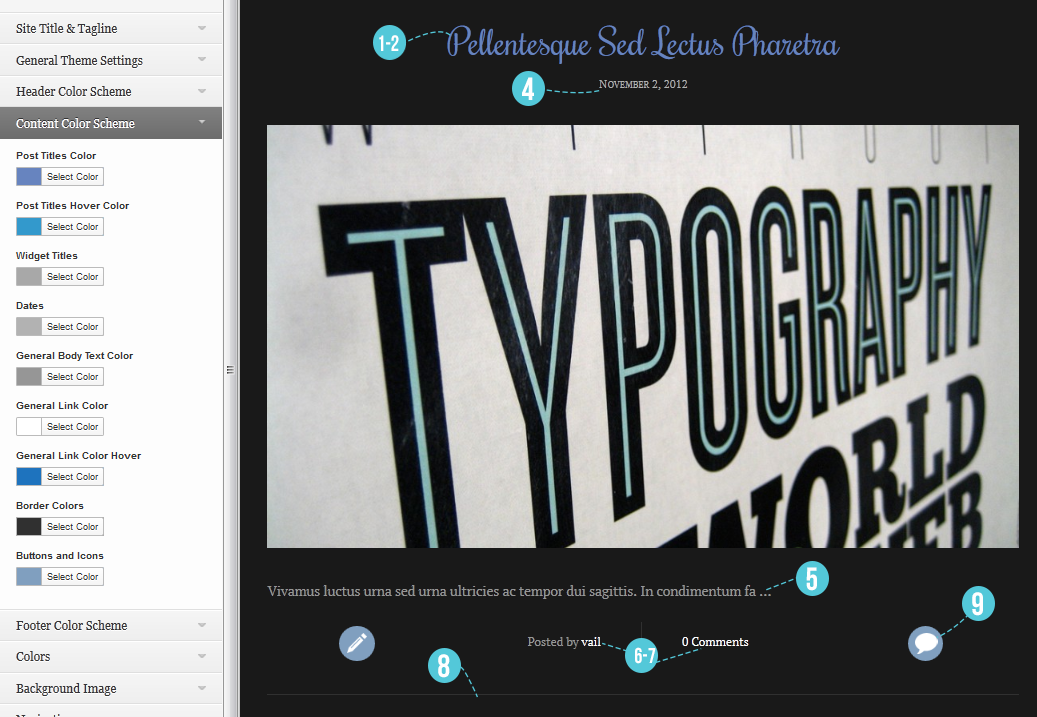
Content Color Scheme
The Content Color Scheme covers basic elements in your content area. For elements not covered by these options, see the Custom CSS section at the end of this article.
- Post Titles Color – Affects the fancy title and post titles on widgets
- Post Titles Hover Color – Link hover color for titles
- Widget Titles – Color of widgets in the sidebar and homepage. Footer widgets are covered separately.
- Dates – Color of the date and meta under the title
- General Body Text Color – This affects the general text in posts and pages, and some widgets. This will be overridden by the Typography Manager colors, if set.
- General Link Color – Covers links in your content and widgets not affected by other styles.
- General Link Hover – Color of the links when moused over
- Border Colors – Affects all borders such as dividers, underlines or around thumbnails or containers not affected by other styles
- Buttons and Icons – Change the background color for buttons or icons. Note that the icon itself is an image and will remain white. You may upload your own images and use custom css to replace these if desired.
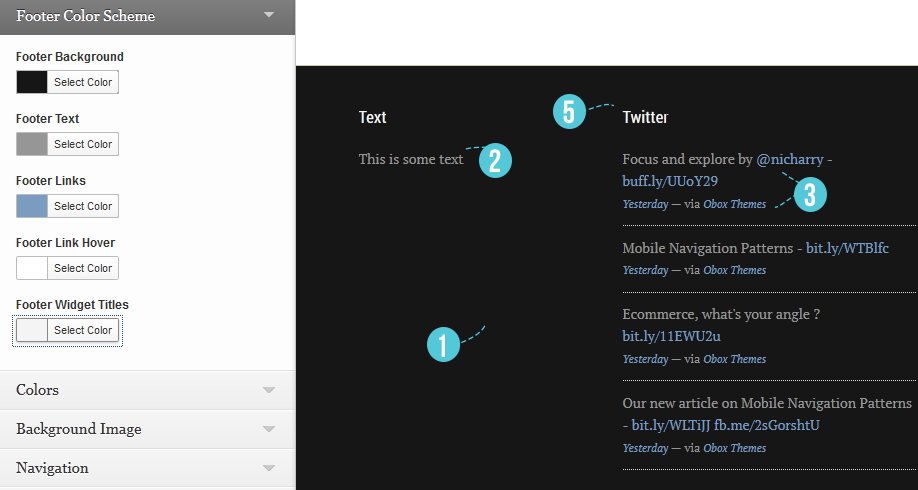
Footer Color Scheme
This section adjusts colors exclusive to the footer. Note that elements such as borders or icons are affected by the content colors.
- Footer Background – Change the color of the footer area, if desired.
- Footer Text – Color of text in footer widgets and copyright area
- Footer Links – Set a unique color for footer links, if desired. Will take General Body Link Color otherwise
- Footer Link Hover – Set a unique color for footer link hovers, if desired. Will take General Body Link Hover otherwise
- Footer Widget Titles – Set a unique color for footer widget titles
Colors
Change general colors such as the Background color. We recommend you use the main Background manager under → to see all of the options available to you for the background.
Custom CSS
For elements not covered by the Customizer, you can use custom CSS to change just about anything. We offer a Custom Styling area in to store your styles. This option saves custom CSS in your WordPress database. If your theme files are lost or if you need to reinstall, everything in your database is retained and safe. Older themes may not have this option.
- Go to →
- Enter or paste your styles into the Custom CSS field. You can grab styles using Inspect Element in your browser.
- Click Save
custom.css stylesheet
This option may be easier to manage for advanced designers, but does require backup and maintenance if the theme files need to be reinstalled for any reason.
- Go to→
- Click the custom.css link in the lower-right corner
- Enter or paste your codes on a blank link below any existing text
- Click Update File
Only copy styles you have changed or will customize into these areas – never copy the entire theme stylesheet as this can impede your theme’s ability to recognize important changes we make in hotfixes and theme updates.