Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

Start by clicking on in the left-hand admin menu.
All Obox Themes come with some General options for setting a custom logo and favicon, setting your desired image handling method, and other customization options like colors, meta tags and so on. Here we will explain each option:
General
Custom Logo
This option allows you to upload a Custom Logo to replace the default theme logo or banner. The dimensions are purely up to you, however it should not exceed 940 pixels wide, or 300 pixels tall. Click on Browse to upload an image file from your hard-drive, or enter the URL of your image file if it is hosted elsewhere.
You can upload as many logos as you like and then simply switch to the one you like best by clicking on the thumbnail. WordPress accepts .jpg, .png and .gif.
Custom Favicon
This option allows you to upload a favicon, which is the tiny icon displayed in the browser address bar when visitors view your site. The dimensions should be 16 x 16 pixels. Click on Browse to upload an image file from your hard-drive, or enter the URL of your image file if it is hosted elsewhere.
You can upload as many logos as you like and then simply switch to the one you prefer by clicking on the thumbnail. For best results, your favicon should be a .gif or 24-bit .png. You should not use a .jpg as it will probably not display.
Custom Login Logo
Click Browse to select a custom login logo, recommended dimensions are 326px x 82px. This logo will appear on your WordPress login page.
Custom Styling
Custom CSS
Used to customize the theme beyond simple color changes. Add any styles from the style.css or create your own here.
Social Widget Code
If you want to customize your social sharing links using a 3rd party script or plugin, you may place the code here (includes plugins that offer manual placement via template tags). By Default, the theme is using AddThis.
Thumbnails
These settings control how your featured image or video appears in posts
Thumbnail Position
- Select Above Copy to show a full-width image or video above the title and sidebar.
- Select In Copy to show the image or video within the post
Auto-Generate Thumbnails
Check this box to download auto-generated thumbnails for your videos if you are using oEmbed.
Full Posts or Excerpts?
Select whether to show full posts or excerpts in your archives/ blog list.
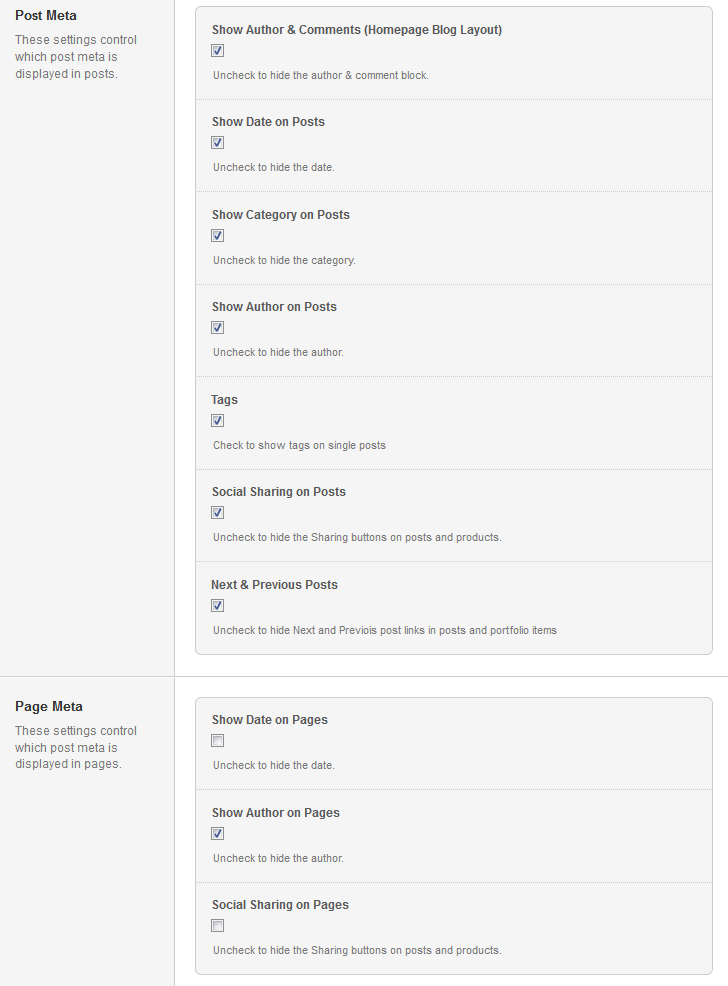
Post Meta
The Post Meta section allows you to enable (check) or disable (uncheck) various elements that appear on your posts and blog.
- Show Author & Comments (Homepage Blog Layout) – Uncheck to hide the author & comment block.. For the widget homepage, you can hide this in the Content widget.
- Show Date on Posts – Uncheck to hide the date.
- Show Category on Posts – Uncheck to hide the category.
- Show Author on Posts – Uncheck to hide the author.
- Tags – Check to show tags on single posts
- Social Sharing on Posts – Uncheck to hide the Sharing buttons on posts and products
- Next & Previous Posts – Uncheck to hide the next/previous post links on single posts
Page Meta
The Page Meta section allows you to enable (check) or disable (uncheck) various elements that appear on your pages.
- Show Date on Pages Uncheck to hide the date.
- Show Author on Pages Uncheck to hide the author.
- Social Sharing on Pages Uncheck to hide the Sharing buttons on posts and products.
Custom RSS URL
Enter the URL to your custom feed, such as Feedburner if you have one.
Home Layout
Select a layout for your homepage.
Blog Style
Display posts and a sidebar (if enabled). This will take the settings chosen for the sidebar layout and anything else affecting the blog
Widget Driven
The aim of widget driven layout is to give you much more control over your home page layout, content and widget options. By using widgets you will be able to determine exactly how much content, and the type of content, that is displayed.
Once active you will need to go to → in order to add the correct widgets to the correct areas. Widgets are explained in detail in the next section Configure Your Widgets
Sidebar Layout
Select a layout for your posts and category pages. This is a global setting that will also affect your Default page layout.
Footer
Custom Footer Text & Hide Obox Logo
The Custom Footer Text and Hide Obox Logo section give you some control over the copyright area of the footer. All of our themes come with an Obox Logo at the bottom right of the footer. To switch this off, simply uncheck the box (although you get extra awesome points for leaving it on!) Replace our default copyright text with your own. For example: “Copyright © YourSiteName”. Don’t put code in this box, it won’t work!
Site Analytics
If you would like a quick and painless way to implement Google Analytics, paste your preferred tracking code into this text area. Your code will then be insterted into the footer of the theme, which is best for performance reasons. If you would like your code in header, then you will need to insert it into the Theme Header under → . Learn more about Google Analytics here.
Save your options by clicking the Save Options button in the top-right or bottom-right corner.