Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

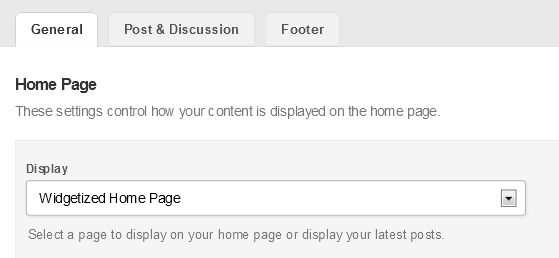
As explained in Obox Mobile 2: Configure plugin options, you have three options for your mobile home page : a static page, a widgetized page, or a standard list of posts.
- The Widgetized Home Page will display both the Obox Mobile Slider and Home Page widget panels.
- Your Latest Posts will display the slider only, if configured.
- Static pages will not show the slider or home page widgets.
To setup the Widgetized Homepage:
- Under Obox Mobile settings, ensure Widgetized Home Page is selected in the Home Page display menu.
- Go to →
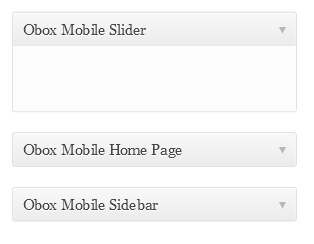
- At the bottom of the right-hand widget panel area, you should see three Obox Mobile widget panels which you can expand by clicking the little arrow on the right side of each panel title bar:
- Proceed to configure the slider and homepage widgets as desired. A detailed explaination of these panels is below:
Obox Mobile Slider
If you would like to display a mobile slider showcasing your post featured images, expand the Obox Mobile Slider panel, then drag the (Obox) Mobile Slider widget from the left widget area into the panel.
- Select a specific category to display, or leave All Selected.
- Tip: Create a “Featured” category and add specific posts to it which you want to show in the mobile slider exclusively, then select that category in the widget. This will not affect how the posts appear in their normal categories.
- Select the number of slides
- Enter an auto-slide interval, or set to 0 for no auto-sliding. 0 is recommended if you are showing video posts, or want optimal user experience on older devices that may not have support for the auto-sliding feature.
- Click Save
Obox Mobile Home Page
This panel was specifically designed for the Obox Mobile Content Widget, but may work OK with default widgets such as the Text widget. Any other widgets, especially Obox Theme Home Page widgets (the blue or orange ones) should not be used here as they will likely not format properly or work at all if they require tspecific functions in your main theme to work.
(Obox) Content Widget
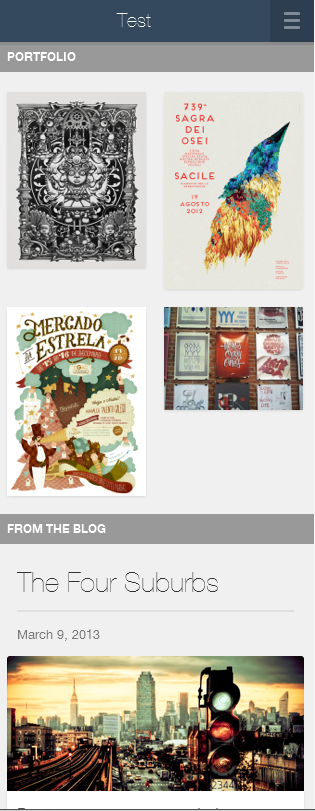
This widget can display most post types in a 1 or 2 column layout. You can mix and match multiple Obox Mobile Content Widgets to display different post types or categories for a custom home page layout. It is important to click Save after selecting a filter menu-item to correctly load the next menu, which may be hidden until you do so.
- Enter a Title if you would like a heading to appear above the content
- Select the type of content to display and click Save
- Select a filter type (typically Categories) and click Save
- Select a filter or leave All selected
- Choose the number of columns in the Layout Columns drop-down.
- Select a number of posts from the Post Count menu. Ensure you choose at least as many posts as columns you selected in step 2
- Choose how to sort the posts: by Date, Title, Random, Comment Count (popularity) or Menu Order. (Menu Order is only available for special post types, not default posts)
- Choose whether to sort ascending or descending
- Select whether to display Post Feature Images or Videos in the thumbnails menu.
- Toggle Show Titles to hide or show the post title.
- Toggle Show Date to hide or show the published date
- Toggle Show Excerpts to show part of your post content. The default is either the content of your post’s Excerpt field or the first 55 words, or you can enter a custom Excerpt Length (in characters)
- Click Save
Example of two and single column widgets in the widgetized homepage setup
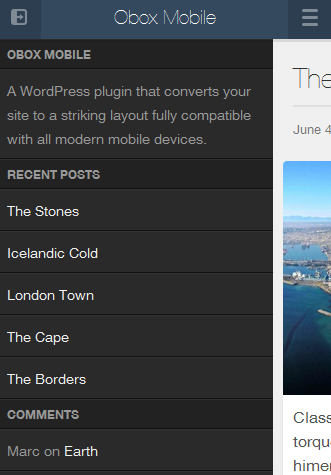
Obox Mobile Sidebar
This panel displays on interior pages and single posts when the sidebar toggle is tapped/clicked. This panel accomodates any normal sidebar widgets such as Categories, Custom Menu Widget, Latest Comments, etc. Theme-specific widgets and some plugin-based widgets may not work here if they are not compatible with the framework.
The sidebar toggle will not appear until at least one widget is placed into the Obox Mobile Sidebar panel.
Obox Mobile Sidebar expands by tapping the toggle at upper-left: