Have you seen Elementor?
Our flagship product, Layers has been acquired by the team at Elementor.
With a powerful, fast page builder, Elementor is the best way to get your site online with as little effort as possible.

WooTumblog uses post formats to create a special layout for each post type in your blog list, and provides a special options panel on your post editor. The following instructions walk you through the basics of creating posts using these options. You may also watch Woo’s video demonstration below.
- Click on → or jump straight to a post format by clicking a Tumblog button in your Dashboard
- Add a Title
- Add some text to the post body, if desired.
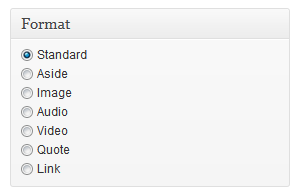
- Select a Post Format from the box to the right of the editor.
- Depending on the format you chose, you will need to enter the corresponding data into the Tumblog Custom Settings panel:
Standard Posts
This post format is your basic post with no special format. Use it when creating posts with a lot of text, etc. Add a featured image using the link.
Aside
Asides are best used with small bits of text, similar to a status update.
Image
The image post format should be used when you want to showcase a specific image with very little text, and allows you to create an image-only archive – excellent for building photo blogs or portfolios.
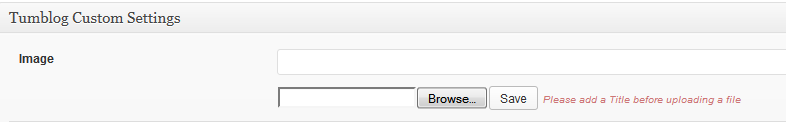
Add an image title and upload your image under the Tumblog Custom Settings panel:
Audio
Use this post format to display a sleek audio player for single audio files. WooTumblog uses JWPlayer, which is compatible with all major browsers. See this article if you have issues with playback.
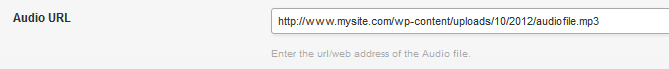
Enter the URL to your audio file in the Audio URL field. To host the file yourself, click the Add Media button above the post editor, upload the file, then copy the file URL from the right side of the media pane once it completes.
Video
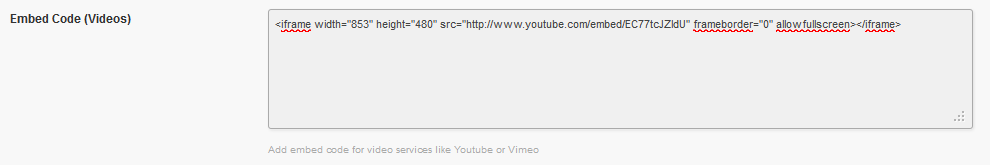
The video post format accepts any video embed code from video hosts such as Vimeo, YouTube or Facebook. Copy and paste the embed code from the video Share option into the Embed Code (Videos) area, then select the Video post format.
You can use this field with other embed codes such as SoundCloud, but note that the format tab / icon will say “Video”
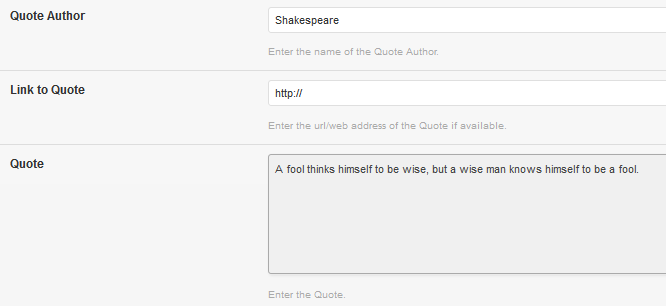
Quote
This format is great for sharing inspirational quotes or testimonials. Enter the quote source and content into the Quote Author and Quote fields. If you want the Quote Author to link to a website or another post or page on your blog, enter the URL into the Link to Quote field.
Link
The link post format creates a styled link using graphics and larger fonts. Use this when sharing links the way you would in a status update on a social network.
View the walkthrough: